Commit
69dd09c388
100 geänderte Dateien mit 2662 neuen und 0 gelöschten Zeilen
-
+14 -0.editorconfig
-
+9 -0.env.development
-
+8 -0.env.production
-
+8 -0.env.test
-
+14 -0.eslintignore
-
+269 -0.eslintrc-auto-import.json
-
+33 -0.eslintrc.cjs
-
+17 -0.gitignore
-
+4 -0.husky/commit-msg
-
+4 -0.husky/pre-commit
-
+10 -0.prettierignore
-
+36 -0.prettierrc.cjs
-
+10 -0.stylelintignore
-
+43 -0.stylelintrc.cjs
-
+5 -0CHANGELOG.md
-
+21 -0LICENSE
-
+154 -0README.md
-
+93 -0commitlint.config.cjs
-
+16 -0index.html
-
+78 -0package.json
-
BINpublic/favicon.ico
-
+11 -0src/App.vue
-
+39 -0src/api/auth/index.ts
-
+60 -0src/api/auth/types.ts
-
+77 -0src/api/dept/index.ts
-
+71 -0src/api/dept/types.ts
-
+150 -0src/api/dict/index.ts
-
+142 -0src/api/dict/types.ts
-
+34 -0src/api/file/index.ts
-
+7 -0src/api/file/types.ts
-
+87 -0src/api/menu/index.ts
-
+115 -0src/api/menu/types.ts
-
+112 -0src/api/role/index.ts
-
+78 -0src/api/role/types.ts
-
+154 -0src/api/user/index.ts
-
+111 -0src/api/user/types.ts
-
+268 -0src/apis/createVideo.js
-
+97 -0src/apis/login.js
-
+76 -0src/apis/myAccount.js
-
+26 -0src/apis/myCreating.js
-
+16 -0src/apis/signSucceed.js
-
BINsrc/assets/401_images/401.gif
-
BINsrc/assets/404_images/404.png
-
BINsrc/assets/404_images/404_cloud.png
-
+1 -0src/assets/icons/advert.svg
-
+1 -0src/assets/icons/api.svg
-
+1 -0src/assets/icons/brand.svg
-
+1 -0src/assets/icons/bug.svg
-
+1 -0src/assets/icons/cascader.svg
-
+1 -0src/assets/icons/chart.svg
-
+1 -0src/assets/icons/client.svg
-
+1 -0src/assets/icons/close.svg
-
+1 -0src/assets/icons/close_all.svg
-
+1 -0src/assets/icons/close_left.svg
-
+1 -0src/assets/icons/close_other.svg
-
+1 -0src/assets/icons/close_right.svg
-
+1 -0src/assets/icons/coupon.svg
-
+1 -0src/assets/icons/dashboard.svg
-
+18 -0src/assets/icons/dict.svg
-
+12 -0src/assets/icons/dict_item.svg
-
+1 -0src/assets/icons/document.svg
-
+1 -0src/assets/icons/download.svg
-
+1 -0src/assets/icons/drag.svg
-
+1 -0src/assets/icons/edit.svg
-
+1 -0src/assets/icons/exit-fullscreen.svg
-
+1 -0src/assets/icons/eye-open.svg
-
+1 -0src/assets/icons/eye.svg
-
+1 -0src/assets/icons/fullscreen.svg
-
+1 -0src/assets/icons/github.svg
-
+1 -0src/assets/icons/goods-list.svg
-
+1 -0src/assets/icons/goods.svg
-
+1 -0src/assets/icons/guide.svg
-
+1 -0src/assets/icons/homepage.svg
-
+1 -0src/assets/icons/lab.svg
-
+1 -0src/assets/icons/language.svg
-
+1 -0src/assets/icons/link.svg
-
+1 -0src/assets/icons/menu.svg
-
+1 -0src/assets/icons/message.svg
-
+1 -0src/assets/icons/money.svg
-
+2 -0src/assets/icons/monitor.svg
-
+1 -0src/assets/icons/multi_level.svg
-
+1 -0src/assets/icons/nested.svg
-
+1 -0src/assets/icons/number.svg
-
+1 -0src/assets/icons/order.svg
-
+1 -0src/assets/icons/password.svg
-
+1 -0src/assets/icons/peoples.svg
-
+1 -0src/assets/icons/perm.svg
-
+1 -0src/assets/icons/publish.svg
-
+1 -0src/assets/icons/rabbitmq.svg
-
+1 -0src/assets/icons/rate.svg
-
+1 -0src/assets/icons/redis.svg
-
+1 -0src/assets/icons/refresh.svg
-
+1 -0src/assets/icons/role.svg
-
+1 -0src/assets/icons/security.svg
-
+1 -0src/assets/icons/shopping.svg
-
+1 -0src/assets/icons/size.svg
-
+1 -0src/assets/icons/skill.svg
-
+1 -0src/assets/icons/system.svg
-
+1 -0src/assets/icons/theme.svg
-
+1 -0src/assets/icons/tree.svg
+ 14
- 0
.editorconfig
Datei anzeigen
| @@ -0,0 +1,14 @@ | |||
| # http://editorconfig.org | |||
| root = true | |||
| # 表示所有文件适用 | |||
| [*] | |||
| charset = utf-8 # 设置文件字符集为 utf-8 | |||
| end_of_line = lf # 控制换行类型(lf | cr | crlf) | |||
| indent_style = tab # 缩进风格(tab | space) | |||
| insert_final_newline = true # 始终在文件末尾插入一个新行 | |||
| # 表示仅 md 文件适用以下规则 | |||
| [*.md] | |||
| max_line_length = off # 关闭最大行长度限制 | |||
| trim_trailing_whitespace = false # 关闭末尾空格修剪 | |||
+ 9
- 0
.env.development
Datei anzeigen
| @@ -0,0 +1,9 @@ | |||
| ## 开发环境 | |||
| # 变量必须以 VITE_ 为前缀才能暴露给外部读取 | |||
| NODE_ENV='development' | |||
| VITE_APP_TITLE = 'Metavatar-PC' | |||
| VITE_APP_PORT = 3000 | |||
| ## VITE_APP_BASE_API = 'https://photo.metavatar.cc/C' | |||
| VITE_APP_BASE_API = 'https://mtest.metavatar.cc/C' | |||
+ 8
- 0
.env.production
Datei anzeigen
| @@ -0,0 +1,8 @@ | |||
| ## 生产环境 | |||
| # 变量必须以 VITE_ 为前缀才能暴露给外部读取 | |||
| NODE_ENV='production' | |||
| VITE_APP_TITLE = 'Metavatar-PC' | |||
| VITE_APP_PORT = 3000 | |||
| VITE_APP_BASE_API = 'https://m.metavatar.cc/C' | |||
+ 8
- 0
.env.test
Datei anzeigen
| @@ -0,0 +1,8 @@ | |||
| ## 开发环境 | |||
| # 变量必须以 VITE_ 为前缀才能暴露给外部读取 | |||
| NODE_ENV='test' | |||
| VITE_APP_TITLE = 'Metavatar-PC' | |||
| VITE_APP_PORT = 3000 | |||
| VITE_APP_BASE_API = 'https://photo.metavatar.cc/C' | |||
+ 14
- 0
.eslintignore
Datei anzeigen
| @@ -0,0 +1,14 @@ | |||
| dist | |||
| node_modules | |||
| public | |||
| .husky | |||
| .vscode | |||
| .idea | |||
| *.sh | |||
| *.md | |||
| src/assets | |||
| .eslintrc.cjs | |||
| .prettierrc.cjs | |||
| .stylelintrc.cjs | |||
+ 269
- 0
.eslintrc-auto-import.json
Datei anzeigen
| @@ -0,0 +1,269 @@ | |||
| { | |||
| "globals": { | |||
| "EffectScope": true, | |||
| "ElForm": true, | |||
| "ElMessage": true, | |||
| "ElMessageBox": true, | |||
| "ElTree": true, | |||
| "asyncComputed": true, | |||
| "autoResetRef": true, | |||
| "computed": true, | |||
| "computedAsync": true, | |||
| "computedEager": true, | |||
| "computedInject": true, | |||
| "computedWithControl": true, | |||
| "controlledComputed": true, | |||
| "controlledRef": true, | |||
| "createApp": true, | |||
| "createEventHook": true, | |||
| "createGlobalState": true, | |||
| "createInjectionState": true, | |||
| "createReactiveFn": true, | |||
| "createSharedComposable": true, | |||
| "createUnrefFn": true, | |||
| "customRef": true, | |||
| "debouncedRef": true, | |||
| "debouncedWatch": true, | |||
| "defineAsyncComponent": true, | |||
| "defineComponent": true, | |||
| "eagerComputed": true, | |||
| "effectScope": true, | |||
| "extendRef": true, | |||
| "getCurrentInstance": true, | |||
| "getCurrentScope": true, | |||
| "h": true, | |||
| "ignorableWatch": true, | |||
| "inject": true, | |||
| "isDefined": true, | |||
| "isProxy": true, | |||
| "isReactive": true, | |||
| "isReadonly": true, | |||
| "isRef": true, | |||
| "makeDestructurable": true, | |||
| "markRaw": true, | |||
| "nextTick": true, | |||
| "onActivated": true, | |||
| "onBeforeMount": true, | |||
| "onBeforeUnmount": true, | |||
| "onBeforeUpdate": true, | |||
| "onClickOutside": true, | |||
| "onDeactivated": true, | |||
| "onErrorCaptured": true, | |||
| "onKeyStroke": true, | |||
| "onLongPress": true, | |||
| "onMounted": true, | |||
| "onRenderTracked": true, | |||
| "onRenderTriggered": true, | |||
| "onScopeDispose": true, | |||
| "onServerPrefetch": true, | |||
| "onStartTyping": true, | |||
| "onUnmounted": true, | |||
| "onUpdated": true, | |||
| "pausableWatch": true, | |||
| "provide": true, | |||
| "reactify": true, | |||
| "reactifyObject": true, | |||
| "reactive": true, | |||
| "reactiveComputed": true, | |||
| "reactiveOmit": true, | |||
| "reactivePick": true, | |||
| "readonly": true, | |||
| "ref": true, | |||
| "refAutoReset": true, | |||
| "refDebounced": true, | |||
| "refDefault": true, | |||
| "refThrottled": true, | |||
| "refWithControl": true, | |||
| "resolveComponent": true, | |||
| "resolveDirective": true, | |||
| "resolveRef": true, | |||
| "resolveUnref": true, | |||
| "shallowReactive": true, | |||
| "shallowReadonly": true, | |||
| "shallowRef": true, | |||
| "syncRef": true, | |||
| "syncRefs": true, | |||
| "templateRef": true, | |||
| "throttledRef": true, | |||
| "throttledWatch": true, | |||
| "toRaw": true, | |||
| "toReactive": true, | |||
| "toRef": true, | |||
| "toRefs": true, | |||
| "triggerRef": true, | |||
| "tryOnBeforeMount": true, | |||
| "tryOnBeforeUnmount": true, | |||
| "tryOnMounted": true, | |||
| "tryOnScopeDispose": true, | |||
| "tryOnUnmounted": true, | |||
| "unref": true, | |||
| "unrefElement": true, | |||
| "until": true, | |||
| "useActiveElement": true, | |||
| "useArrayEvery": true, | |||
| "useArrayFilter": true, | |||
| "useArrayFind": true, | |||
| "useArrayFindIndex": true, | |||
| "useArrayFindLast": true, | |||
| "useArrayJoin": true, | |||
| "useArrayMap": true, | |||
| "useArrayReduce": true, | |||
| "useArraySome": true, | |||
| "useArrayUnique": true, | |||
| "useAsyncQueue": true, | |||
| "useAsyncState": true, | |||
| "useAttrs": true, | |||
| "useBase64": true, | |||
| "useBattery": true, | |||
| "useBluetooth": true, | |||
| "useBreakpoints": true, | |||
| "useBroadcastChannel": true, | |||
| "useBrowserLocation": true, | |||
| "useCached": true, | |||
| "useClipboard": true, | |||
| "useCloned": true, | |||
| "useColorMode": true, | |||
| "useConfirmDialog": true, | |||
| "useCounter": true, | |||
| "useCssModule": true, | |||
| "useCssVar": true, | |||
| "useCssVars": true, | |||
| "useCurrentElement": true, | |||
| "useCycleList": true, | |||
| "useDark": true, | |||
| "useDateFormat": true, | |||
| "useDebounce": true, | |||
| "useDebounceFn": true, | |||
| "useDebouncedRefHistory": true, | |||
| "useDeviceMotion": true, | |||
| "useDeviceOrientation": true, | |||
| "useDevicePixelRatio": true, | |||
| "useDevicesList": true, | |||
| "useDisplayMedia": true, | |||
| "useDocumentVisibility": true, | |||
| "useDraggable": true, | |||
| "useDropZone": true, | |||
| "useElementBounding": true, | |||
| "useElementByPoint": true, | |||
| "useElementHover": true, | |||
| "useElementSize": true, | |||
| "useElementVisibility": true, | |||
| "useEventBus": true, | |||
| "useEventListener": true, | |||
| "useEventSource": true, | |||
| "useEyeDropper": true, | |||
| "useFavicon": true, | |||
| "useFetch": true, | |||
| "useFileDialog": true, | |||
| "useFileSystemAccess": true, | |||
| "useFocus": true, | |||
| "useFocusWithin": true, | |||
| "useFps": true, | |||
| "useFullscreen": true, | |||
| "useGamepad": true, | |||
| "useGeolocation": true, | |||
| "useIdle": true, | |||
| "useImage": true, | |||
| "useInfiniteScroll": true, | |||
| "useIntersectionObserver": true, | |||
| "useInterval": true, | |||
| "useIntervalFn": true, | |||
| "useKeyModifier": true, | |||
| "useLastChanged": true, | |||
| "useLocalStorage": true, | |||
| "useMagicKeys": true, | |||
| "useManualRefHistory": true, | |||
| "useMediaControls": true, | |||
| "useMediaQuery": true, | |||
| "useMemoize": true, | |||
| "useMemory": true, | |||
| "useMounted": true, | |||
| "useMouse": true, | |||
| "useMouseInElement": true, | |||
| "useMousePressed": true, | |||
| "useMutationObserver": true, | |||
| "useNavigatorLanguage": true, | |||
| "useNetwork": true, | |||
| "useNow": true, | |||
| "useObjectUrl": true, | |||
| "useOffsetPagination": true, | |||
| "useOnline": true, | |||
| "usePageLeave": true, | |||
| "useParallax": true, | |||
| "usePermission": true, | |||
| "usePointer": true, | |||
| "usePointerLock": true, | |||
| "usePointerSwipe": true, | |||
| "usePreferredColorScheme": true, | |||
| "usePreferredContrast": true, | |||
| "usePreferredDark": true, | |||
| "usePreferredLanguages": true, | |||
| "usePreferredReducedMotion": true, | |||
| "usePrevious": true, | |||
| "useRafFn": true, | |||
| "useRefHistory": true, | |||
| "useResizeObserver": true, | |||
| "useScreenOrientation": true, | |||
| "useScreenSafeArea": true, | |||
| "useScriptTag": true, | |||
| "useScroll": true, | |||
| "useScrollLock": true, | |||
| "useSessionStorage": true, | |||
| "useShare": true, | |||
| "useSlots": true, | |||
| "useSorted": true, | |||
| "useSpeechRecognition": true, | |||
| "useSpeechSynthesis": true, | |||
| "useStepper": true, | |||
| "useStorage": true, | |||
| "useStorageAsync": true, | |||
| "useStyleTag": true, | |||
| "useSupported": true, | |||
| "useSwipe": true, | |||
| "useTemplateRefsList": true, | |||
| "useTextDirection": true, | |||
| "useTextSelection": true, | |||
| "useTextareaAutosize": true, | |||
| "useThrottle": true, | |||
| "useThrottleFn": true, | |||
| "useThrottledRefHistory": true, | |||
| "useTimeAgo": true, | |||
| "useTimeout": true, | |||
| "useTimeoutFn": true, | |||
| "useTimeoutPoll": true, | |||
| "useTimestamp": true, | |||
| "useTitle": true, | |||
| "useToNumber": true, | |||
| "useToString": true, | |||
| "useToggle": true, | |||
| "useTransition": true, | |||
| "useUrlSearchParams": true, | |||
| "useUserMedia": true, | |||
| "useVModel": true, | |||
| "useVModels": true, | |||
| "useVibrate": true, | |||
| "useVirtualList": true, | |||
| "useWakeLock": true, | |||
| "useWebNotification": true, | |||
| "useWebSocket": true, | |||
| "useWebWorker": true, | |||
| "useWebWorkerFn": true, | |||
| "useWindowFocus": true, | |||
| "useWindowScroll": true, | |||
| "useWindowSize": true, | |||
| "watch": true, | |||
| "watchArray": true, | |||
| "watchAtMost": true, | |||
| "watchDebounced": true, | |||
| "watchEffect": true, | |||
| "watchIgnorable": true, | |||
| "watchOnce": true, | |||
| "watchPausable": true, | |||
| "watchPostEffect": true, | |||
| "watchSyncEffect": true, | |||
| "watchThrottled": true, | |||
| "watchTriggerable": true, | |||
| "watchWithFilter": true, | |||
| "whenever": true | |||
| } | |||
| } | |||
+ 33
- 0
.eslintrc.cjs
Datei anzeigen
| @@ -0,0 +1,33 @@ | |||
| module.exports = { | |||
| env: { | |||
| browser: true, | |||
| es2021: true, | |||
| node: true, | |||
| }, | |||
| parser: "vue-eslint-parser", | |||
| // https://eslint.vuejs.org/user-guide/#bundle-configurations | |||
| extends: [ | |||
| "eslint:recommended", | |||
| "plugin:vue/vue3-essential", | |||
| "plugin:@typescript-eslint/recommended", | |||
| "./.eslintrc-auto-import.json", | |||
| ], | |||
| parserOptions: { | |||
| ecmaVersion: "latest", | |||
| sourceType: "module", | |||
| parser: "@typescript-eslint/parser", | |||
| }, | |||
| plugins: ["vue", "@typescript-eslint"], | |||
| rules: { | |||
| "vue/multi-word-component-names": "off", // 关闭组件名必须多字: https://eslint.vuejs.org/rules/multi-word-component-names.html | |||
| "@typescript-eslint/no-empty-function": "off", // 关闭空方法检查 | |||
| "@typescript-eslint/no-explicit-any": "off", // 关闭any类型的警告 | |||
| "vue/no-v-model-argument": "off", | |||
| "@typescript-eslint/no-non-null-assertion": "off", | |||
| }, | |||
| // https://eslint.org/docs/latest/use/configure/language-options#specifying-globals | |||
| globals: { | |||
| DialogOption: "readonly", | |||
| OptionType: "readonly", | |||
| }, | |||
| }; | |||
+ 17
- 0
.gitignore
Datei anzeigen
| @@ -0,0 +1,17 @@ | |||
| node_modules | |||
| .DS_Store | |||
| dist | |||
| dist-ssr | |||
| *.local | |||
| # Editor directories and files | |||
| .idea | |||
| .vscode | |||
| *.suo | |||
| *.ntvs* | |||
| *.njsproj | |||
| *.sln | |||
| *.local | |||
| package-lock.json | |||
| pnpm-lock.yaml | |||
+ 4
- 0
.husky/commit-msg
Datei anzeigen
| @@ -0,0 +1,4 @@ | |||
| #!/bin/sh | |||
| . "$(dirname "$0")/_/husky.sh" | |||
| npx --no-install commitlint --edit $1 | |||
+ 4
- 0
.husky/pre-commit
Datei anzeigen
| @@ -0,0 +1,4 @@ | |||
| #!/bin/sh | |||
| . "$(dirname "$0")/_/husky.sh" | |||
| npm run lint:lint-staged | |||
+ 10
- 0
.prettierignore
Datei anzeigen
| @@ -0,0 +1,10 @@ | |||
| dist | |||
| node_modules | |||
| public | |||
| .husky | |||
| .vscode | |||
| .idea | |||
| *.sh | |||
| *.md | |||
| src/assets | |||
+ 36
- 0
.prettierrc.cjs
Datei anzeigen
| @@ -0,0 +1,36 @@ | |||
| module.exports = { | |||
| // (x)=>{},单个参数箭头函数是否显示小括号。(always:始终显示;avoid:省略括号。默认:always) | |||
| arrowParens: "always", | |||
| // 开始标签的右尖括号是否跟随在最后一行属性末尾,默认false | |||
| bracketSameLine: false, | |||
| // 对象字面量的括号之间打印空格 (true - Example: { foo: bar } ; false - Example: {foo:bar}) | |||
| bracketSpacing: true, | |||
| // 是否格式化一些文件中被嵌入的代码片段的风格(auto|off;默认auto) | |||
| embeddedLanguageFormatting: "auto", | |||
| // 指定 HTML 文件的空格敏感度 (css|strict|ignore;默认css) | |||
| htmlWhitespaceSensitivity: "css", | |||
| // 当文件已经被 Prettier 格式化之后,是否会在文件顶部插入一个特殊的 @format 标记,默认false | |||
| insertPragma: false, | |||
| // 在 JSX 中使用单引号替代双引号,默认false | |||
| jsxSingleQuote: false, | |||
| // 每行最多字符数量,超出换行(默认80) | |||
| printWidth: 80, | |||
| // 超出打印宽度 (always | never | preserve ) | |||
| proseWrap: "preserve", | |||
| // 对象属性是否使用引号(as-needed | consistent | preserve;默认as-needed:对象的属性需要加引号才添加;) | |||
| quoteProps: "as-needed", | |||
| // 是否只格式化在文件顶部包含特定注释(@prettier| @format)的文件,默认false | |||
| requirePragma: false, | |||
| // 结尾添加分号 | |||
| semi: true, | |||
| // 使用单引号 (true:单引号;false:双引号) | |||
| singleQuote: false, | |||
| // 缩进空格数,默认2个空格 | |||
| tabWidth: 2, | |||
| // 元素末尾是否加逗号,默认es5: ES5中的 objects, arrays 等会添加逗号,TypeScript 中的 type 后不加逗号 | |||
| trailingComma: "es5", | |||
| // 指定缩进方式,空格或tab,默认false,即使用空格 | |||
| useTabs: false, | |||
| // vue 文件中是否缩进 <style> 和 <script> 标签,默认 false | |||
| vueIndentScriptAndStyle: false, | |||
| }; | |||
+ 10
- 0
.stylelintignore
Datei anzeigen
| @@ -0,0 +1,10 @@ | |||
| dist | |||
| node_modules | |||
| public | |||
| .husky | |||
| .vscode | |||
| .idea | |||
| *.sh | |||
| *.md | |||
| src/assets | |||
+ 43
- 0
.stylelintrc.cjs
Datei anzeigen
| @@ -0,0 +1,43 @@ | |||
| module.exports = { | |||
| // 继承推荐规范配置 | |||
| extends: [ | |||
| "stylelint-config-standard", | |||
| "stylelint-config-recommended-scss", | |||
| "stylelint-config-recommended-vue/scss", | |||
| "stylelint-config-html/vue", | |||
| "stylelint-config-recess-order", | |||
| ], | |||
| // 指定不同文件对应的解析器 | |||
| overrides: [ | |||
| { | |||
| files: ["**/*.{vue,html}"], | |||
| customSyntax: "postcss-html", | |||
| }, | |||
| { | |||
| files: ["**/*.{css,scss}"], | |||
| customSyntax: "postcss-scss", | |||
| }, | |||
| ], | |||
| // 自定义规则 | |||
| rules: { | |||
| "import-notation": "string", // 指定导入CSS文件的方式("string"|"url") | |||
| "selector-class-pattern": null, // 选择器类名命名规则 | |||
| "custom-property-pattern": null, // 自定义属性命名规则 | |||
| "keyframes-name-pattern": null, // 动画帧节点样式命名规则 | |||
| "no-descending-specificity": null, // 允许无降序特异性 | |||
| // 允许 global 、export 、deep伪类 | |||
| "selector-pseudo-class-no-unknown": [ | |||
| true, | |||
| { | |||
| ignorePseudoClasses: ["global", "export", "deep"], | |||
| }, | |||
| ], | |||
| // 允许未知属性 | |||
| "property-no-unknown": [ | |||
| true, | |||
| { | |||
| ignoreProperties: ["menuBg", "menuText", "menuActiveText"], | |||
| }, | |||
| ], | |||
| }, | |||
| }; | |||
+ 5
- 0
CHANGELOG.md
Datei anzeigen
| @@ -0,0 +1,5 @@ | |||
| # 2.2.1 (2023/4/25) | |||
| ### 🐛 fix | |||
| - 图标选择器组件使用 `onClickOutside` 未排除下拉弹出框元素导致无法输入搜索。 | |||
+ 21
- 0
LICENSE
Datei anzeigen
| @@ -0,0 +1,21 @@ | |||
| MIT License | |||
| Copyright (c) 2022 有来开源组织 | |||
| Permission is hereby granted, free of charge, to any person obtaining a copy | |||
| of this software and associated documentation files (the "Software"), to deal | |||
| in the Software without restriction, including without limitation the rights | |||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | |||
| copies of the Software, and to permit persons to whom the Software is | |||
| furnished to do so, subject to the following conditions: | |||
| The above copyright notice and this permission notice shall be included in all | |||
| copies or substantial portions of the Software. | |||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | |||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | |||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | |||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | |||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | |||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | |||
| SOFTWARE. | |||
+ 154
- 0
README.md
Datei anzeigen
| @@ -0,0 +1,154 @@ | |||
| <p align="center"> | |||
| <img src="https://img.shields.io/badge/Vue-3.2.45-brightgreen.svg" /> | |||
| <img src="https://img.shields.io/badge/Vite-4.3.1-green.svg" /> | |||
| <img src="https://img.shields.io/badge/Element Plus-2.3.1-blue.svg" /> | |||
| <img src="https://img.shields.io/badge/license-MIT-green.svg" /> | |||
| <a href="https://gitee.com/youlaiorg" target="_blank"> | |||
| <img src="https://img.shields.io/badge/Author-有来开源组织-orange.svg" /> | |||
| </a> | |||
| </p> | |||
| <p align="center"> | |||
| <a target="_blank" href="https://www.cnblogs.com/haoxianrui/p/17331952.html">vue3-element-admin官方文档</a> | <a | |||
| target="_blank" href="http://vue3.youlai.tech">在线预览</a> | |||
| </p> | |||
| ## 项目介绍 | |||
| [vue3-element-admin](https://gitee.com/youlaiorg/vue3-element-admin) 是基于 | |||
| [vue-element-admin](https://gitee.com/panjiachen/vue-element-admin) 升级的 `Vue3` 版本后台管理框架,使用 | |||
| Vue3、Vite4、TypeScript、Pinia、Element Plus 当前主流技术栈开发。 | |||
| ## 项目特色 | |||
| - 基于 `vue-element-admin` 升级的 `Vue3` 版本,主流技术栈,无过度自定义封装,极易上手,减少学习成本; | |||
| - 配套 `Java` 后台接口,非 `Mock` | |||
| 数据,[在线接口文档](https://www.apifox.cn/apidoc/shared-195e783f-4d85-4235-a038-eec696de4ea5/api-65851240); | |||
| - 从 `0` 到 `1` 的项目文档支持,[官方文档](https://www.cnblogs.com/haoxianrui/p/16090029.html)。 | |||
| - 系统功能:用户、角色、菜单、字典管和部门管理等; | |||
| - 基础设施:动态路由,按钮权限,常用组件封装。 | |||
| ## 技术栈 | |||
| | 技术栈 | 描述 | 官网 | | |||
| | --- | --- | --- | | |||
| | Vue3 | 渐进式 JavaScript 框架 | https://v3.cn.vuejs.org/ | | |||
| | TypeScript | JavaScript 的一个超集 | https://www.tslang.cn/ | | |||
| | Vite | 前端开发与构建工具 | https://cn.vitejs.dev/ | | |||
| | Element Plus | 基于 Vue 3,面向设计师和开发者的组件库 | https://element-plus.gitee.io/zh-CN/ | | |||
| | Pinia | 新一代状态管理工具 | https://pinia.vuejs.org/ | | |||
| | Vue Router | Vue.js 的官方路由 | https://router.vuejs.org/zh/ | | |||
| ## 项目预览 | |||
| **在线预览地址**: [http://vue3.youlai.tech/](http://vue3.youlai.tech/) | |||
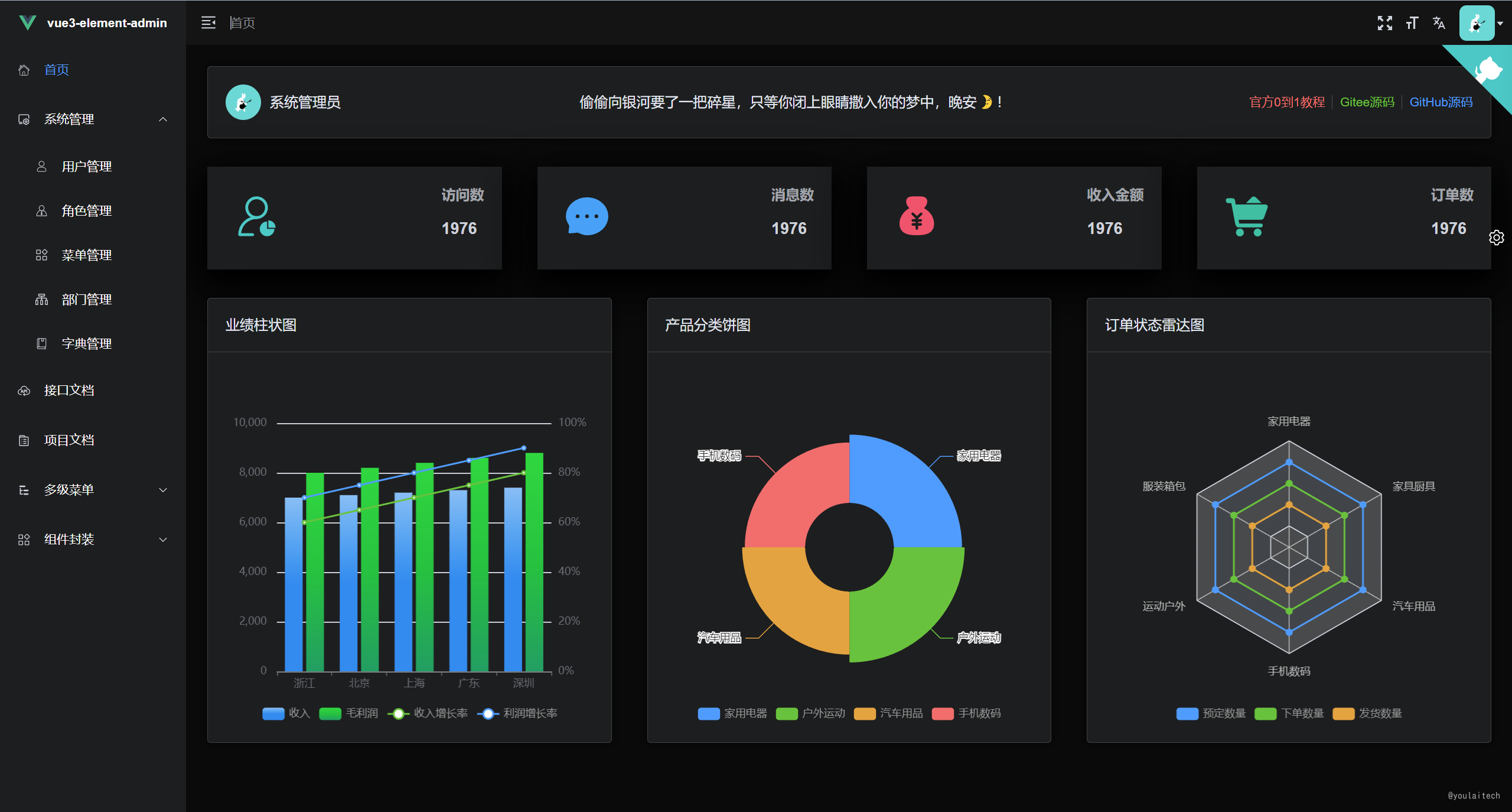
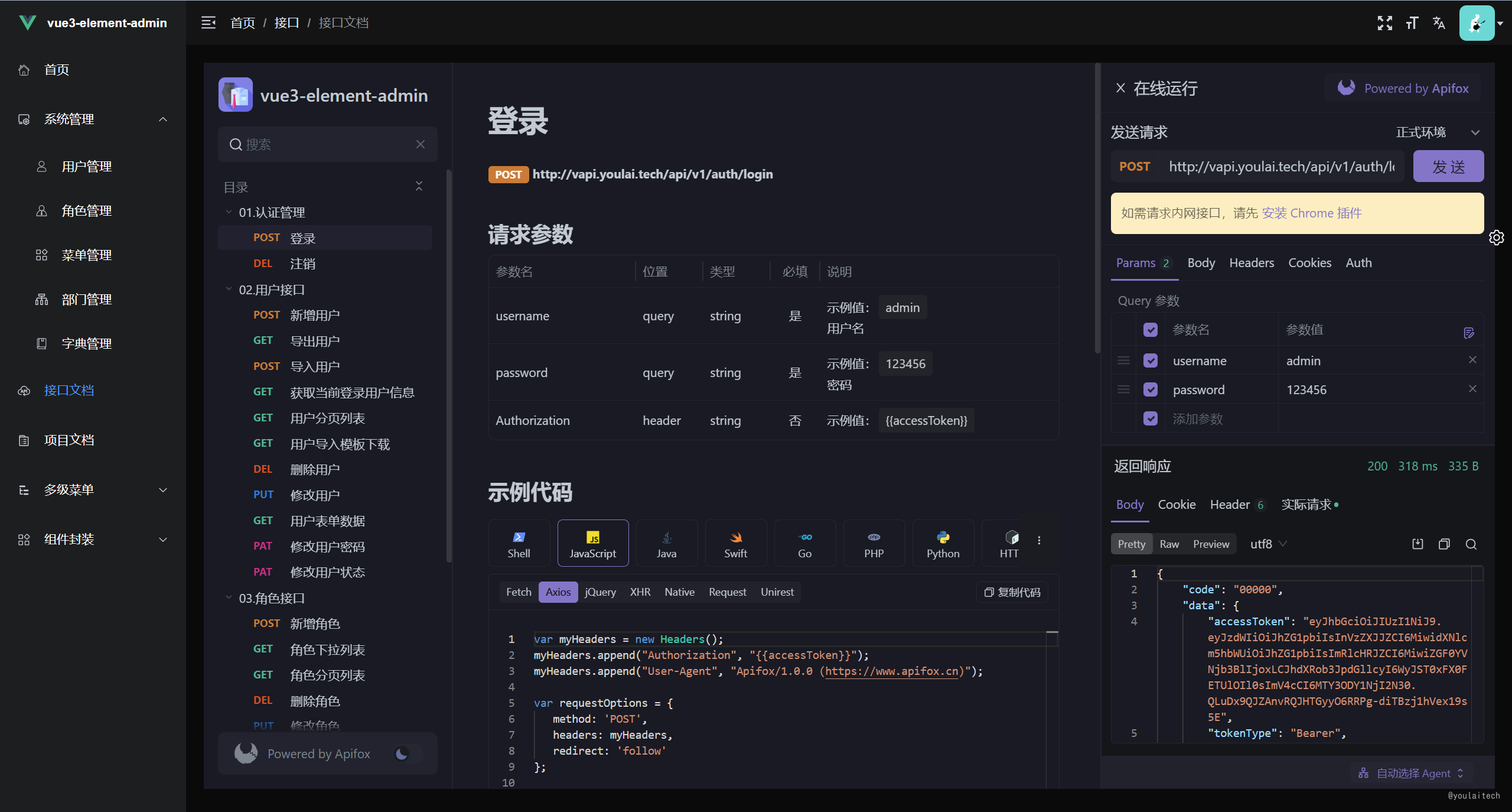
| **控制台 & 接口文档** | |||
| |  | | |||
| | --------------------------------------------------------------- | | |||
| |  | | |||
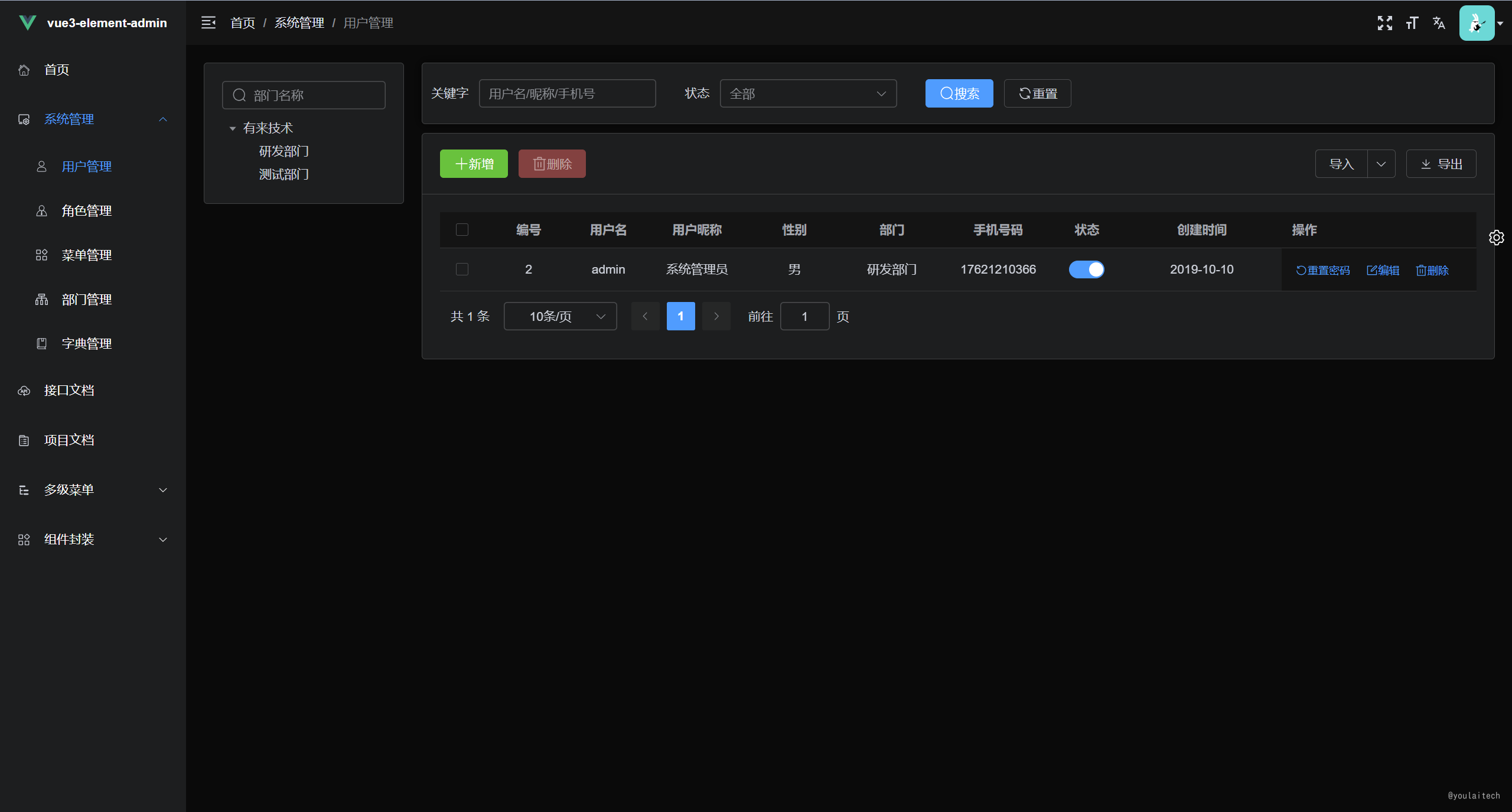
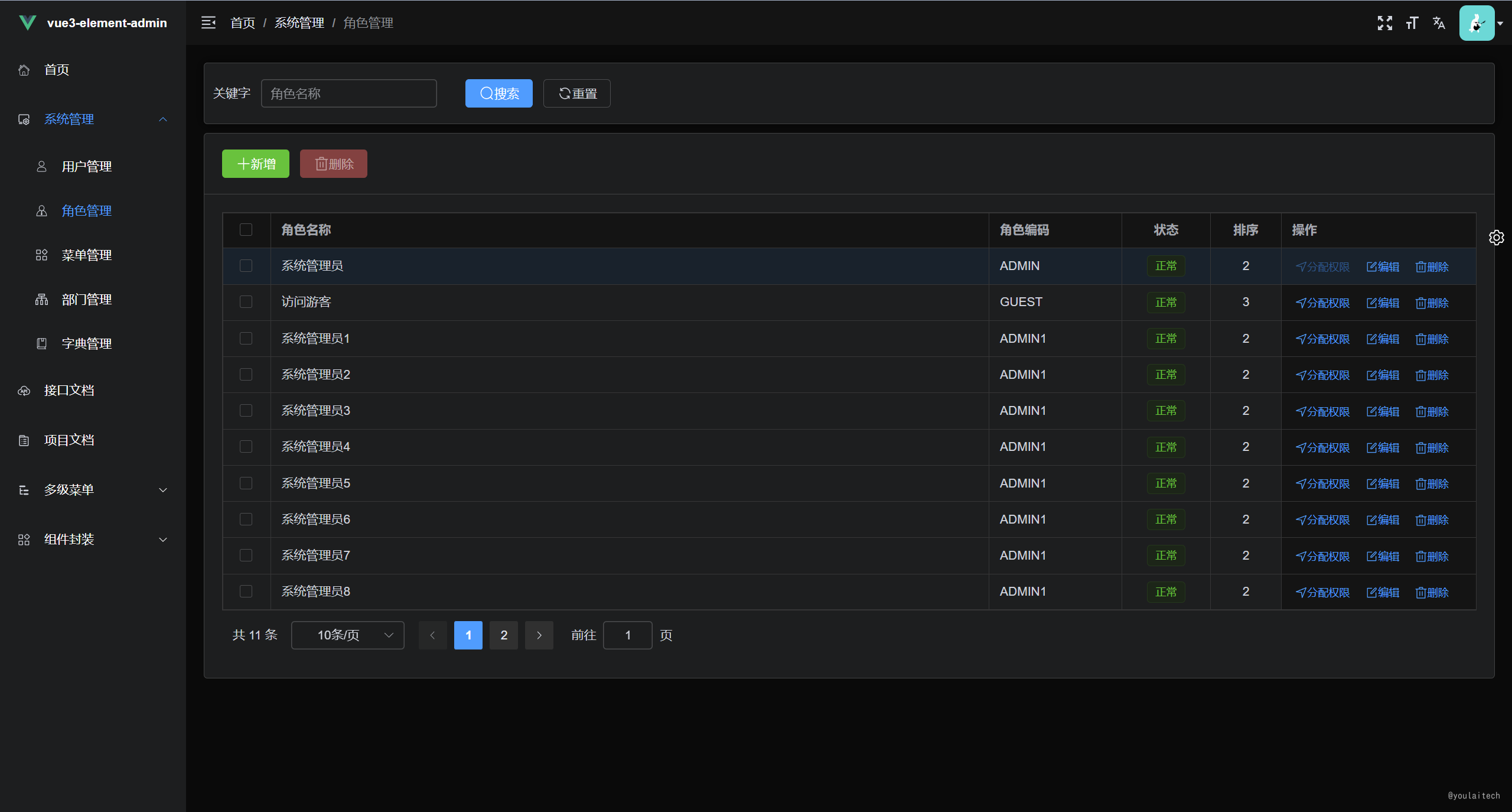
| **权限管理系统** | |||
| |  | | |||
|  | | |||
| | --- | --- | | |||
| |  | | |||
|  | | |||
| ## 项目地址 | |||
| | | Gitee | Github | | |||
| | --- | --- | --- | | |||
| | vue3-element-admin | [vue3-element-admin](https://gitee.com/youlaiorg/vue3-element-admin) | | |||
| [vue3-element-admin](https://github.com/youlaitech/vue3-element-admin) | | |||
| | 后端 | [youlai-boot](https://gitee.com/youlaiorg/youlai-boot) | [youlai-boot](https://github.com/hxrui/youlai-boot.git) | |||
| | | |||
| ## 环境要求 | |||
| - Node 环境 | |||
| 版本:16+ | |||
| - 开发工具 | |||
| VSCode | |||
| - 必装插件 | |||
| - Vue Language Features (Volar) | |||
| - TypeScript Vue Plugin (Volar) | |||
| ## 项目启动 | |||
| ```bash | |||
| # 安装 pnpm | |||
| npm install pnpm -g | |||
| # 安装依赖 | |||
| pnpm install | |||
| # 项目运行 | |||
| pnpm run dev | |||
| # 项目打包 | |||
| pnpm run build:prod | |||
| ``` | |||
| ## 项目部署 | |||
| - 上传文件 | |||
| 将打包生成在 `dist` 目录下的文件拷贝至 `/usr/share/nginx/html` 目录 | |||
| - nginx.cofig 配置 | |||
| ``` | |||
| server { | |||
| listen 80; | |||
| server_name localhost; | |||
| location / { | |||
| root /usr/share/nginx/html; | |||
| index index.html index.htm; | |||
| } | |||
| # 代理转发 prod-api 标识至 vapi.youlai.tech | |||
| location /prod-api/ { | |||
| proxy_pass http://vapi.youlai.tech/; | |||
| } | |||
| } | |||
| ``` | |||
| ## 接口文档 | |||
| - 接口调用地址:[vapi.youlai.tech](http://vapi.youlai.tech) | |||
| - 接口文档地址:[vue3-element-admin | |||
| 在线接口文档](https://www.apifox.cn/apidoc/shared-195e783f-4d85-4235-a038-eec696de4ea5/api-65851240) | |||
| ## 本地接口 | |||
| > 默认使用线上接口,你可以通过以下步骤完成本地接口环境搭建: | |||
| 1. 获取基于 `Java 、SpringBoot` 开发的后端 [youlai-boot](https://gitee.com/youlaiorg/youlai-boot.git) 源码 ; | |||
| 2. 根据后端工程说明文档 [README.md](https://gitee.com/youlaiorg/youlai-boot#%E9%A1%B9%E7%9B%AE%E8%BF%90%E8%A1%8C) 完成本地启动; | |||
| 3. 替换 [vite.config.ts](vite.config.ts) 的代理目标地址 [vapi.youlai.tech](vapi.youlai.tech) 为本地的 | |||
| [localhost:8989](localhost:8989) 。 | |||
| ## 关于我们 | |||
| > 欢迎加我的微信,备注 `前端`、`后端`、`全栈` 进对应技术交流群 | |||
| | 微信交流群 | 我的微信 | | |||
| | --- | --- | | |||
| | |  | | |||
|  | |||
| git commit -m "feat: " | |||
| git commit --no-verify -m "提交时的注释" 跳过检验 | |||
| git merge origin/dev_ | |||
+ 93
- 0
commitlint.config.cjs
Datei anzeigen
| @@ -0,0 +1,93 @@ | |||
| module.exports = { | |||
| // 继承的规则 | |||
| extends: ["@commitlint/config-conventional"], | |||
| // 自定义规则 | |||
| rules: { | |||
| // @see https://commitlint.js.org/#/reference-rules | |||
| // 提交类型枚举,git提交type必须是以下类型 | |||
| "type-enum": [ | |||
| 2, | |||
| "always", | |||
| [ | |||
| "feat", // 新增功能 | |||
| "fix", // 修复缺陷 | |||
| "docs", // 文档变更 | |||
| "style", // 代码格式(不影响功能,例如空格、分号等格式修正) | |||
| "refactor", // 代码重构(不包括 bug 修复、功能新增) | |||
| "perf", // 性能优化 | |||
| "test", // 添加疏漏测试或已有测试改动 | |||
| "build", // 构建流程、外部依赖变更(如升级 npm 包、修改 webpack 配置等) | |||
| "ci", // 修改 CI 配置、脚本 | |||
| "revert", // 回滚 commit | |||
| "chore", // 对构建过程或辅助工具和库的更改(不影响源文件、测试用例) | |||
| ], | |||
| ], | |||
| "subject-case": [0], // subject大小写不做校验 | |||
| }, | |||
| prompt: { | |||
| messages: { | |||
| type: "选择你要提交的类型 :", | |||
| scope: "选择一个提交范围(可选):", | |||
| customScope: "请输入自定义的提交范围 :", | |||
| subject: "填写简短精炼的变更描述 :\n", | |||
| body: '填写更加详细的变更描述(可选)。使用 "|" 换行 :\n', | |||
| breaking: '列举非兼容性重大的变更(可选)。使用 "|" 换行 :\n', | |||
| footerPrefixesSelect: "选择关联issue前缀(可选):", | |||
| customFooterPrefix: "输入自定义issue前缀 :", | |||
| footer: "列举关联issue (可选) 例如: #31, #I3244 :\n", | |||
| generatingByAI: "正在通过 AI 生成你的提交简短描述...", | |||
| generatedSelectByAI: "选择一个 AI 生成的简短描述:", | |||
| confirmCommit: "是否提交或修改commit ?", | |||
| }, | |||
| // prettier-ignore | |||
| types: [ | |||
| { value: "feat", name: "特性: ✨ 新增功能", emoji: ":sparkles:" }, | |||
| { value: "fix", name: "修复: 🐛 修复缺陷", emoji: ":bug:" }, | |||
| { value: "docs", name: "文档: 📝 文档变更", emoji: ":memo:" }, | |||
| { value: "style", name: "格式: 💄 代码格式(不影响功能,例如空格、分号等格式修正)", emoji: ":lipstick:" }, | |||
| { value: "refactor", name: "重构: ♻️ 代码重构(不包括 bug 修复、功能新增)", emoji: ":recycle:" }, | |||
| { value: "perf", name: "性能: ⚡️ 性能优化", emoji: ":zap:" }, | |||
| { value: "test", name: "测试: ✅ 添加疏漏测试或已有测试改动", emoji: ":white_check_mark:"}, | |||
| { value: "build", name: "构建: 📦️ 构建流程、外部依赖变更(如升级 npm 包、修改 vite 配置等)", emoji: ":package:"}, | |||
| { value: "ci", name: "集成: 🎡 修改 CI 配置、脚本", emoji: ":ferris_wheel:"}, | |||
| { value: "revert", name: "回退: ⏪️ 回滚 commit",emoji: ":rewind:"}, | |||
| { value: "chore", name: "其他: 🔨 对构建过程或辅助工具和库的更改(不影响源文件、测试用例)", emoji: ":hammer:"}, | |||
| ], | |||
| useEmoji: true, | |||
| emojiAlign: "center", | |||
| useAI: false, | |||
| aiNumber: 1, | |||
| themeColorCode: "", | |||
| scopes: [], | |||
| allowCustomScopes: true, | |||
| allowEmptyScopes: true, | |||
| customScopesAlign: "bottom", | |||
| customScopesAlias: "custom", | |||
| emptyScopesAlias: "empty", | |||
| upperCaseSubject: false, | |||
| markBreakingChangeMode: false, | |||
| allowBreakingChanges: ["feat", "fix"], | |||
| breaklineNumber: 100, | |||
| breaklineChar: "|", | |||
| skipQuestions: [], | |||
| issuePrefixes: [ | |||
| { value: "closed", name: "closed: ISSUES has been processed" }, | |||
| ], | |||
| customIssuePrefixAlign: "top", | |||
| emptyIssuePrefixAlias: "skip", | |||
| customIssuePrefixAlias: "custom", | |||
| allowCustomIssuePrefix: true, | |||
| allowEmptyIssuePrefix: true, | |||
| confirmColorize: true, | |||
| maxHeaderLength: Infinity, | |||
| maxSubjectLength: Infinity, | |||
| minSubjectLength: 0, | |||
| scopeOverrides: undefined, | |||
| defaultBody: "", | |||
| defaultIssues: "", | |||
| defaultScope: "", | |||
| defaultSubject: "", | |||
| }, | |||
| }; | |||
+ 16
- 0
index.html
Datei anzeigen
| @@ -0,0 +1,16 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="UTF-8" /> | |||
| <link rel="icon" href="/favicon.ico" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |||
| <title>Metavatar-PC-Admin</title> | |||
| </head> | |||
| <body> | |||
| <div id="app"></div> | |||
| <script type="module" src="/src/main.ts"></script> | |||
| </body> | |||
| </html> | |||
+ 78
- 0
package.json
Datei anzeigen
| @@ -0,0 +1,78 @@ | |||
| { | |||
| "name": "Metavatar-PC", | |||
| "private": true, | |||
| "version": "2.2.1", | |||
| "type": "module", | |||
| "scripts": { | |||
| "dev": "vite serve --mode development", | |||
| "build:dev": "vite build --mode test &&vue-tsc --noEmit", | |||
| "build:prod": "vite build --mode production &&vue-tsc --noEmit" | |||
| }, | |||
| "config": { | |||
| "commitizen": { | |||
| "path": "node_modules/cz-git" | |||
| } | |||
| }, | |||
| "dependencies": { | |||
| "@vueuse/core": "^9.1.1", | |||
| "@wangeditor/editor": "^5.0.0", | |||
| "@wangeditor/editor-for-vue": "^5.1.10", | |||
| "axios": "^1.3.4", | |||
| "browser-image-compression": "^2.0.2", | |||
| "dayjs": "^1.11.8", | |||
| "echarts": "^5.2.2", | |||
| "element-plus": "^2.3.1", | |||
| "js-audio-recorder": "^1.0.7", | |||
| "nprogress": "^0.2.0", | |||
| "path-browserify": "^1.0.1", | |||
| "path-to-regexp": "^6.2.0", | |||
| "pinia": "^2.0.33", | |||
| "pinia-plugin-persistedstate": "^3.1.0", | |||
| "screenfull": "^6.0.0", | |||
| "vue": "^3.2.45", | |||
| "vue-i18n": "9", | |||
| "vue-router": "^4.0.13" | |||
| }, | |||
| "devDependencies": { | |||
| "@commitlint/cli": "^17.5.1", | |||
| "@commitlint/config-conventional": "^17.4.4", | |||
| "@iconify-json/ep": "^1.1.8", | |||
| "@types/nprogress": "^0.2.0", | |||
| "@types/path-browserify": "^1.0.0", | |||
| "@typescript-eslint/eslint-plugin": "^5.51.0", | |||
| "@typescript-eslint/parser": "^5.51.0", | |||
| "@vitejs/plugin-vue": "^4.0.0", | |||
| "autoprefixer": "^10.4.13", | |||
| "commitizen": "^4.3.0", | |||
| "cz-git": "^1.6.1", | |||
| "eslint": "^8.34.0", | |||
| "eslint-config-prettier": "^8.8.0", | |||
| "eslint-plugin-prettier": "^4.2.1", | |||
| "eslint-plugin-vue": "^9.9.0", | |||
| "fast-glob": "^3.2.11", | |||
| "lint-staged": "^13.2.1", | |||
| "postcss": "^8.4.21", | |||
| "postcss-html": "^1.5.0", | |||
| "postcss-scss": "^4.0.6", | |||
| "prettier": "^2.8.7", | |||
| "sass": "^1.58.3", | |||
| "stylelint": "^15.5.0", | |||
| "stylelint-config-html": "^1.1.0", | |||
| "stylelint-config-recess-order": "^4.0.0", | |||
| "stylelint-config-recommended-scss": "^9.0.1", | |||
| "stylelint-config-recommended-vue": "^1.4.0", | |||
| "stylelint-config-standard": "^32.0.0", | |||
| "stylelint-config-standard-scss": "^8.0.0", | |||
| "typescript": "^4.9.3", | |||
| "unocss": "^0.50.1", | |||
| "unplugin-auto-import": "^0.13.0", | |||
| "unplugin-icons": "^0.15.1", | |||
| "unplugin-vue-components": "^0.23.0", | |||
| "vite": "^4.3.1", | |||
| "vite-plugin-svg-icons": "^2.0.1", | |||
| "vue-tsc": "^0.35.0" | |||
| }, | |||
| "repository": "https://gitee.com/youlaiorg/vue3-element-admin.git", | |||
| "author": "有来开源组织", | |||
| "license": "MIT" | |||
| } | |||
BIN
public/favicon.ico
Datei anzeigen
+ 11
- 0
src/App.vue
Datei anzeigen
| @@ -0,0 +1,11 @@ | |||
| <script setup lang="ts"> | |||
| import { ElConfigProvider } from 'element-plus'; | |||
| import { useAppStore } from '@/store/modules/app'; | |||
| const appStore = useAppStore(); | |||
| </script> | |||
| <template> | |||
| <el-config-provider :locale="appStore.locale" :size="appStore.size"> | |||
| <router-view /> | |||
| </el-config-provider> | |||
| </template> | |||
+ 39
- 0
src/api/auth/index.ts
Datei anzeigen
| @@ -0,0 +1,39 @@ | |||
| import request from '@/utils/request'; | |||
| import { AxiosPromise } from 'axios'; | |||
| import { CaptchaResult, LoginData, LoginResult } from './types'; | |||
| /** | |||
| * 登录API | |||
| * | |||
| * @param data {LoginData} | |||
| * @returns | |||
| */ | |||
| export function loginApi(data: LoginData): AxiosPromise<LoginResult> { | |||
| return request({ | |||
| url: '/api/v1/auth/login', | |||
| method: 'post', | |||
| params: data | |||
| }); | |||
| } | |||
| /** | |||
| * 注销API | |||
| */ | |||
| export function logoutApi() { | |||
| return request({ | |||
| url: '/api/v1/auth/logout', | |||
| method: 'delete' | |||
| }); | |||
| } | |||
| /** | |||
| * 获取验证码 | |||
| */ | |||
| export function getCaptchaApi(): AxiosPromise<CaptchaResult> { | |||
| return request({ | |||
| url: '/api/v1/auth/captcha', | |||
| method: 'get' | |||
| }); | |||
| } | |||
+ 60
- 0
src/api/auth/types.ts
Datei anzeigen
| @@ -0,0 +1,60 @@ | |||
| /** | |||
| * 登录请求参数 | |||
| */ | |||
| export interface LoginData { | |||
| /** | |||
| * 用户名 | |||
| */ | |||
| username?: string; | |||
| /** | |||
| * 密码 | |||
| */ | |||
| password?: string; | |||
| /** | |||
| * 验证码缓存key | |||
| */ | |||
| verifyCodeKey?: string; | |||
| /** | |||
| * 验证码 | |||
| */ | |||
| verifyCode?: string; | |||
| } | |||
| /** | |||
| * 登录响应 | |||
| */ | |||
| export interface LoginResult { | |||
| /** | |||
| * 访问token | |||
| */ | |||
| accessToken?: string; | |||
| /** | |||
| * 过期时间(单位:毫秒) | |||
| */ | |||
| expires?: number; | |||
| /** | |||
| * 刷新token | |||
| */ | |||
| refreshToken?: string; | |||
| /** | |||
| * token 类型 | |||
| */ | |||
| tokenType?: string; | |||
| } | |||
| /** | |||
| * 验证码响应 | |||
| */ | |||
| export interface CaptchaResult { | |||
| /** | |||
| * 验证码缓存key | |||
| */ | |||
| verifyCodeKey: string; | |||
| /** | |||
| * 验证码图片Base64字符串 | |||
| */ | |||
| verifyCodeBase64: string; | |||
| } | |||
+ 77
- 0
src/api/dept/index.ts
Datei anzeigen
| @@ -0,0 +1,77 @@ | |||
| import request from '@/utils/request'; | |||
| import { AxiosPromise } from 'axios'; | |||
| import { DeptForm, DeptQuery, DeptVO } from './types'; | |||
| /** | |||
| * 部门树形表格 | |||
| * | |||
| * @param queryParams | |||
| */ | |||
| export function listDepts(queryParams?: DeptQuery): AxiosPromise<DeptVO[]> { | |||
| return request({ | |||
| url: '/api/v1/dept', | |||
| method: 'get', | |||
| params: queryParams | |||
| }); | |||
| } | |||
| /** | |||
| * 部门下拉列表 | |||
| */ | |||
| export function listDeptOptions(): AxiosPromise<[]> { | |||
| return request({ | |||
| url: '/api/v1/dept/options', | |||
| method: 'get' | |||
| }); | |||
| } | |||
| /** | |||
| * 获取部门详情 | |||
| * | |||
| * @param id | |||
| */ | |||
| export function getDeptForm(id: number): AxiosPromise<DeptForm> { | |||
| return request({ | |||
| url: '/api/v1/dept/' + id + '/form', | |||
| method: 'get' | |||
| }); | |||
| } | |||
| /** | |||
| * 新增部门 | |||
| * | |||
| * @param data | |||
| */ | |||
| export function addDept(data: DeptForm) { | |||
| return request({ | |||
| url: '/api/v1/dept', | |||
| method: 'post', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 修改部门 | |||
| * | |||
| * @param id | |||
| * @param data | |||
| */ | |||
| export function updateDept(id: number, data: DeptForm) { | |||
| return request({ | |||
| url: '/api/v1/dept/' + id, | |||
| method: 'put', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 删除部门 | |||
| * | |||
| * @param ids | |||
| */ | |||
| export function deleteDept(ids: string) { | |||
| return request({ | |||
| url: '/api/v1/dept/' + ids, | |||
| method: 'delete' | |||
| }); | |||
| } | |||
+ 71
- 0
src/api/dept/types.ts
Datei anzeigen
| @@ -0,0 +1,71 @@ | |||
| /** | |||
| * 部门查询参数 | |||
| */ | |||
| export interface DeptQuery { | |||
| keywords?: string; | |||
| status?: number; | |||
| } | |||
| /** | |||
| * 部门类型 | |||
| */ | |||
| export interface DeptVO { | |||
| /** | |||
| * 子部门 | |||
| */ | |||
| children?: DeptVO[]; | |||
| /** | |||
| * 创建时间 | |||
| */ | |||
| createTime?: Date; | |||
| /** | |||
| * 部门ID | |||
| */ | |||
| id?: number; | |||
| /** | |||
| * 部门名称 | |||
| */ | |||
| name?: string; | |||
| /** | |||
| * 父部门ID | |||
| */ | |||
| parentId?: number; | |||
| /** | |||
| * 排序 | |||
| */ | |||
| sort?: number; | |||
| /** | |||
| * 状态(1:启用;0:禁用) | |||
| */ | |||
| status?: number; | |||
| /** | |||
| * 修改时间 | |||
| */ | |||
| updateTime?: Date; | |||
| } | |||
| /** | |||
| * 部门表单类型 | |||
| */ | |||
| export interface DeptForm { | |||
| /** | |||
| * 部门ID(新增不填) | |||
| */ | |||
| id?: number; | |||
| /** | |||
| * 部门名称 | |||
| */ | |||
| name?: string; | |||
| /** | |||
| * 父部门ID | |||
| */ | |||
| parentId: number; | |||
| /** | |||
| * 排序 | |||
| */ | |||
| sort?: number; | |||
| /** | |||
| * 状态(1:启用;0:禁用) | |||
| */ | |||
| status?: number; | |||
| } | |||
+ 150
- 0
src/api/dict/index.ts
Datei anzeigen
| @@ -0,0 +1,150 @@ | |||
| import request from '@/utils/request'; | |||
| import { AxiosPromise } from 'axios'; | |||
| import { | |||
| DictTypeQuery, | |||
| DictTypePageResult, | |||
| DictTypeForm, | |||
| DictQuery, | |||
| DictForm, | |||
| DictPageResult | |||
| } from './types'; | |||
| /** | |||
| * 字典类型分页列表 | |||
| * | |||
| * @param queryParams | |||
| */ | |||
| export function getDictTypePage( | |||
| queryParams: DictTypeQuery | |||
| ): AxiosPromise<DictTypePageResult> { | |||
| return request({ | |||
| url: '/api/v1/dict/types/page', | |||
| method: 'get', | |||
| params: queryParams | |||
| }); | |||
| } | |||
| /** | |||
| * 字典类型表单数据 | |||
| * | |||
| * @param id | |||
| */ | |||
| export function getDictTypeForm(id: number): AxiosPromise<DictTypeForm> { | |||
| return request({ | |||
| url: '/api/v1/dict/types/' + id + '/form', | |||
| method: 'get' | |||
| }); | |||
| } | |||
| /** | |||
| * 新增字典类型 | |||
| * | |||
| * @param data | |||
| */ | |||
| export function addDictType(data: DictTypeForm) { | |||
| return request({ | |||
| url: '/api/v1/dict/types', | |||
| method: 'post', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 修改字典类型 | |||
| * | |||
| * @param id | |||
| * @param data | |||
| */ | |||
| export function updateDictType(id: number, data: DictTypeForm) { | |||
| return request({ | |||
| url: '/api/v1/dict/types/' + id, | |||
| method: 'put', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 删除字典类型 | |||
| */ | |||
| export function deleteDictTypes(ids: string) { | |||
| return request({ | |||
| url: '/api/v1/dict/types/' + ids, | |||
| method: 'delete' | |||
| }); | |||
| } | |||
| /** | |||
| * 获取字典类型的数据项 | |||
| * | |||
| * @param typeCode 字典类型编码 | |||
| */ | |||
| export function getDictOptions(typeCode: string): AxiosPromise<OptionType[]> { | |||
| return request({ | |||
| url: '/api/v1/dict/types/' + typeCode + '/items', | |||
| method: 'get' | |||
| }); | |||
| } | |||
| /** | |||
| * 字典分页列表 | |||
| */ | |||
| export function getDictPage( | |||
| queryParams: DictQuery | |||
| ): AxiosPromise<DictPageResult> { | |||
| return request({ | |||
| url: '/api/v1/dict/page', | |||
| method: 'get', | |||
| params: queryParams | |||
| }); | |||
| } | |||
| /** | |||
| * 获取字典表单数据 | |||
| * | |||
| * @param id | |||
| */ | |||
| export function getDictFormData(id: number): AxiosPromise<DictForm> { | |||
| return request({ | |||
| url: '/api/v1/dict/' + id + '/form', | |||
| method: 'get' | |||
| }); | |||
| } | |||
| /** | |||
| * 新增字典 | |||
| * | |||
| * @param data | |||
| */ | |||
| export function addDict(data: DictForm) { | |||
| return request({ | |||
| url: '/api/v1/dict', | |||
| method: 'post', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 修改字典项 | |||
| * | |||
| * @param id | |||
| * @param data | |||
| */ | |||
| export function updateDict(id: number, data: DictForm) { | |||
| return request({ | |||
| url: '/api/v1/dict/' + id, | |||
| method: 'put', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 删除字典 | |||
| * | |||
| * @param ids 字典项ID,多个以英文逗号(,)分割 | |||
| */ | |||
| export function deleteDict(ids: string) { | |||
| return request({ | |||
| url: '/api/v1/dict/' + ids, | |||
| method: 'delete' | |||
| }); | |||
| } | |||
+ 142
- 0
src/api/dict/types.ts
Datei anzeigen
| @@ -0,0 +1,142 @@ | |||
| /** | |||
| * 字典类型查询参数 | |||
| */ | |||
| export interface DictTypeQuery extends PageQuery { | |||
| /** | |||
| * 关键字(字典类型名称/编码) | |||
| */ | |||
| keywords?: string; | |||
| } | |||
| /** | |||
| * 字典类型分页对象 | |||
| */ | |||
| export interface DictTypePageVO { | |||
| /** | |||
| * 字典类型ID | |||
| */ | |||
| id: number; | |||
| /** | |||
| * 类型编码 | |||
| */ | |||
| code: string; | |||
| /** | |||
| * 类型名称 | |||
| */ | |||
| name: string; | |||
| /** | |||
| * 状态(1:启用;0:禁用) | |||
| */ | |||
| status?: number; | |||
| /** | |||
| * 备注 | |||
| */ | |||
| remark?: string; | |||
| } | |||
| /** | |||
| * 字典分页项类型声明 | |||
| */ | |||
| export type DictTypePageResult = PageResult<DictTypePageVO[]>; | |||
| /** | |||
| * 字典表单类型声明 | |||
| */ | |||
| export interface DictTypeForm { | |||
| /** | |||
| * 字典类型ID | |||
| */ | |||
| id?: number; | |||
| /** | |||
| * 类型名称 | |||
| */ | |||
| name?: string; | |||
| /** | |||
| * 类型编码 | |||
| */ | |||
| code?: string; | |||
| /** | |||
| * 类型状态:1:启用;0:禁用 | |||
| */ | |||
| status: number; | |||
| /** | |||
| * 备注 | |||
| */ | |||
| remark?: string; | |||
| } | |||
| /** | |||
| * 字典查询参数 | |||
| */ | |||
| export interface DictQuery extends PageQuery { | |||
| /** | |||
| * 字典项名称 | |||
| */ | |||
| name?: string; | |||
| /** | |||
| * 字典类型编码 | |||
| */ | |||
| typeCode?: string; | |||
| } | |||
| /** | |||
| * 字典分页对象 | |||
| */ | |||
| export interface DictPageVO { | |||
| /** | |||
| * 字典ID | |||
| */ | |||
| id?: number; | |||
| /** | |||
| * 字典名称 | |||
| */ | |||
| name?: string; | |||
| /** | |||
| * 状态(1:启用;0:禁用) | |||
| */ | |||
| status?: number; | |||
| /** | |||
| * 字典值 | |||
| */ | |||
| value?: string; | |||
| } | |||
| /** | |||
| * 字典分页 | |||
| */ | |||
| export type DictPageResult = PageResult<DictPageVO[]>; | |||
| /** | |||
| * 字典表单 | |||
| */ | |||
| export interface DictForm { | |||
| /** | |||
| * 字典ID | |||
| */ | |||
| id?: number; | |||
| /** | |||
| * 字典名称 | |||
| */ | |||
| name?: string; | |||
| /** | |||
| * 排序 | |||
| */ | |||
| sort?: number; | |||
| /** | |||
| * 状态(1:启用;0:禁用) | |||
| */ | |||
| status?: number; | |||
| /** | |||
| * 类型编码 | |||
| */ | |||
| typeCode?: string; | |||
| /** | |||
| * 值 | |||
| */ | |||
| value?: string; | |||
| /** | |||
| * 备注 | |||
| */ | |||
| remark?: string; | |||
| } | |||
+ 34
- 0
src/api/file/index.ts
Datei anzeigen
| @@ -0,0 +1,34 @@ | |||
| import request from '@/utils/request'; | |||
| import { AxiosPromise } from 'axios'; | |||
| import { FileInfo } from './types'; | |||
| /** | |||
| * 上传文件 | |||
| * | |||
| * @param file | |||
| */ | |||
| export function uploadFileApi(file: File): AxiosPromise<FileInfo> { | |||
| const formData = new FormData(); | |||
| formData.append('file', file); | |||
| return request({ | |||
| url: '/api/v1/files', | |||
| method: 'post', | |||
| data: formData, | |||
| headers: { | |||
| 'Content-Type': 'multipart/form-data' | |||
| } | |||
| }); | |||
| } | |||
| /** | |||
| * 删除文件 | |||
| * | |||
| * @param filePath 文件完整路径 | |||
| */ | |||
| export function deleteFileApi(filePath?: string) { | |||
| return request({ | |||
| url: '/api/v1/files', | |||
| method: 'delete', | |||
| params: { filePath: filePath } | |||
| }); | |||
| } | |||
+ 7
- 0
src/api/file/types.ts
Datei anzeigen
| @@ -0,0 +1,7 @@ | |||
| /** | |||
| * 文件API类型声明 | |||
| */ | |||
| export interface FileInfo { | |||
| name: string; | |||
| url: string; | |||
| } | |||
+ 87
- 0
src/api/menu/index.ts
Datei anzeigen
| @@ -0,0 +1,87 @@ | |||
| import request from '@/utils/request'; | |||
| import { AxiosPromise } from 'axios'; | |||
| import { MenuQuery, MenuVO, MenuForm } from './types'; | |||
| /** | |||
| * 获取路由列表 | |||
| */ | |||
| export function listRoutes() { | |||
| return request({ | |||
| url: '/api/v1/menus/routes', | |||
| method: 'get' | |||
| }); | |||
| } | |||
| /** | |||
| * 获取菜单树形列表 | |||
| * | |||
| * @param queryParams | |||
| */ | |||
| export function listMenus(queryParams: MenuQuery): AxiosPromise<MenuVO[]> { | |||
| return request({ | |||
| url: '/api/v1/menus', | |||
| method: 'get', | |||
| params: queryParams | |||
| }); | |||
| } | |||
| /** | |||
| * 获取菜单下拉树形列表 | |||
| */ | |||
| export function listMenuOptions(): AxiosPromise<OptionType[]> { | |||
| return request({ | |||
| url: '/api/v1/menus/options', | |||
| method: 'get' | |||
| }); | |||
| } | |||
| /** | |||
| * 获取菜单表单数据 | |||
| * | |||
| * @param id | |||
| */ | |||
| export function getMenuForm(id: number): AxiosPromise<MenuForm> { | |||
| return request({ | |||
| url: '/api/v1/menus/' + id + '/form', | |||
| method: 'get' | |||
| }); | |||
| } | |||
| /** | |||
| * 添加菜单 | |||
| * | |||
| * @param data | |||
| */ | |||
| export function addMenu(data: MenuForm) { | |||
| return request({ | |||
| url: '/api/v1/menus', | |||
| method: 'post', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 修改菜单 | |||
| * | |||
| * @param id | |||
| * @param data | |||
| */ | |||
| export function updateMenu(id: string, data: MenuForm) { | |||
| return request({ | |||
| url: '/api/v1/menus/' + id, | |||
| method: 'put', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 删除菜单 | |||
| * | |||
| * @param id 菜单ID | |||
| */ | |||
| export function deleteMenu(id: number) { | |||
| return request({ | |||
| url: '/api/v1/menus/' + id, | |||
| method: 'delete' | |||
| }); | |||
| } | |||
+ 115
- 0
src/api/menu/types.ts
Datei anzeigen
| @@ -0,0 +1,115 @@ | |||
| import { MenuTypeEnum } from '@/enums/MenuTypeEnum'; | |||
| /** | |||
| * 菜单查询参数类型 | |||
| */ | |||
| export interface MenuQuery { | |||
| keywords?: string; | |||
| } | |||
| /** | |||
| * 菜单视图对象类型 | |||
| */ | |||
| export interface MenuVO { | |||
| /** | |||
| * 子菜单 | |||
| */ | |||
| children?: MenuVO[]; | |||
| /** | |||
| * 组件路径 | |||
| */ | |||
| component?: string; | |||
| /** | |||
| * ICON | |||
| */ | |||
| icon?: string; | |||
| /** | |||
| * 菜单ID | |||
| */ | |||
| id?: number; | |||
| /** | |||
| * 菜单名称 | |||
| */ | |||
| name?: string; | |||
| /** | |||
| * 父菜单ID | |||
| */ | |||
| parentId?: number; | |||
| /** | |||
| * 按钮权限标识 | |||
| */ | |||
| perm?: string; | |||
| /** | |||
| * 跳转路径 | |||
| */ | |||
| redirect?: string; | |||
| /** | |||
| * 路由名称 | |||
| */ | |||
| routeName?: string; | |||
| /** | |||
| * 路由相对路径 | |||
| */ | |||
| routePath?: string; | |||
| /** | |||
| * 菜单排序(数字越小排名越靠前) | |||
| */ | |||
| sort?: number; | |||
| /** | |||
| * 菜单类型 | |||
| */ | |||
| type?: MenuTypeEnum; | |||
| /** | |||
| * 菜单是否可见(1:显示;0:隐藏) | |||
| */ | |||
| visible?: number; | |||
| } | |||
| /** | |||
| * 菜单表单对象类型 | |||
| */ | |||
| export interface MenuForm { | |||
| /** | |||
| * 菜单ID | |||
| */ | |||
| id?: string; | |||
| /** | |||
| * 父菜单ID | |||
| */ | |||
| parentId?: number; | |||
| /** | |||
| * 菜单名称 | |||
| */ | |||
| name?: string; | |||
| /** | |||
| * 菜单是否可见(1:是;0:否;) | |||
| */ | |||
| visible: number; | |||
| icon?: string; | |||
| /** | |||
| * 排序 | |||
| */ | |||
| sort: number; | |||
| /** | |||
| * 组件路径 | |||
| */ | |||
| component?: string; | |||
| /** | |||
| * 路由路径 | |||
| */ | |||
| path?: string; | |||
| /** | |||
| * 跳转路由路径 | |||
| */ | |||
| redirect?: string; | |||
| /** | |||
| * 菜单类型 | |||
| */ | |||
| type: MenuTypeEnum; | |||
| /** | |||
| * 权限标识 | |||
| */ | |||
| perm?: string; | |||
| } | |||
+ 112
- 0
src/api/role/index.ts
Datei anzeigen
| @@ -0,0 +1,112 @@ | |||
| import request from '@/utils/request'; | |||
| import { AxiosPromise } from 'axios'; | |||
| import { RoleQuery, RolePageResult, RoleForm } from './types'; | |||
| /** | |||
| * 获取角色分页数据 | |||
| * | |||
| * @param queryParams | |||
| */ | |||
| export function getRolePage( | |||
| queryParams?: RoleQuery | |||
| ): AxiosPromise<RolePageResult> { | |||
| return request({ | |||
| url: '/api/v1/roles/page', | |||
| method: 'get', | |||
| params: queryParams | |||
| }); | |||
| } | |||
| /** | |||
| * 获取角色下拉数据 | |||
| * | |||
| * @param queryParams | |||
| */ | |||
| export function listRoleOptions( | |||
| queryParams?: RoleQuery | |||
| ): AxiosPromise<OptionType[]> { | |||
| return request({ | |||
| url: '/api/v1/roles/options', | |||
| method: 'get', | |||
| params: queryParams | |||
| }); | |||
| } | |||
| /** | |||
| * 获取角色的菜单ID集合 | |||
| * | |||
| * @param queryParams | |||
| */ | |||
| export function getRoleMenuIds(roleId: number): AxiosPromise<number[]> { | |||
| return request({ | |||
| url: '/api/v1/roles/' + roleId + '/menuIds', | |||
| method: 'get' | |||
| }); | |||
| } | |||
| /** | |||
| * 分配菜单权限给角色 | |||
| * | |||
| * @param queryParams | |||
| */ | |||
| export function updateRoleMenus( | |||
| roleId: number, | |||
| data: number[] | |||
| ): AxiosPromise<any> { | |||
| return request({ | |||
| url: '/api/v1/roles/' + roleId + '/menus', | |||
| method: 'put', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 获取角色详情 | |||
| * | |||
| * @param id | |||
| */ | |||
| export function getRoleForm(id: number): AxiosPromise<RoleForm> { | |||
| return request({ | |||
| url: '/api/v1/roles/' + id + '/form', | |||
| method: 'get' | |||
| }); | |||
| } | |||
| /** | |||
| * 添加角色 | |||
| * | |||
| * @param data | |||
| */ | |||
| export function addRole(data: RoleForm) { | |||
| return request({ | |||
| url: '/api/v1/roles', | |||
| method: 'post', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 更新角色 | |||
| * | |||
| * @param id | |||
| * @param data | |||
| */ | |||
| export function updateRole(id: number, data: RoleForm) { | |||
| return request({ | |||
| url: '/api/v1/roles/' + id, | |||
| method: 'put', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 批量删除角色,多个以英文逗号(,)分割 | |||
| * | |||
| * @param ids | |||
| */ | |||
| export function deleteRoles(ids: string) { | |||
| return request({ | |||
| url: '/api/v1/roles/' + ids, | |||
| method: 'delete' | |||
| }); | |||
| } | |||
+ 78
- 0
src/api/role/types.ts
Datei anzeigen
| @@ -0,0 +1,78 @@ | |||
| /** | |||
| * 角色查询参数 | |||
| */ | |||
| export interface RoleQuery extends PageQuery { | |||
| keywords?: string; | |||
| } | |||
| /** | |||
| * 角色分页对象 | |||
| */ | |||
| export interface RolePageVO { | |||
| /** | |||
| * 角色编码 | |||
| */ | |||
| code?: string; | |||
| /** | |||
| * 角色ID | |||
| */ | |||
| id?: number; | |||
| /** | |||
| * 角色名称 | |||
| */ | |||
| name?: string; | |||
| /** | |||
| * 排序 | |||
| */ | |||
| sort?: number; | |||
| /** | |||
| * 角色状态 | |||
| */ | |||
| status?: number; | |||
| /** | |||
| * 创建时间 | |||
| */ | |||
| createTime?: Date; | |||
| /** | |||
| * 修改时间 | |||
| */ | |||
| updateTime?: Date; | |||
| } | |||
| /** | |||
| * 角色分页 | |||
| */ | |||
| export type RolePageResult = PageResult<RolePageVO[]>; | |||
| /** | |||
| * 角色表单对象 | |||
| */ | |||
| export interface RoleForm { | |||
| /** | |||
| * 角色ID | |||
| */ | |||
| id?: number; | |||
| /** | |||
| * 角色编码 | |||
| */ | |||
| code: string; | |||
| /** | |||
| * 数据权限 | |||
| */ | |||
| dataScope?: number; | |||
| /** | |||
| * 角色名称 | |||
| */ | |||
| name: string; | |||
| /** | |||
| * 排序 | |||
| */ | |||
| sort?: number; | |||
| /** | |||
| * 角色状态(1-正常;0-停用) | |||
| */ | |||
| status?: number; | |||
| } | |||
+ 154
- 0
src/api/user/index.ts
Datei anzeigen
| @@ -0,0 +1,154 @@ | |||
| import request from '@/utils/request'; | |||
| import { AxiosPromise } from 'axios'; | |||
| import { UserForm, UserInfo, UserPageVO, UserQuery } from './types'; | |||
| /** | |||
| * 登录成功后获取用户信息(昵称、头像、权限集合和角色集合) | |||
| */ | |||
| export function getUserInfo(): AxiosPromise<UserInfo> { | |||
| return request({ | |||
| url: '/api/v1/users/me', | |||
| method: 'get' | |||
| }); | |||
| } | |||
| /** | |||
| * 获取用户分页列表 | |||
| * | |||
| * @param queryParams | |||
| */ | |||
| export function getUserPage( | |||
| queryParams: UserQuery | |||
| ): AxiosPromise<PageResult<UserPageVO[]>> { | |||
| return request({ | |||
| url: '/api/v1/users/page', | |||
| method: 'get', | |||
| params: queryParams | |||
| }); | |||
| } | |||
| /** | |||
| * 获取用户表单详情 | |||
| * | |||
| * @param userId | |||
| */ | |||
| export function getUserForm(userId: number): AxiosPromise<UserForm> { | |||
| return request({ | |||
| url: '/api/v1/users/' + userId + '/form', | |||
| method: 'get' | |||
| }); | |||
| } | |||
| /** | |||
| * 添加用户 | |||
| * | |||
| * @param data | |||
| */ | |||
| export function addUser(data: any) { | |||
| return request({ | |||
| url: '/api/v1/users', | |||
| method: 'post', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 修改用户 | |||
| * | |||
| * @param id | |||
| * @param data | |||
| */ | |||
| export function updateUser(id: number, data: UserForm) { | |||
| return request({ | |||
| url: '/api/v1/users/' + id, | |||
| method: 'put', | |||
| data: data | |||
| }); | |||
| } | |||
| /** | |||
| * 修改用户状态 | |||
| * | |||
| * @param id | |||
| * @param status | |||
| */ | |||
| export function updateUserStatus(id: number, status: number) { | |||
| return request({ | |||
| url: '/api/v1/users/' + id + '/status', | |||
| method: 'patch', | |||
| params: { status: status } | |||
| }); | |||
| } | |||
| /** | |||
| * 修改用户密码 | |||
| * | |||
| * @param id | |||
| * @param password | |||
| */ | |||
| export function updateUserPassword(id: number, password: string) { | |||
| return request({ | |||
| url: '/api/v1/users/' + id + '/password', | |||
| method: 'patch', | |||
| params: { password: password } | |||
| }); | |||
| } | |||
| /** | |||
| * 删除用户 | |||
| * | |||
| * @param ids | |||
| */ | |||
| export function deleteUsers(ids: string) { | |||
| return request({ | |||
| url: '/api/v1/users/' + ids, | |||
| method: 'delete' | |||
| }); | |||
| } | |||
| /** | |||
| * 下载用户导入模板 | |||
| * | |||
| * @returns | |||
| */ | |||
| export function downloadTemplateApi() { | |||
| return request({ | |||
| url: '/api/v1/users/template', | |||
| method: 'get', | |||
| responseType: 'arraybuffer' | |||
| }); | |||
| } | |||
| /** | |||
| * 导出用户 | |||
| * | |||
| * @param queryParams | |||
| * @returns | |||
| */ | |||
| export function exportUser(queryParams: UserQuery) { | |||
| return request({ | |||
| url: '/api/v1/users/_export', | |||
| method: 'get', | |||
| params: queryParams, | |||
| responseType: 'arraybuffer' | |||
| }); | |||
| } | |||
| /** | |||
| * 导入用户 | |||
| * | |||
| * @param file | |||
| */ | |||
| export function importUser(deptId: number, file: File) { | |||
| const formData = new FormData(); | |||
| formData.append('file', file); | |||
| return request({ | |||
| url: '/api/v1/users/_import', | |||
| method: 'post', | |||
| params: { deptId: deptId }, | |||
| data: formData, | |||
| headers: { | |||
| 'Content-Type': 'multipart/form-data' | |||
| } | |||
| }); | |||
| } | |||
+ 111
- 0
src/api/user/types.ts
Datei anzeigen
| @@ -0,0 +1,111 @@ | |||
| /** | |||
| * 登录用户信息 | |||
| */ | |||
| export interface UserInfo { | |||
| nickname: string; | |||
| avatar: string; | |||
| roles: string[]; | |||
| perms: string[]; | |||
| } | |||
| /** | |||
| * 用户查询对象类型 | |||
| */ | |||
| export interface UserQuery extends PageQuery { | |||
| keywords?: string; | |||
| status?: number; | |||
| deptId?: number; | |||
| } | |||
| /** | |||
| * 用户分页对象 | |||
| */ | |||
| export interface UserPageVO { | |||
| /** | |||
| * 用户头像地址 | |||
| */ | |||
| avatar?: string; | |||
| /** | |||
| * 创建时间 | |||
| */ | |||
| createTime?: Date; | |||
| /** | |||
| * 部门名称 | |||
| */ | |||
| deptName?: string; | |||
| /** | |||
| * 用户邮箱 | |||
| */ | |||
| email?: string; | |||
| /** | |||
| * 性别 | |||
| */ | |||
| genderLabel?: string; | |||
| /** | |||
| * 用户ID | |||
| */ | |||
| id?: number; | |||
| /** | |||
| * 手机号 | |||
| */ | |||
| mobile?: string; | |||
| /** | |||
| * 用户昵称 | |||
| */ | |||
| nickname?: string; | |||
| /** | |||
| * 角色名称,多个使用英文逗号(,)分割 | |||
| */ | |||
| roleNames?: string; | |||
| /** | |||
| * 用户状态(1:启用;0:禁用) | |||
| */ | |||
| status?: number; | |||
| /** | |||
| * 用户名 | |||
| */ | |||
| username?: string; | |||
| } | |||
| /** | |||
| * 用户表单类型 | |||
| */ | |||
| export interface UserForm { | |||
| /** | |||
| * 用户头像 | |||
| */ | |||
| avatar?: string; | |||
| /** | |||
| * 部门ID | |||
| */ | |||
| deptId?: number; | |||
| /** | |||
| * 邮箱 | |||
| */ | |||
| email?: string; | |||
| /** | |||
| * 性别 | |||
| */ | |||
| gender?: number; | |||
| /** | |||
| * 用户ID | |||
| */ | |||
| id?: number; | |||
| mobile?: string; | |||
| /** | |||
| * 昵称 | |||
| */ | |||
| nickname?: string; | |||
| /** | |||
| * 角色ID集合 | |||
| */ | |||
| roleIds?: number[]; | |||
| /** | |||
| * 用户状态(1:正常;0:禁用) | |||
| */ | |||
| status?: number; | |||
| /** | |||
| * 用户名 | |||
| */ | |||
| username?: string; | |||
| } | |||
+ 268
- 0
src/apis/createVideo.js
Datei anzeigen
| @@ -0,0 +1,268 @@ | |||
| import request from "@/utils/request.js"; | |||
| /** | |||
| * @description 获取模板列表 | |||
| * @param sex ,pageNum,pageSize | |||
| * @returns data | |||
| */ | |||
| export function modeListApi(sex, pageNum, pageSize) { | |||
| return request({ | |||
| url: `/api/personPatch/list?sex=${sex}&pageNum=${pageNum}&pageSize=${pageSize}`, | |||
| method: 'get' | |||
| }) | |||
| } | |||
| /** | |||
| * @description 查询系统背景 | |||
| * @returns pageNum,pageSize,videoType | |||
| */ | |||
| export function systemBGIListApi(pageNum, pageSize, videoType) { | |||
| return request({ | |||
| url: `/api/materialMould/list?type=4&pageNum=${pageNum}&pageSize=${pageSize}&videoType=${videoType}`, | |||
| method: 'get', | |||
| }) | |||
| } | |||
| /** | |||
| * @description 查询我上传的背景 | |||
| * @returns pageNum,pageSize,videoType | |||
| */ | |||
| export function personBGIListApi(pageNum, pageSize, videoType) { | |||
| return request({ | |||
| url: `/api/materialMould/userList?type=4&pageNum=${pageNum}&pageSize=${pageSize}&videoType=${videoType}`, | |||
| method: 'get', | |||
| }) | |||
| } | |||
| /** | |||
| * @description 获取系统素材列表 | |||
| * @param sex ,pageNum,pageSize | |||
| * @returns data | |||
| */ | |||
| export function systemSCIListApi(sex, pageNum, pageSize) { | |||
| return request({ | |||
| url: `/api/personPatch/list?sex=${sex}&pageNum=${pageNum}&pageSize=${pageSize}`, | |||
| method: 'get' | |||
| }) | |||
| } | |||
| /** | |||
| * @description 查询我上传的素材 | |||
| * @returns pageNum,pageSize,videoType | |||
| */ | |||
| export function personSCIListApi(pageNum, pageSize, videoType) { | |||
| return request({ | |||
| url: `/api/materialMould/userList?type=4&pageNum=${pageNum}&pageSize=${pageSize}&videoType=${videoType}`, | |||
| method: 'get', | |||
| }) | |||
| } | |||
| /** | |||
| * @description 获取人脸列表 | |||
| * @params pageNum, pageSize | |||
| * @returns data | |||
| */ | |||
| export function personPhotoList(pageNum, pageSize, sendType) { | |||
| return request({ | |||
| url: `api/personPhoto/list?pageNum=${pageNum}&pageSize=${pageSize}&sendType=${sendType}`, | |||
| method: 'get' | |||
| }) | |||
| } | |||
| /** | |||
| * @description 获取人脸列表 | |||
| * @params pageNum, pageSize | |||
| * @returns data | |||
| */ | |||
| export function personPhotoUserListList(pageNum, pageSize, sendType) { | |||
| return request({ | |||
| url: `api/personPhoto/userList?pageNum=${pageNum}&pageSize=${pageSize}&sendType=${sendType}`, | |||
| method: 'get' | |||
| }) | |||
| } | |||
| /** | |||
| * @description 上传图片 | |||
| * @params data | |||
| * @returns data | |||
| */ | |||
| export function awsImgUpload(data) { | |||
| return request({ | |||
| url: `/api/upload/awsImgUpload`, | |||
| method: 'post', | |||
| data | |||
| }) | |||
| } | |||
| /** | |||
| * @description 上传图片 | |||
| * @params data | |||
| * @returns data | |||
| */ | |||
| export function saveImgApi(data) { | |||
| return request({ | |||
| url: `/api/personPhoto/save`, | |||
| method: 'post', | |||
| data | |||
| }) | |||
| } | |||
| /** | |||
| * @description 删除图片 | |||
| * @params id | |||
| * @returns data | |||
| */ | |||
| export function delImgApi(id) { | |||
| return request({ | |||
| url: `api/personPhoto/del?id=${id}`, | |||
| method: 'get', | |||
| }) | |||
| } | |||
| /** | |||
| * @description 上传视频 | |||
| * @params data | |||
| * @returns data | |||
| */ | |||
| export function videoUpload(data) { | |||
| return request({ | |||
| url: `api/video/upload`, | |||
| method: 'post', | |||
| data | |||
| }) | |||
| } | |||
| /** | |||
| * @description 获取视频上传进度 | |||
| * @params videoId | |||
| * @returns data | |||
| */ | |||
| export function uploadProgressApi(videoId) { | |||
| return request({ | |||
| url: `api/video/uploadProgress?videoId=${videoId}`, | |||
| method: 'GET', | |||
| }) | |||
| } | |||
| /** | |||
| * @description 保存音频 | |||
| * @params videoId | |||
| * @returns data | |||
| */ | |||
| export function saveAudioApi(data) { | |||
| return request({ | |||
| url: `/api/voiceMaterial/save`, | |||
| method: 'post', | |||
| data | |||
| }) | |||
| } | |||
| /** | |||
| * @description 获取语言 | |||
| * @params | |||
| * @returns data | |||
| */ | |||
| export function voiceTotalApi() { | |||
| return request({ | |||
| url: `api/voiceMould/voiceTotal`, | |||
| method: 'GET', | |||
| }) | |||
| } | |||
| /** | |||
| * @description 获取声音列表 | |||
| * @params id | |||
| * @returns data | |||
| */ | |||
| export function chooseTypeApi(id) { | |||
| return request({ | |||
| url: `api/voiceMould/chooseType/?id=${id}`, | |||
| method: 'GET', | |||
| }) | |||
| } | |||
| /** | |||
| * @description 试听 | |||
| * @params id | |||
| * @returns data | |||
| */ | |||
| // export function previewAudioApi(genTxt, voiceId, voiceStyle) { | |||
| // return request({ | |||
| // url: `api/voiceMould/preview?genTxt=${genTxt}&voiceId=${voiceId}&voiceStyle=${voiceStyle}`, | |||
| // method: 'GET', | |||
| // }) | |||
| // } | |||
| export function previewAudioApi(gen_txt, voice_id, voice_style) { | |||
| return request({ | |||
| url: `api/voiceMould/preview`, | |||
| method: 'POST', | |||
| data: { gen_txt, voice_id, voice_style } | |||
| }) | |||
| } | |||
| /** | |||
| * @description 保存生成视频数据 | |||
| * @params data | |||
| * @returns data | |||
| */ | |||
| export function saveOrUpdateApi(data) { | |||
| return request({ | |||
| url: `/api/userPhotoVideo/saveOrUpdate`, | |||
| method: 'POST', | |||
| data | |||
| }) | |||
| } | |||
| /** | |||
| * @description 生成视频 | |||
| * @params data | |||
| * @returns data | |||
| */ | |||
| export function createVideoApi(data) { | |||
| return request({ | |||
| url: `/api/userPhotoVideo/createVideo`, | |||
| method: 'POST', | |||
| data | |||
| }) | |||
| } | |||
| /** | |||
| * @description 根据作品id查询作品信息 | |||
| * @params data | |||
| * @returns data | |||
| */ | |||
| export function findByIdApi(id) { | |||
| return request({ | |||
| url: `/api/userPhotoVideo/findById?id=${id}`, | |||
| method: 'get', | |||
| }) | |||
| } | |||
| /** | |||
| * @description 获取音乐列表 | |||
| * @params data | |||
| * @returns data | |||
| */ | |||
| export function musicListApi() { | |||
| return request({ | |||
| url: `api/userPhotoVideo/music`, | |||
| method: 'get', | |||
| }) | |||
| } | |||
+ 97
- 0
src/apis/login.js
Datei anzeigen
| @@ -0,0 +1,97 @@ | |||
| import request from "@/utils/request.js"; | |||
| const baseURL = import.meta.env.VITE_APP_BASE_API | |||
| /** | |||
| * @description 注册 | |||
| * @params email,password | |||
| * @returns data | |||
| */ | |||
| export function register(data) { | |||
| return request({ | |||
| url: `/api/user/doRegisterByEmail`, | |||
| method: 'post', | |||
| data | |||
| }) | |||
| } | |||
| /** | |||
| * @description 登录 | |||
| * @params email,password,code | |||
| * @returns data | |||
| */ | |||
| export function login(data) { | |||
| return request({ | |||
| url: `/api/user/loginByEmail`, | |||
| method: 'post', | |||
| data | |||
| }) | |||
| } | |||
| /** | |||
| /** | |||
| * @description:重新发送邮件 | |||
| * @param {string} data | |||
| * @return: data | |||
| */ | |||
| export function sendRegisterEmail(email) { | |||
| return request({ | |||
| url: `/api/user/sendRegisterEmail`, | |||
| method: 'post', | |||
| data: { | |||
| } | |||
| }) | |||
| } | |||
| /** | |||
| /** | |||
| * @description:忘记密码发送邮件 | |||
| * @param {string} data | |||
| * @return: data | |||
| */ | |||
| export function sendUpdPwdEmailApi(email) { | |||
| return request({ | |||
| url: `/api/user/sendUpdPwdEmail`, | |||
| method: 'post', | |||
| data: { | |||
| } | |||
| }) | |||
| } | |||
| /** | |||
| /** | |||
| * @description:邮件重置密码, | |||
| * @param pwd, ticket | |||
| * @return: data | |||
| */ | |||
| export function resetPwdEmailApi(data) { | |||
| return request({ | |||
| url: `/api/user/doUpdPass`, | |||
| method: 'post', | |||
| data | |||
| }) | |||
| } | |||
| /** | |||
| /** | |||
| * @description:邮件重置密码, | |||
| * @param oldpwd, newpwd | |||
| * @return: data | |||
| */ | |||
| export function resetPwdFormApi(data) { | |||
| return request({ | |||
| url: `/api/user/oldUpdPass`, | |||
| method: 'post', | |||
| data | |||
| }) | |||
| } | |||
| /** | |||
| * @description:获取图形验证码 | |||
| * @return: 验证码地址 | |||
| */ | |||
| export const getCodeImgUrl = baseURL + '/api/user/captcha.jpg' | |||
+ 76
- 0
src/apis/myAccount.js
Datei anzeigen
| @@ -0,0 +1,76 @@ | |||
| import request from "@/utils/request.js"; | |||
| /** | |||
| * @description 获取邀请码 | |||
| * @params | |||
| * @returns | |||
| */ | |||
| export function inviteCodeApi() { | |||
| return request({ | |||
| url: `api/user/inviteCode`, | |||
| method: 'get' | |||
| }) | |||
| } | |||
| /** | |||
| * @description 提交邀请码 | |||
| * @params code | |||
| * @returns | |||
| */ | |||
| export function useCodeApi(code) { | |||
| return request({ | |||
| url: `api/user/useCode?code=${code}`, | |||
| method: 'get' | |||
| }) | |||
| } | |||
| /** | |||
| * @description 查询是否使用过邀请码 | |||
| * @params | |||
| * @returns | |||
| */ | |||
| export function isUseApi() { | |||
| return request({ | |||
| url: `api/user/isUse`, | |||
| method: 'get' | |||
| }) | |||
| } | |||
| /** | |||
| * @description 查询使用过 我的邀请码 的用户列表 | |||
| * @params | |||
| * @returns | |||
| */ | |||
| export function useCodeUserApi() { | |||
| return request({ | |||
| url: `api/user/getUseCodeUser`, | |||
| method: 'get' | |||
| }) | |||
| } | |||
| /** | |||
| * @description 修改用户名和头像 | |||
| * @params | |||
| * @returns | |||
| */ | |||
| export function updUserInfoApi(data) { | |||
| return request({ | |||
| url: `api/user/updUserInfo`, | |||
| method: 'post', | |||
| data | |||
| }) | |||
| } | |||
| /** | |||
| * @description 获取用户信息 | |||
| * @params | |||
| * @returns | |||
| */ | |||
| export function getUserInfoApi() { | |||
| return request({ | |||
| url: `api/user/getUserInfo`, | |||
| method: 'get', | |||
| }) | |||
| } | |||
+ 26
- 0
src/apis/myCreating.js
Datei anzeigen
| @@ -0,0 +1,26 @@ | |||
| import request from "@/utils/request.js"; | |||
| /** | |||
| * @description 获取我的视频作品 | |||
| * @params pageNum, pageSize | |||
| * @returns data | |||
| */ | |||
| export function userPhotoVideoList(pageNum, pageSize, title) { | |||
| return request({ | |||
| url: `/api/userPhotoVideo/list?pageNum=${pageNum}&pageSize=${pageSize}&title=${title}`, | |||
| method: 'get' | |||
| }) | |||
| } | |||
| /** | |||
| * @description 删除视频作品 | |||
| * @params videoID | |||
| * @returns data | |||
| */ | |||
| export function delUserPhotoVideoByID(videoID) { | |||
| return request({ | |||
| url: `/api/userPhotoVideo/del?id=${videoID}`, | |||
| method: 'get' | |||
| }) | |||
| } | |||
+ 16
- 0
src/apis/signSucceed.js
Datei anzeigen
| @@ -0,0 +1,16 @@ | |||
| import request from "@/utils/request.js"; | |||
| /** | |||
| * @description 通过ticket激活账户 | |||
| * @params ticket | |||
| * @returns data | |||
| */ | |||
| export function activateByTicket(ticket) { | |||
| return request({ | |||
| url: `/api/user/doActivation`, | |||
| method: 'post', | |||
| data: { | |||
| ticket | |||
| } | |||
| }) | |||
| } | |||
BIN
src/assets/401_images/401.gif
Datei anzeigen
BIN
src/assets/404_images/404.png
Datei anzeigen
BIN
src/assets/404_images/404_cloud.png
Datei anzeigen
+ 1
- 0
src/assets/icons/advert.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650329991210" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="13818" width="200" height="200"><path d="M992 160v576H32V160h960m0-32H32c-17.6 0-32 14.4-32 32v576c0 17.6 14.4 32 32 32h960c17.6 0 32-14.4 32-32V160c0-17.6-14.4-32-32-32z" fill="" p-id="13819"></path><path d="M112 880h800c9.6 0 16 6.4 16 16s-6.4 16-16 16H112c-9.6 0-16-6.4-16-16s6.4-16 16-16z" fill="" p-id="13820"></path><path d="M334.4 275.2l171.2 382.4h-40l-57.6-124.8h-158.4L192 657.6H152l172.8-382.4h9.6z m-4.8 81.6l-62.4 137.6h124.8l-62.4-137.6zM563.2 657.6v-368H640c52.8 0 91.2 3.2 115.2 11.2 24 8 44.8 19.2 64 36.8 17.6 16 32 36.8 41.6 60.8 9.6 24 14.4 51.2 14.4 83.2s-8 62.4-22.4 89.6-35.2 49.6-60.8 64c-25.6 14.4-62.4 20.8-110.4 20.8h-118.4z m35.2-35.2H640c44.8 0 76.8-1.6 96-6.4s36.8-12.8 52.8-25.6c14.4-12.8 27.2-28.8 33.6-48 8-19.2 11.2-40 11.2-64s-4.8-46.4-12.8-67.2c-9.6-20.8-22.4-36.8-38.4-51.2s-36.8-22.4-59.2-27.2c-22.4-4.8-56-6.4-100.8-6.4h-25.6l1.6 296z" fill="" p-id="13821"></path></svg> | |||
+ 1
- 0
src/assets/icons/api.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1675604204039" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="9667" width="200" height="200"><path d="M499.2 671.232v-261.12h102.4c16.384 0 28.672 1.024 37.888 2.56 13.312 2.048 24.576 6.656 34.816 13.312 9.728 6.656 17.92 16.384 23.552 28.16 6.144 12.288 8.704 25.6 8.192 38.4 0 23.552-7.68 44.032-23.04 59.904-15.36 16.896-40.96 25.088-78.848 25.088h-43.52V670.72l-61.44 0.512z m281.6 0h-61.952v-261.12h61.952v261.12z m-287.744 0H423.936l-27.136-69.632H323.072l-25.088 69.632h-66.56l100.352-261.12h54.272l107.008 261.12z m-149.504-125.952h32.256l-15.872-42.496c0-0.512-0.512-1.024-0.512-1.536l-15.872 44.032z m217.6-26.112h43.52c20.48 0 28.16-4.608 31.232-7.168 4.608-4.096 7.168-10.752 7.168-18.944 0-6.656-1.536-11.776-4.096-15.36-2.56-3.584-6.144-6.144-10.752-7.68-1.536-0.512-6.656-1.536-24.064-1.536h-43.008v50.688z" p-id="9668"></path><path d="M747.52 842.752h-235.52c-8.704 0-16.384-3.584-22.016-9.728-6.144-6.144-9.216-14.336-8.704-22.528 0.512-16.896 14.336-30.72 31.232-31.232H747.52c115.712 0 209.408-94.208 209.408-209.408 0-104.96-78.848-194.56-183.296-207.872l-22.528-3.072-4.608-22.016c-21.504-104.96-114.688-180.736-222.208-180.736-124.928 0-226.304 101.376-226.304 226.304v8.704l1.536 36.352-36.352-4.096c-6.144-1.024-12.288-1.024-18.432-1.024-98.304 0-178.176 79.872-178.176 178.176 0 98.304 79.872 178.176 178.176 178.176h63.488c8.704 0 16.384 3.584 22.016 9.728 6.144 6.144 9.216 14.336 8.704 22.528-0.512 16.896-14.336 30.72-31.232 31.232H244.736h-1.024c-64 0-123.904-25.088-169.472-70.144C28.16 726.528 3.072 665.6 3.072 601.088 3.072 471.552 107.008 364.544 235.52 359.936c12.288-157.184 149.504-276.48 307.2-266.24 59.904 3.584 118.784 27.136 165.888 65.536 45.568 37.376 77.824 87.04 94.208 143.872 125.952 26.112 217.088 137.728 217.088 266.752 0.512 151.04-121.856 272.896-272.384 272.896z" p-id="9669"></path><path d="M572.416 930.816c-8.192 0-15.872-3.072-21.504-8.704l-119.296-109.568 113.152-117.76c6.144-6.144 13.824-9.216 22.528-9.216 8.704 0 16.384 3.072 22.528 9.216 11.776 11.776 12.288 31.232 1.024 44.032L522.24 809.472l71.68 66.048c6.144 5.632 9.728 13.312 10.24 22.016 0.512 8.704-2.56 16.384-8.192 23.04-6.656 6.656-14.848 10.24-23.552 10.24z" p-id="9670"></path></svg> | |||
+ 1
- 0
src/assets/icons/brand.svg
Datei-Diff unterdrückt, da er zu groß ist
Datei anzeigen
+ 1
- 0
src/assets/icons/bug.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M127.88 73.143c0 1.412-.506 2.635-1.518 3.669-1.011 1.033-2.209 1.55-3.592 1.55h-17.887c0 9.296-1.783 17.178-5.35 23.645l16.609 17.044c1.011 1.034 1.517 2.257 1.517 3.67 0 1.412-.506 2.635-1.517 3.668-.958 1.033-2.155 1.55-3.593 1.55-1.438 0-2.635-.517-3.593-1.55l-15.811-16.063a15.49 15.49 0 0 1-1.196 1.06c-.532.434-1.65 1.208-3.353 2.322a50.104 50.104 0 0 1-5.192 2.974c-1.758.87-3.94 1.658-6.546 2.364-2.607.706-5.189 1.06-7.748 1.06V47.044H58.89v73.062c-2.716 0-5.417-.367-8.106-1.102-2.688-.734-5.003-1.631-6.945-2.692a66.769 66.769 0 0 1-5.268-3.179c-1.571-1.057-2.73-1.94-3.476-2.65L33.9 109.34l-14.611 16.877c-1.066 1.14-2.344 1.711-3.833 1.711-1.277 0-2.422-.434-3.434-1.304-1.012-.978-1.557-2.187-1.635-3.627-.079-1.44.333-2.705 1.236-3.794l16.129-18.51c-3.087-6.197-4.63-13.644-4.63-22.342H5.235c-1.383 0-2.58-.517-3.592-1.55S.125 74.545.125 73.132c0-1.412.506-2.635 1.518-3.668 1.012-1.034 2.21-1.55 3.592-1.55h17.887V43.939L9.308 29.833c-1.012-1.033-1.517-2.256-1.517-3.669 0-1.412.505-2.635 1.517-3.668 1.012-1.034 2.21-1.55 3.593-1.55s2.58.516 3.593 1.55l13.813 14.106h67.396l13.814-14.106c1.012-1.034 2.21-1.55 3.592-1.55 1.384 0 2.581.516 3.593 1.55 1.012 1.033 1.518 2.256 1.518 3.668 0 1.413-.506 2.636-1.518 3.67l-13.814 14.105v23.975h17.887c1.383 0 2.58.516 3.593 1.55 1.011 1.033 1.517 2.256 1.517 3.668l-.005.01zM89.552 26.175H38.448c0-7.23 2.489-13.386 7.466-18.469C50.892 2.623 56.92.082 64 .082c7.08 0 13.108 2.541 18.086 7.624 4.977 5.083 7.466 11.24 7.466 18.469z"/></svg> | |||
+ 1
- 0
src/assets/icons/cascader.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1576153230908" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="971" xmlns:xlink="http://www.w3.org/1999/xlink" width="81" height="81"><defs><style type="text/css"></style></defs><path d="M772.87036133 734.06115723c-43.34106445 0-80.00793458 27.93273926-93.76831055 66.57714843H475.90991211c-56.60705567 0-102.66723633-46.06018067-102.66723633-102.66723633V600.82446289h305.859375c13.76037598 38.64440918 50.42724609 66.57714844 93.76831055 66.57714844 55.12390137 0 99.94812012-44.82421875 99.94812012-99.94812012S827.9942627 467.50537109 772.87036133 467.50537109c-43.34106445 0-80.00793458 27.93273926-93.76831055 66.57714844H373.24267578V401.01062011h321.92687989c55.12390137 0 99.94812012-44.82421875 99.94812011-99.94812011V190.07312011C795.11767578 134.94921875 750.29345703 90.125 695.16955567 90.125H251.12963867C196.0057373 90.125 151.18151855 134.94921875 151.18151855 190.07312011V301.0625c0 55.12390137 44.82421875 99.94812012 99.94812012 99.94812012h55.53588867v296.96044921c0 93.35632325 75.97045898 169.32678223 169.32678224 169.32678223h203.19213866c13.76037598 38.64440918 50.42724609 66.57714844 93.76831055 66.57714844 55.12390137 0 99.94812012-44.82421875 99.94812012-99.94812012s-44.90661622-99.86572266-100.03051758-99.86572265z m0-199.89624024c18.37463379 0 33.28857422 14.91394043 33.28857422 33.28857423s-14.91394043 33.28857422-33.28857422 33.28857421-33.28857422-14.91394043-33.28857422-33.28857421 14.91394043-33.28857422 33.28857422-33.28857422zM217.75866699 301.0625V190.07312011c0-18.37463379 14.91394043-33.28857422 33.28857423-33.28857421h444.03991698c18.37463379 0 33.28857422 14.91394043 33.28857422 33.28857422V301.0625c0 18.37463379-14.91394043 33.28857422-33.28857422 33.28857422H251.12963867c-18.37463379 0-33.37097168-14.91394043-33.37097168-33.28857422z m555.11169434 566.23535156c-18.37463379 0-33.28857422-14.91394043-33.28857422-33.28857422 0-18.37463379 14.91394043-33.28857422 33.28857422-33.28857422s33.28857422 14.91394043 33.28857422 33.28857422c0.08239747 18.29223633-14.91394043 33.28857422-33.28857422 33.28857422z" p-id="972"></path></svg> | |||
+ 1
- 0
src/assets/icons/chart.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M0 54.857h36.571V128H0V54.857zM91.429 27.43H128V128H91.429V27.429zM45.714 0h36.572v128H45.714V0z"/></svg> | |||
+ 1
- 0
src/assets/icons/client.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650328614187" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5090" width="200" height="200"><path d="M962.184 55.874H61.818C27.732 55.874 0 83.606 0 117.692v621.64c0 34.086 27.732 61.818 61.818 61.818h308.52v44.98c0 41.234-33.547 74.782-74.781 74.782h-67.995c-13.036 0-23.606 10.568-23.606 23.606 0 13.038 10.57 23.606 23.606 23.606h568.874c13.036 0 23.606-10.568 23.606-23.606 0-13.038-10.57-23.606-23.606-23.606h-67.997c-41.234 0-74.782-33.548-74.782-74.782v-44.978h308.52c34.087 0 61.821-27.732 61.821-61.819v-621.64c0.004-34.087-27.728-61.819-61.814-61.819zM391.84 920.916c16.092-20.672 25.714-46.616 25.714-74.782v-44.98h188.894v44.98c0 28.166 9.622 54.112 25.714 74.782H391.841zM976.79 739.333c0 8.054-6.552 14.608-14.608 14.608H61.818c-8.054 0-14.608-6.552-14.608-14.608V615.267h929.58v124.066z m0-171.28H47.212v-450.36c0-8.055 6.552-14.609 14.608-14.609h900.362c8.054 0 14.61 6.552 14.61 14.608v450.361z" fill="" p-id="5091"></path><path d="M486.531 684.611a25.476 25.476 0 1 0 50.952 0 25.476 25.476 0 1 0-50.952 0zM552.477 218.508c-9.22-9.218-24.162-9.218-33.386 0L352.263 385.337c-9.218 9.218-9.218 24.166 0 33.386a23.534 23.534 0 0 0 16.694 6.914 23.526 23.526 0 0 0 16.692-6.914l166.828-166.829c9.218-9.218 9.218-24.166 0-33.386z m98.88 96.679c-9.216-9.218-24.158-9.218-33.384-0.002l-66.46 66.456c-9.218 9.22-9.218 24.168 0 33.386a23.53 23.53 0 0 0 16.692 6.914c6.04 0 12.082-2.304 16.692-6.914l66.46-66.456c9.218-9.218 9.218-24.166 0-33.384z" fill="" p-id="5092"></path></svg> | |||
+ 1
- 0
src/assets/icons/close.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" role="img" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 36 36"><path d="M19.41 18l8.29-8.29a1 1 0 0 0-1.41-1.41L18 16.59l-8.29-8.3a1 1 0 0 0-1.42 1.42l8.3 8.29l-8.3 8.29A1 1 0 1 0 9.7 27.7l8.3-8.29l8.29 8.29a1 1 0 0 0 1.41-1.41z" fill="currentColor"></path></svg> | |||
+ 1
- 0
src/assets/icons/close_all.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" role="img" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 36 36"><path d="M26 17H10a1 1 0 0 0 0 2h16a1 1 0 0 0 0-2z" fill="currentColor"></path></svg> | |||
+ 1
- 0
src/assets/icons/close_left.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" role="img" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><g fill="none"><path d="M7 12l7 7" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"></path><path d="M7 12l7-7" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"></path><path d="M21 12H7.5" stroke="currentColor" stroke-width="2" stroke-linecap="round" ></path><path d="M3 3v18" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"></path></g></svg> | |||
+ 1
- 0
src/assets/icons/close_other.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" role="img" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 20 20"><path d="M3 5h14V3H3v2zm12 8V7H5v6h10zM3 17h14v-2H3v2z" fill="currentColor"></path></svg> | |||
+ 1
- 0
src/assets/icons/close_right.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" role="img" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><g transform="translate(24 0) scale(-1 1)"><g fill="none"><path d="M7 12l7 7" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"></path><path d="M7 12l7-7" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"></path><path d="M21 12H7.5" stroke="currentColor" stroke-width="2" stroke-linecap="round"></path><path d="M3 3v18" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"></path></g></g></svg> | |||
+ 1
- 0
src/assets/icons/coupon.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1656952898982" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1483" width="200" height="200"><path d="M896 170.666667a85.333333 85.333333 0 0 1 85.333333 85.333333v170.666667h-85.333333l-6.4 0.213333a85.333333 85.333333 0 0 0 0 170.24L896 597.333333h85.333333v170.666667a85.333333 85.333333 0 0 1-85.333333 85.333333H128a85.333333 85.333333 0 0 1-85.333333-85.333333v-170.666667h85.333333a85.333333 85.333333 0 0 0 6.4-170.453333L128 426.666667H42.666667V256a85.333333 85.333333 0 0 1 85.333333-85.333333h768z m0 42.666666H128a42.666667 42.666667 0 0 0-42.368 37.674667L85.333333 256v128h44.245334l7.936 0.341333a128 128 0 0 1-2.005334 255.445334L128 640H85.333333v128a42.666667 42.666667 0 0 0 37.674667 42.368L128 810.666667h192v-42.666667h42.666667v42.666667H896a42.666667 42.666667 0 0 0 42.368-37.674667L938.666667 768v-128h-44.245334l-7.936-0.341333A128 128 0 0 1 768 512a128.213333 128.213333 0 0 1 112.554667-126.976l7.509333-0.768L896 384h42.666667V256a42.666667 42.666667 0 0 0-37.674667-42.368L896 213.333333zM362.666667 682.666667v42.666666h-42.666667v-42.666666h42.666667z m160.938666-327.082667l2.474667 2.816 1.962667 3.328 47.914666 100.096 48-100.096a21.333333 21.333333 0 0 1 39.850667 14.805333l-1.365333 3.626667-52.608 109.696 55.04 0.042667a21.333333 21.333333 0 0 1 3.84 42.325333l-3.84 0.341333L597.333333 532.522667v43.050666l67.541334 0.042667a21.333333 21.333333 0 0 1 3.84 42.325333l-3.84 0.341334L597.333333 618.24V682.666667a21.333333 21.333333 0 0 1-42.325333 3.84L554.666667 682.666667v-64.426667l-67.541334 0.042667a21.333333 21.333333 0 0 1-3.84-42.325334l3.84-0.341333L554.666667 575.573333v-43.050666l-67.541334 0.042666a21.333333 21.333333 0 0 1-3.84-42.325333l3.84-0.341333 54.997334-0.042667-52.565334-109.696a21.333333 21.333333 0 0 1 34.048-24.576zM362.666667 597.333333v42.666667h-42.666667v-42.666667h42.666667z m0-85.333333v42.666667h-42.666667v-42.666667h42.666667z m0-85.333333v42.666666h-42.666667v-42.666666h42.666667z m0-85.333334v42.666667h-42.666667V341.333333h42.666667z m0-85.333333v42.666667h-42.666667V256h42.666667z" p-id="1484"></path></svg> | |||
+ 1
- 0
src/assets/icons/dashboard.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="100" xmlns="http://www.w3.org/2000/svg"><path d="M27.429 63.638c0-2.508-.893-4.65-2.679-6.424-1.786-1.775-3.94-2.662-6.464-2.662-2.524 0-4.679.887-6.465 2.662-1.785 1.774-2.678 3.916-2.678 6.424 0 2.508.893 4.65 2.678 6.424 1.786 1.775 3.94 2.662 6.465 2.662 2.524 0 4.678-.887 6.464-2.662 1.786-1.775 2.679-3.916 2.679-6.424zm13.714-31.801c0-2.508-.893-4.65-2.679-6.424-1.785-1.775-3.94-2.662-6.464-2.662-2.524 0-4.679.887-6.464 2.662-1.786 1.774-2.679 3.916-2.679 6.424 0 2.508.893 4.65 2.679 6.424 1.785 1.774 3.94 2.662 6.464 2.662 2.524 0 4.679-.888 6.464-2.662 1.786-1.775 2.679-3.916 2.679-6.424zM71.714 65.98l7.215-27.116c.285-1.23.107-2.378-.536-3.443-.643-1.064-1.56-1.762-2.75-2.094-1.19-.33-2.333-.177-3.429.462-1.095.639-1.81 1.573-2.143 2.804l-7.214 27.116c-2.857.237-5.405 1.266-7.643 3.088-2.238 1.822-3.738 4.152-4.5 6.992-.952 3.644-.476 7.098 1.429 10.364 1.905 3.265 4.69 5.37 8.357 6.317 3.667.947 7.143.474 10.429-1.42 3.285-1.892 5.404-4.66 6.357-8.305.762-2.84.619-5.607-.429-8.305-1.047-2.697-2.762-4.85-5.143-6.46zm47.143-2.342c0-2.508-.893-4.65-2.678-6.424-1.786-1.775-3.94-2.662-6.465-2.662-2.524 0-4.678.887-6.464 2.662-1.786 1.774-2.679 3.916-2.679 6.424 0 2.508.893 4.65 2.679 6.424 1.786 1.775 3.94 2.662 6.464 2.662 2.524 0 4.679-.887 6.465-2.662 1.785-1.775 2.678-3.916 2.678-6.424zm-45.714-45.43c0-2.509-.893-4.65-2.679-6.425C68.68 10.01 66.524 9.122 64 9.122c-2.524 0-4.679.887-6.464 2.661-1.786 1.775-2.679 3.916-2.679 6.425 0 2.508.893 4.65 2.679 6.424 1.785 1.774 3.94 2.662 6.464 2.662 2.524 0 4.679-.888 6.464-2.662 1.786-1.775 2.679-3.916 2.679-6.424zm32 13.629c0-2.508-.893-4.65-2.679-6.424-1.785-1.775-3.94-2.662-6.464-2.662-2.524 0-4.679.887-6.464 2.662-1.786 1.774-2.679 3.916-2.679 6.424 0 2.508.893 4.65 2.679 6.424 1.785 1.774 3.94 2.662 6.464 2.662 2.524 0 4.679-.888 6.464-2.662 1.786-1.775 2.679-3.916 2.679-6.424zM128 63.638c0 12.351-3.357 23.78-10.071 34.286-.905 1.372-2.19 2.058-3.858 2.058H13.93c-1.667 0-2.953-.686-3.858-2.058C3.357 87.465 0 76.037 0 63.638c0-8.613 1.69-16.847 5.071-24.703C8.452 31.08 13 24.312 18.714 18.634c5.715-5.68 12.524-10.199 20.429-13.559C47.048 1.715 55.333.035 64 .035c8.667 0 16.952 1.68 24.857 5.04 7.905 3.36 14.714 7.88 20.429 13.559 5.714 5.678 10.262 12.446 13.643 20.301 3.38 7.856 5.071 16.09 5.071 24.703z"/></svg> | |||
+ 18
- 0
src/assets/icons/dict.svg
Datei anzeigen
| @@ -0,0 +1,18 @@ | |||
| <svg t="1655030231175" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3473" | |||
| width="200" height="200"> | |||
| <path | |||
| d="M449.6 116.2H303.8c-14.2 0-25.7-11.5-25.7-25.7s11.5-25.7 25.7-25.7h145.8c14.2 0 25.7 11.5 25.7 25.7s-11.5 25.7-25.7 25.7z m0 0" | |||
| p-id="3474"></path> | |||
| <path | |||
| d="M160.1 859.3c-14.2 0-25.7-11.5-25.7-25.7V167.4c0-56.6 46-102.6 102.6-102.6h66.8c14.2 0 25.7 11.5 25.7 25.7s-11.5 25.7-25.7 25.7H237c-28.2 0-51.1 22.9-51.1 51.1v666.2c-0.1 14.3-11.6 25.8-25.8 25.8z m0 0M533.6 346.7c-6.3 0-12.4-1.3-17.6-3.5-13.5-5.8-21.9-17.9-21.9-31.6v-221c0-14.2 11.5-25.7 25.7-25.7s25.7 11.5 25.7 25.7v189l27.7-26.6c14.1-13.5 36.1-13.5 50.1 0l22.1 21.3V90.5c0-14.2 11.5-25.7 25.7-25.7s25.7 11.5 25.7 25.7v219.6c0 14.5-8.6 27.5-22 33.2-13.3 5.7-28.7 2.9-39.2-7.2l-37.5-36-37.5 36c-7.6 7.6-17.5 10.6-27 10.6z m0 0" | |||
| p-id="3475"></path> | |||
| <path | |||
| d="M846.1 958.9H236.9c-56.6 0-102.6-46-102.6-102.6v-22.8c0-14.2 11.5-25.7 25.7-25.7s25.7 11.5 25.7 25.7v22.8c0 28.2 22.9 51.1 51.1 51.1H846c14.2 0 25.7 11.5 25.7 25.7 0.1 14.3-11.4 25.8-25.6 25.8z m0 0" | |||
| p-id="3476"></path> | |||
| <path | |||
| d="M160.1 876h-0.9c-14.2-0.5-25.3-12.4-24.8-26.6 1-28.2 6.3-48.5 16.7-63.6 13.8-20.1 35.4-30.3 64.3-30.3h615c3.2-2.7 6.4-6.1 8.6-8.6V133.1c-1.8-5.1-11.7-15-16.8-16.8H449.6c-14.2 0-25.7-11.5-25.7-25.7s11.5-25.7 25.7-25.7h373.6c19.8 0 36.7 13.9 45 22.2 8.3 8.3 22.2 25.2 22.2 45v621.6c0 10.8-6.2 19.6-12.3 26.7-4.6 5.4-10.3 11-15.6 15.4-1 0.9-2.1 1.7-3.2 2.5-5.4 4.1-12.9 8.8-22.3 8.8H215.3c-15 0-28 0-29.5 44.2-0.5 13.8-11.9 24.7-25.7 24.7z m0 0" | |||
| p-id="3477"></path> | |||
| <path | |||
| d="M284.4 806.4c-14.2 0-25.7-11.5-25.7-25.7V90.5c0-14.2 11.5-25.7 25.7-25.7s25.7 11.5 25.7 25.7v690.1c0 14.3-11.5 25.8-25.7 25.8z m0 0M844.9 959h-1.6c-6.6-0.3-30-2.3-52.2-16.9-19.5-12.7-42.6-38-42.6-86.3 0-62.3 35.7-101 93.1-101 14.2 0 25.7 11.5 25.7 25.7s-11.5 25.7-25.7 25.7c-12.5 0-41.7 0-41.7 49.6 0 21 6.6 35.3 20.1 43.8 10.6 6.6 22.1 7.8 25 8 1.4-0.1 2.9 0 4.4 0.2 13.7 1.7 23.6 14 22.5 27.7-0.9 9.5-8.8 23.5-27 23.5z m-1.8-51.3c-1.1 0.1-2.3 0.3-3.4 0.6 1.1-0.3 2.2-0.5 3.4-0.6z m0 0" | |||
| p-id="3478"></path> | |||
| </svg> | |||
+ 12
- 0
src/assets/icons/dict_item.svg
Datei anzeigen
| @@ -0,0 +1,12 @@ | |||
| <svg t="1655022848495" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2190" | |||
| width="200" height="200"> | |||
| <path d="M239.9 492.6m-42 0a42 42 0 1 0 84 0 42 42 0 1 0-84 0Z" p-id="2191"></path> | |||
| <path d="M826 513.5H378.5c-11.6 0-21-9.4-21-21s9.4-21 21-21H826c11.6 0 21 9.4 21 21s-9.4 21-21 21z" p-id="2192"> | |||
| </path> | |||
| <path d="M239.9 632.4m-42 0a42 42 0 1 0 84 0 42 42 0 1 0-84 0Z" p-id="2193"></path> | |||
| <path d="M826 653.4H378.5c-11.6 0-21-9.4-21-21s9.4-21 21-21H826c11.6 0 21 9.4 21 21s-9.4 21-21 21z" p-id="2194"> | |||
| </path> | |||
| <path | |||
| d="M882.6 234.9H531.2l-29-46.3c-6.9-11.7-35-54.7-77.8-54.7h-304c-30.9 0-55.9 25-55.9 55.9v623.3c0 42.4 34.5 76.9 76.9 76.9h741.2c42.4 0 76.9-34.5 76.9-76.9V311.8c0-42.4-34.5-76.9-76.9-76.9z m34.9 578.2c0 19.3-15.7 35-35 35H141.4c-19.3 0-35-15.7-35-35V311.8c0-19.3 15.7-35 35-35h741.2c19.3 0 35 15.7 35 35v501.3z" | |||
| p-id="2195"></path> | |||
| </svg> | |||
+ 1
- 0
src/assets/icons/document.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1675604765384" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="21161" width="200" height="200"><path d="M832.1 185.1H609.4l-17.1-62c-9.6-34.6-40.5-58.8-75.3-58.8H196c-43.2 0-78.3 36.4-78.3 81.1V897c0 35.3 28.7 64 64 64H832c35.3 0 64-28.7 64-64V249c0.1-35.2-28.6-63.9-63.9-63.9z m-644.4-39.7c0-6.6 4.4-11.1 8.3-11.1h321c3.4 0 6.6 3.1 7.8 7.4l12 43.4H187.7v-39.7z m638.4 745.8H187.7V255.1h638.4v636.1z" p-id="21162"></path><path d="M346.1 415.1m-35 0a35 35 0 1 0 70 0 35 35 0 1 0-70 0Z" p-id="21163"></path><path d="M462.3 380.1h257.8v70H462.3z" p-id="21164"></path><path d="M346.1 582.3m-35 0a35 35 0 1 0 70 0 35 35 0 1 0-70 0Z" p-id="21165"></path><path d="M462.3 547.3h257.8v70H462.3z" p-id="21166"></path><path d="M346.1 749.5m-35 0a35 35 0 1 0 70 0 35 35 0 1 0-70 0Z" p-id="21167"></path><path d="M462.3 714.5h257.8v70H462.3z" p-id="21168"></path></svg> | |||
+ 1
- 0
src/assets/icons/download.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1675606213335" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="17495" width="200" height="200"><path d="M624 706.3h-74.1V464c0-4.4-3.6-8-8-8h-60c-4.4 0-8 3.6-8 8v242.3H400c-6.7 0-10.4 7.7-6.3 12.9l112 141.7c3.2 4.1 9.4 4.1 12.6 0l112-141.7c4.1-5.2 0.4-12.9-6.3-12.9z" p-id="17496"></path><path d="M811.4 366.7C765.6 245.9 648.9 160 512.2 160S258.8 245.8 213 366.6C127.3 389.1 64 467.2 64 560c0 110.5 89.5 200 199.9 200H304c4.4 0 8-3.6 8-8v-60c0-4.4-3.6-8-8-8h-40.1c-33.7 0-65.4-13.4-89-37.7-23.5-24.2-36-56.8-34.9-90.6 0.9-26.4 9.9-51.2 26.2-72.1 16.7-21.3 40.1-36.8 66.1-43.7l37.9-9.9 13.9-36.6c8.6-22.8 20.6-44.1 35.7-63.4 14.9-19.2 32.6-35.9 52.4-49.9 41.1-28.9 89.5-44.2 140-44.2s98.9 15.3 140 44.2c19.9 14 37.5 30.8 52.4 49.9 15.1 19.3 27.1 40.7 35.7 63.4l13.8 36.5 37.8 10C846.1 454.5 884 503.8 884 560c0 33.1-12.9 64.3-36.3 87.7-23.4 23.4-54.5 36.3-87.6 36.3H720c-4.4 0-8 3.6-8 8v60c0 4.4 3.6 8 8 8h40.1C870.5 760 960 670.5 960 560c0-92.7-63.1-170.7-148.6-193.3z" p-id="17497"></path></svg> | |||
+ 1
- 0
src/assets/icons/drag.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M73.137 29.08h-9.209 29.7L63.886.093 34.373 29.08h20.49v27.035H27.238v17.948h27.625v27.133h18.274V74.063h27.41V56.115h-27.41V29.08zm-9.245 98.827l27.518-26.711H36.59l27.302 26.71zM.042 64.982l27.196 27.029V38.167L.042 64.982zm100.505-26.815V92.01l27.41-27.029-27.41-26.815z"/></svg> | |||
+ 1
- 0
src/assets/icons/edit.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M106.133 67.2a4.797 4.797 0 0 0-4.8 4.8c0 .187.014.36.027.533h-.027V118.4H9.6V26.667h50.133c2.654 0 4.8-2.147 4.8-4.8 0-2.654-2.146-4.8-4.8-4.8H9.6a9.594 9.594 0 0 0-9.6 9.6V118.4c0 5.307 4.293 9.6 9.6 9.6h91.733c5.307 0 9.6-4.293 9.6-9.6V72.533h-.026c.013-.173.026-.346.026-.533 0-2.653-2.146-4.8-4.8-4.8z"/><path d="M125.16 13.373L114.587 2.8c-3.747-3.747-9.854-3.72-13.6.027l-52.96 52.96a4.264 4.264 0 0 0-.907 1.36L33.813 88.533c-.746 1.76-.226 3.534.907 4.68 1.133 1.147 2.92 1.667 4.693.92l31.4-13.293c.507-.213.96-.52 1.36-.907l52.96-52.96c3.747-3.746 3.774-9.853.027-13.6zM66.107 72.4l-18.32 7.76 7.76-18.32L92.72 24.667l10.56 10.56L66.107 72.4zm52.226-52.227l-8.266 8.267-10.56-10.56 8.266-8.267.027-.026 10.56 10.56-.027.026z"/></svg> | |||
+ 1
- 0
src/assets/icons/exit-fullscreen.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M49.217 41.329l-.136-35.24c-.06-2.715-2.302-4.345-5.022-4.405h-3.65c-2.712-.06-4.866 2.303-4.806 5.016l.152 19.164-24.151-23.79a6.698 6.698 0 0 0-9.499 0 6.76 6.76 0 0 0 0 9.526l23.93 23.713-18.345.074c-2.712-.069-5.228 1.813-5.64 5.02v3.462c.069 2.721 2.31 4.97 5.022 5.03l35.028-.207c.052.005.087.025.133.025l2.457.054a4.626 4.626 0 0 0 3.436-1.38c.88-.874 1.205-2.096 1.169-3.462l-.262-2.465c0-.048.182-.081.182-.136h.002zm52.523 51.212l18.32-.073c2.713.06 5.224-1.609 5.64-4.815v-3.462c-.068-2.722-2.317-4.97-5.021-5.04l-34.58.21c-.053 0-.086-.021-.138-.021l-2.451-.06a4.64 4.64 0 0 0-3.445 1.381c-.885.868-1.201 2.094-1.174 3.46l.27 2.46c.005.06-.177.095-.177.141l.141 34.697c.069 2.713 2.31 4.338 5.022 4.397l3.45.006c2.705.062 4.867-2.31 4.8-5.026l-.153-18.752 24.151 23.946a6.69 6.69 0 0 0 9.494 0 6.747 6.747 0 0 0 0-9.523L101.74 92.54v.001zM48.125 80.662a4.636 4.636 0 0 0-3.437-1.382l-2.457.06c-.05 0-.082.022-.137.022l-35.025-.21c-2.712.07-4.957 2.318-5.022 5.04v3.462c.409 3.206 2.925 4.874 5.633 4.814l18.554.06-24.132 23.928c-2.62 2.626-2.62 6.89 0 9.524a6.694 6.694 0 0 0 9.496 0l24.155-23.79-.155 18.866c-.06 2.722 2.094 5.093 4.801 5.025h3.65c2.72-.069 4.962-1.685 5.022-4.406l.141-34.956c0-.05-.182-.082-.182-.136l.262-2.46c.03-1.366-.286-2.592-1.166-3.46h-.001zM80.08 47.397a4.62 4.62 0 0 0 3.443 1.374l2.45-.054c.055 0 .088-.02.143-.028l35.08.21c2.712-.062 4.953-2.312 5.021-5.033l.009-3.463c-.417-3.211-2.937-5.084-5.64-5.025l-18.615-.073 23.917-23.715c2.63-2.623 2.63-6.879.008-9.513a6.691 6.691 0 0 0-9.494 0L92.251 26.016l.155-19.312c.065-2.713-2.097-5.085-4.802-5.025h-3.45c-2.713.069-4.954 1.693-5.022 4.406l-.139 35.247c0 .054.18.088.18.136l-.267 2.465c-.028 1.366.288 2.588 1.174 3.463v.001z"/></svg> | |||
+ 1
- 0
src/assets/icons/eye-open.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="128" height="128"><defs><style/></defs><path d="M512 128q69.675 0 135.51 21.163t115.498 54.997 93.483 74.837 73.685 82.006 51.67 74.837 32.17 54.827L1024 512q-2.347 4.992-6.315 13.483T998.87 560.17t-31.658 51.669-44.331 59.99-56.832 64.34-69.504 60.16-82.347 51.5-94.848 34.687T512 896q-69.675 0-135.51-21.163t-115.498-54.826-93.483-74.326-73.685-81.493-51.67-74.496-32.17-54.997L0 513.707q2.347-4.992 6.315-13.483t18.816-34.816 31.658-51.84 44.331-60.33 56.832-64.683 69.504-60.331 82.347-51.84 94.848-34.816T512 128.085zm0 85.333q-46.677 0-91.648 12.331t-81.152 31.83-70.656 47.146-59.648 54.485-48.853 57.686-37.675 52.821-26.325 43.99q12.33 21.674 26.325 43.52t37.675 52.351 48.853 57.003 59.648 53.845T339.2 767.02t81.152 31.488T512 810.667t91.648-12.331 81.152-31.659 70.656-46.848 59.648-54.186 48.853-57.344 37.675-52.651T927.957 512q-12.33-21.675-26.325-43.648t-37.675-52.65-48.853-57.345-59.648-54.186-70.656-46.848-81.152-31.659T512 213.334zm0 128q70.656 0 120.661 50.006T682.667 512 632.66 632.661 512 682.667 391.339 632.66 341.333 512t50.006-120.661T512 341.333zm0 85.334q-35.328 0-60.33 25.002T426.666 512t25.002 60.33T512 597.334t60.33-25.002T597.334 512t-25.002-60.33T512 426.666z"/></svg> | |||
+ 1
- 0
src/assets/icons/eye.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="64" xmlns="http://www.w3.org/2000/svg"><path d="M127.072 7.994c1.37-2.208.914-5.152-.914-6.87-2.056-1.717-4.797-1.226-6.396.982-.229.245-25.586 32.382-55.74 32.382-29.24 0-55.74-32.382-55.968-32.627-1.6-1.963-4.57-2.208-6.397-.49C-.17 3.086-.399 6.275 1.2 8.238c.457.736 5.94 7.36 14.62 14.72L4.17 35.96c-1.828 1.963-1.6 5.152.228 6.87.457.98 1.6 1.471 2.742 1.471s2.284-.49 3.198-1.472l12.564-13.983c5.94 4.416 13.021 8.587 20.788 11.53l-4.797 17.418c-.685 2.699.686 5.397 3.198 6.133h1.37c2.057 0 3.884-1.472 4.341-3.68L52.6 42.83c3.655.736 7.538 1.227 11.422 1.227 3.883 0 7.767-.49 11.422-1.227l4.797 17.173c.457 2.208 2.513 3.68 4.34 3.68.457 0 .914 0 1.143-.246 2.513-.736 3.883-3.434 3.198-6.133l-4.797-17.172c7.767-2.944 14.848-7.114 20.788-11.53l12.336 13.738c.913.981 2.056 1.472 3.198 1.472s2.284-.49 3.198-1.472c1.828-1.963 1.828-4.906.228-6.87l-11.65-13.001c9.366-7.36 14.849-14.474 14.849-14.474z"/></svg> | |||
+ 1
- 0
src/assets/icons/fullscreen.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M38.47 52L52 38.462l-23.648-23.67L43.209 0H.035L0 43.137l14.757-14.865L38.47 52zm74.773 47.726L89.526 76 76 89.536l23.648 23.672L84.795 128h43.174L128 84.863l-14.757 14.863zM89.538 52l23.668-23.648L128 43.207V.038L84.866 0 99.73 14.76 76 38.472 89.538 52zM38.46 76L14.792 99.651 0 84.794v43.173l43.137.033-14.865-14.757L52 89.53 38.46 76z"/></svg> | |||
+ 1
- 0
src/assets/icons/github.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1581238998885" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4187" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M511.542857 14.057143C228.914286 13.942857 0 242.742857 0 525.142857 0 748.457143 143.2 938.285714 342.628571 1008c26.857143 6.742857 22.742857-12.342857 22.742858-25.371429v-88.571428c-155.085714 18.171429-161.371429-84.457143-171.771429-101.6C172.571429 756.571429 122.857143 747.428571 137.714286 730.285714c35.314286-18.171429 71.314286 4.571429 113.028571 66.171429 30.171429 44.685714 89.028571 37.142857 118.857143 29.714286 6.514286-26.857143 20.457143-50.857143 39.657143-69.485715-160.685714-28.8-227.657143-126.857143-227.657143-243.428571 0-56.571429 18.628571-108.571429 55.2-150.514286-23.314286-69.142857 2.171429-128.342857 5.6-137.142857 66.4-5.942857 135.428571 47.542857 140.8 51.771429 37.714286-10.171429 80.8-15.542857 129.028571-15.542858 48.457143 0 91.657143 5.6 129.714286 15.885715 12.914286-9.828571 76.914286-55.771429 138.628572-50.171429 3.314286 8.8 28.228571 66.628571 6.285714 134.857143 37.028571 42.057143 55.885714 94.514286 55.885714 151.2 0 116.8-67.428571 214.971429-228.571428 243.314286a145.714286 145.714286 0 0 1 43.542857 104v128.571428c0.914286 10.285714 0 20.457143 17.142857 20.457143 202.4-68.228571 348.114286-259.428571 348.114286-484.685714 0-282.514286-229.028571-511.2-511.428572-511.2z" p-id="4188"></path></svg> | |||
+ 1
- 0
src/assets/icons/goods-list.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650624175386" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="12087" width="200" height="200"><path d="M879.2064 234.7008l-89.8048 0L789.4016 197.632c0-6.2464-0.6144-12.3904-1.6384-18.3296-2.1504-11.776-6.3488-22.8352-12.1856-32.5632-11.6736-19.3536-29.696-33.4848-50.7904-38.4-5.2224-1.2288-10.6496-1.8432-16.2816-1.8432L144.7936 106.496c-5.5296 0-10.9568 0.6144-16.2816 1.8432-20.992 4.9152-39.1168 18.944-50.7904 38.4-5.8368 9.728-10.0352 20.6848-12.1856 32.5632-1.1264 5.9392-1.6384 11.9808-1.6384 18.3296l0 457.9328c0 6.2464 0.6144 12.3904 1.6384 18.3296 2.1504 11.776 6.3488 22.8352 12.1856 32.4608 11.6736 19.3536 29.696 33.4848 50.7904 38.4 5.2224 1.2288 10.6496 1.8432 16.2816 1.8432l47.2064 0L192 826.368c0 50.0736 36.352 91.0336 80.7936 91.0336l606.3104 0c44.4416 0 80.7936-40.96 80.7936-91.0336L959.8976 426.7008l0 0c0 0 0 0 0 0l0-100.9664C960 275.6608 923.648 234.7008 879.2064 234.7008zM192 325.7344l0 378.2656-47.2064 0c-20.6848 0-38.1952-22.1184-38.1952-48.3328L106.5984 197.632c0-26.2144 17.5104-48.3328 38.1952-48.3328l563.6096 0c20.6848 0 38.1952 22.1184 38.1952 48.3328l0 36.9664-85.2992 0L490.7008 234.5984 272.896 234.5984C228.352 234.7008 192 275.6608 192 325.7344zM661.2992 277.2992l0 378.9824-66.2528-33.0752-19.0464-9.5232-19.0464 9.5232-66.2528 33.0752L490.7008 426.7008l0 0c0 0 0 0 0 0L490.7008 277.2992 661.2992 277.2992zM448 277.2992l0 128L234.7008 405.2992l0-79.6672c0-26.2144 17.5104-48.3328 38.1952-48.3328L448 277.2992zM917.2992 826.368c0 26.2144-17.5104 48.3328-38.1952 48.3328L272.896 874.7008c-20.6848 0-38.1952-22.1184-38.1952-48.3328L234.7008 448l213.2992 0 0 213.2992c0 23.4496 19.2512 42.7008 42.7008 42.7008l85.2992-42.7008 85.2992 42.7008c23.4496 0 42.7008-19.1488 42.7008-42.7008L704 448l213.2992 0L917.2992 826.368zM917.2992 405.2992 704 405.2992l0-128 175.2064 0c20.6848 0 38.1952 22.1184 38.1952 48.3328L917.4016 405.2992z" p-id="12088"></path></svg> | |||
+ 1
- 0
src/assets/icons/goods.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650329871849" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="10813" width="200" height="200"><path d="M909.7 219.4l-6.1-3.2V87.5c0-4.6-1.8-8.7-4.2-12.2-0.3-0.4-0.5-0.8-0.8-1.2-1.1-1.3-2.2-2.5-3.6-3.5-0.7-0.6-1.5-1.1-2.3-1.5-1.2-0.7-2.4-1.4-3.8-1.9-1.8-0.7-3.8-1-5.8-1.2-0.5 0-0.9-0.3-1.4-0.3H139.9c-9.7 0-18.2 6.3-20.9 15.6-1.4 4.6-1.2 9.4 0.4 13.7-0.7 2.1-1.3 4.2-1.3 6.5v114.7l-6.4 3.2c-9 1.2-15.7 5.3-15.7 15.1v690.2l2 1.9c2.4 18.1 16.9 32 35.3 33.1l0.5 0.4h752.4c20.4 0 36.6-15.9 38-35.9l1-0.9V234.6c0.1-9.9-6.5-13.9-15.5-15.2z m-88.3-110.1l-58.6 37.5c-5.6 4.3-8.8 11.1-8.5 18.1 0.3 7.1 3.9 13.6 9.8 17.4l66.3 36.5H194.8l73-37.8c6.3-3.9 10.2-10.8 10.4-18.3 0.1-7.5-3.6-14.5-9.9-18.5l-64.7-34.9h617.8z m38.6 17.3v66.7l-57.9-30.5 57.9-36.2z m-698.2-1.3l63.4 36.7-63.4 32.1v-68.8z m719.9 791.3h-742V262.5h741.9v654.1zM340.1 423.2c15.9 86.5 78.5 143.9 163.2 143.9 84.6 0 147.2-57.2 163.2-143.6 13.3-7 22.5-20.8 22.5-36.8 0-23-18.7-41.8-41.8-41.8-23 0-41.8 18.7-41.8 41.8 0 13.6 6.6 25.6 16.7 33.2C610 476 572.2 523.5 503.2 523.5c-68.9 0-106.6-47.3-118.8-103.3 10.3-7.6 17.1-19.7 17.1-33.5 0-23-18.8-41.8-41.8-41.8-23 0-41.7 18.7-41.7 41.8 0.1 15.8 9.1 29.5 22.1 36.5z" p-id="10814"></path></svg> | |||
+ 1
- 0
src/assets/icons/guide.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M1.482 70.131l36.204 16.18 69.932-65.485-61.38 70.594 46.435 18.735c1.119.425 2.397-.17 2.797-1.363v-.085L127.998.047 1.322 65.874c-1.12.597-1.519 1.959-1.04 3.151.32.511.72.937 1.2 1.107zm44.676 57.821L64.22 107.26l-18.062-7.834v28.527z"/></svg> | |||
+ 1
- 0
src/assets/icons/homepage.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650814907622" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="52318" width="200" height="200"><path d="M958.400956 451.54921c-0.058328-5.760191-2.597151-11.215436-6.965645-14.97097L524.345166 69.511143c-7.498788-6.445806-18.581194-6.445806-26.079982 0L309.582871 231.6755l0-102.017488c0-11.04966-8.901741-19.532869-19.951401-19.532869l-88.034009 0c-11.048637 0-19.928888 8.482185-19.928888 19.532869l0 211.954343L71.176063 436.57824c-4.423753 3.800559-6.967692 9.341762-6.967692 15.173584l0 105.500822c0 7.819083 4.554736 14.921851 11.660574 18.183128 2.670829 1.226944 5.51562 1.824555 8.343015 1.824555 4.699022 0 9.346879-1.654686 13.048177-4.836145l53.29788-45.825698 0 324.100516c0 60.677964 49.364291 110.042255 110.042255 110.042255L764.792447 960.741257c60.677964 0 110.042255-49.364291 110.042255-110.042255L874.834702 527.026228l51.585889 44.335764c5.955642 5.119601 14.356986 6.282077 21.481244 2.965541 7.122211-3.313465 11.645225-10.488889 11.565407-18.342764L958.400956 451.54921zM221.578538 150.034085l48.095391 0 0 115.941616-48.095391 41.336454L221.578538 150.034085zM570.718333 920.725892 436.666244 920.725892 436.666244 700.642404c0-11.031241 8.976442-20.007683 20.007683-20.007683l94.0357 0c11.031241 0 20.007683 8.976442 20.007683 20.007683L570.71731 920.725892zM834.818313 495.895207l0 354.803795c0 38.612413-31.414477 70.02689-70.02689 70.02689l-154.058748 0L610.732675 700.642404c0-33.096792-26.926256-60.023048-60.023048-60.023048l-94.0357 0c-33.096792 0-60.023048 26.926256-60.023048 60.023048l0 220.084511L260.59925 920.726915c-38.612413 0-70.02689-31.414477-70.02689-70.02689L190.57236 495.895207c0-1.172709-0.121773-2.314719-0.315178-3.432169l322.113255-276.958846 322.70268 277.348726C834.921667 493.848595 834.818313 494.858598 834.818313 495.895207zM525.411451 173.947727c-7.502881-6.445806-18.587334-6.446829-26.086122 0.00307L104.223736 513.663896l0-52.726875 407.081439-349.870436 407.176606 349.9523 0.521886 51.205219L525.411451 173.947727z" p-id="52319"></path></svg> | |||
+ 1
- 0
src/assets/icons/lab.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650329183188" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3135" width="200" height="200"><path d="M958.88 1022.5H64.63C29.37 1022.46 0.79 993.89 0.75 958.62V64.38C0.79 29.11 29.36 0.54 64.63 0.5h894.25c35.26 0.04 63.84 28.62 63.88 63.88v894.25c-0.05 35.26-28.62 63.83-63.88 63.87zM64.63 51.6c-7.06 0-12.78 5.72-12.78 12.78v894.25c0 7.05 5.72 12.78 12.78 12.78h894.25c7.05 0 12.78-5.72 12.78-12.78V64.38c0-7.06-5.72-12.78-12.78-12.78H64.63z m0 0" p-id="3136"></path><path d="M593.5 752.12l-27.29-32.76 240.21-256.59 32.76 32.76L593.5 752.12c5.46 0 5.46 0 0 0zM282.32 255.31l87.35-92.81-32.76-32.76-87.35 92.81 32.76 32.76z m442.21 616.92c0 5.46 0 10.92-5.46 16.38-5.46 5.46-10.92 5.46-16.38 5.46h-496.8c-10.92 0-21.84-10.92-21.84-21.84s10.92-21.84 21.84-21.84h185.62c-5.46-5.46-16.38-10.92-21.84-16.38-92.81-98.27-92.81-251.14 0-349.4-5.46-21.84-10.92-43.68-5.46-65.51l-65.51-70.97c-16.38-16.38-16.38-49.14 0-65.51l92.81-98.27c16.38-16.38 49.13-16.38 65.51 0l256.6 272.97c16.38 16.38 16.38 49.14 0 65.51L620.8 621.1c-16.38 16.38-49.13 16.38-65.51 0L446.1 506.45c-5.46 0-10.92 5.46-16.38 5.46-5.46 0-10.92 0-16.37-5.46l-5.46 5.46c-70.97 76.43-70.97 202 0 278.43 27.29 27.3 54.59 43.68 92.81 54.6h207.46c10.91-0.01 16.37 10.91 16.37 27.29zM446.1 424.56c-5.46-5.46-10.92-10.92-16.38-10.92-5.46 0-10.92 0-16.37 5.46-5.46 10.92-5.46 27.3 0 38.22 10.92 10.92 21.83 10.92 32.75 0 5.46-10.93 5.46-27.31 0-32.76z m-54.59-43.68c10.92-10.92 27.3-10.92 38.21-10.92 16.38 0 32.76 5.46 49.14 21.84 21.84 21.84 21.84 60.05 5.46 87.35l103.73 109.19 92.81-98.27-256.6-272.97-92.81 92.81 60.06 70.97z m0 0" p-id="3137"></path><path d="M593.5 752.12l-27.29-32.76 240.21-256.59 32.76 32.76L593.5 752.12c5.46 0 5.46 0 0 0zM282.32 255.31l87.35-92.81-32.76-32.76-87.35 92.81 32.76 32.76z m442.21 616.92c0 5.46 0 10.92-5.46 16.38-5.46 5.46-10.92 5.46-16.38 5.46h-496.8c-10.92 0-21.84-10.92-21.84-21.84s10.92-21.84 21.84-21.84h185.62c-5.46-5.46-16.38-10.92-21.84-16.38-92.81-98.27-92.81-251.14 0-349.4-5.46-21.84-10.92-43.68-5.46-65.51l-65.51-70.97c-16.38-16.38-16.38-49.14 0-65.51l92.81-98.27c16.38-16.38 49.13-16.38 65.51 0l256.6 272.97c16.38 16.38 16.38 49.14 0 65.51L620.8 621.1c-16.38 16.38-49.13 16.38-65.51 0L446.1 506.45c-5.46 0-10.92 5.46-16.38 5.46-5.46 0-10.92 0-16.37-5.46l-5.46 5.46c-70.97 76.43-70.97 202 0 278.43 27.29 27.3 54.59 43.68 92.81 54.6h207.46c10.91-0.01 16.37 10.91 16.37 27.29zM446.1 424.56c-5.46-5.46-10.92-10.92-16.38-10.92-5.46 0-10.92 0-16.37 5.46-5.46 10.92-5.46 27.3 0 38.22 10.92 10.92 21.83 10.92 32.75 0 5.46-10.93 5.46-27.31 0-32.76z m-54.59-43.68c10.92-10.92 27.3-10.92 38.21-10.92 16.38 0 32.76 5.46 49.14 21.84 21.84 21.84 21.84 60.05 5.46 87.35l103.73 109.19 92.81-98.27-256.6-272.97-92.81 92.81 60.06 70.97z m0 0" p-id="3138"></path></svg> | |||
+ 1
- 0
src/assets/icons/language.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1675576810577" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1553" width="200" height="200"><path d="M379.392 460.8l114.688 114.688-42.496 102.4L307.2 532.48l-168.96 168.96-71.68-72.704L234.496 460.8l-45.056-45.056c-27.136-27.136-51.2-66.56-66.56-108.544h112.64c7.68 14.336 16.896 27.136 26.112 35.84l45.568 46.08 45.056-45.056C382.976 312.32 409.6 247.808 409.6 204.8H0V102.4h256V0h102.4v102.4h256v102.4h-102.4c0 70.144-37.888 161.28-87.04 210.944L378.88 460.8z m196.608 409.6L512 1024H409.6l256-614.4h102.4l256 614.4h-102.4l-64-153.6h-281.6z m42.496-102.4h196.608L716.8 532.48 618.496 768z" p-id="1554" data-spm-anchor-id="a313x.7781069.0.i0" class="selected"></path></svg> | |||
+ 1
- 0
src/assets/icons/link.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1675604734873" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="20095" width="200" height="200"><path d="M611.2 368l-294.4 294.4c-6.4 6.4-9.6 16-9.6 22.4s3.2 16 9.6 22.4 16 9.6 22.4 9.6 16-3.2 22.4-9.6l294.4-294.4c6.4-6.4 9.6-16 9.6-22.4s-3.2-16-9.6-22.4c-12.8-12.8-32-12.8-44.8 0z" p-id="20096"></path><path d="M608 755.2l-99.2 99.2c-96 96-249.6 96-342.4 3.2-92.8-92.8-92.8-246.4 3.2-342.4L268.8 416c12.8-12.8 12.8-32 0-44.8s-32-12.8-44.8 0l-99.2 99.2C3.2 592 3.2 784 121.6 902.4 179.2 960 259.2 992 336 992c80 0 156.8-28.8 217.6-89.6l99.2-99.2c12.8-12.8 12.8-32 0-44.8s-32-16-44.8-3.2zM902.4 121.6c-57.6-57.6-131.2-86.4-214.4-86.4h-3.2c-83.2 0-160 35.2-217.6 92.8l-96 96c-12.8 12.8-12.8 32 0 44.8s32 12.8 44.8 0l96-96c48-48 108.8-73.6 172.8-73.6h3.2c64 0 121.6 25.6 166.4 70.4 92.8 92.8 92.8 246.4-3.2 345.6l-96 96c-12.8 12.8-12.8 32 0 44.8 6.4 6.4 16 9.6 22.4 9.6s16-3.2 22.4-9.6l96-96c121.6-124.8 124.8-320 6.4-438.4z" p-id="20097"></path></svg> | |||
+ 1
- 0
src/assets/icons/menu.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650624092030" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="11056" width="200" height="200"><path d="M374.272 440.832H127.488c-33.792 0-61.44-27.648-61.44-61.44V132.608c0-33.792 27.648-61.44 61.44-61.44h247.296c33.792 0 61.44 27.648 61.44 61.44v247.296c-0.512 33.792-27.648 60.928-61.952 60.928zM127.488 132.608v247.296h247.296V132.608H127.488zM762.88 492.032c-16.384 0-31.744-6.144-43.52-17.92l-174.592-174.592c-11.776-11.776-17.92-27.136-17.92-43.52s6.144-31.744 17.92-43.52l174.592-174.592c11.776-11.776 27.136-17.92 43.52-17.92s31.744 6.144 43.52 17.92l174.592 174.592c11.776 11.776 17.92 27.136 17.92 43.52s-6.144 31.744-17.92 43.52l-174.592 174.592c-11.776 11.776-27.136 17.92-43.52 17.92z m0-410.624L588.288 256 762.88 430.592 937.472 256 762.88 81.408zM374.272 952.832H127.488c-33.792 0-61.44-27.648-61.44-61.44v-247.296c0-33.792 27.648-61.44 61.44-61.44h247.296c33.792 0 61.44 27.648 61.44 61.44v247.296c-0.512 34.304-27.648 61.44-61.952 61.44z m-246.784-308.224v247.296h247.296v-247.296H127.488zM886.272 952.832h-247.296c-33.792 0-61.44-27.648-61.44-61.44v-247.296c0-33.792 27.648-61.44 61.44-61.44h247.296c33.792 0 61.44 27.648 61.44 61.44v247.296c0 34.304-27.136 61.44-61.44 61.44z m-246.784-308.224v247.296h247.296v-247.296h-247.296z" p-id="11057"></path></svg> | |||
+ 1
- 0
src/assets/icons/message.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1651250049265" class="icon" viewBox="0 0 1146 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="12503" width="200" height="200"><path d="M1091.555481 293.125035l-0.029028-0.152398-0.123369-0.123369C999.485831 119.76239 802.044436 0 573.238256 0c-316.53614 0-573.223741 229.292399-573.223741 512.039914 0 90.22637 47.947047 182.143624 93.869388 255.736933l-21.771021 172.861911c0 8.352815 3.461592 16.458892 10.471861 22.808774 6.451479 5.682237 14.862351 8.686638 23.382077 9.100287v0.166911h2.148074l215.083179-21.132405c75.545445 32.816187 160.372602 72.345105 250.04744 72.345105 316.53614 0 573.223741-229.205315 573.223741-511.974601 0.021771-78.295851-19.731803-152.462464-54.913773-218.827794z m-773.306687 270.265461a51.423153 51.423153 0 1 1 0-102.853563 51.43041 51.43041 0 0 1 0 102.853563z m252.630935 0a51.437667 51.437667 0 0 1 0-102.853563 51.43041 51.43041 0 1 1 0 102.853563z m252.638191 0a51.43041 51.43041 0 1 1-0.014514-102.846306 51.43041 51.43041 0 0 1 0.014514 102.846306z" fill="" p-id="12504"></path></svg> | |||
+ 1
- 0
src/assets/icons/money.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1651249944904" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="8089" width="200" height="200"><path d="M688 316.8C726.4 278.4 768 220.8 768 160c0-35.2-9.6-64-32-86.4C694.4 32 620.8 32 537.6 32l-22.4 0c-12.8 0-25.6 0-38.4 0C396.8 32 332.8 32 291.2 70.4c-22.4 22.4-32 51.2-32 89.6 0 64 41.6 118.4 76.8 156.8-140.8 73.6-236.8 220.8-236.8 371.2 0 278.4 281.6 278.4 416 278.4s416 0 416-278.4C931.2 534.4 832 390.4 688 316.8zM611.2 579.2c19.2 0 32 12.8 32 32s-12.8 32-32 32l-64 0 0 32 64 0c19.2 0 32 12.8 32 32s-12.8 32-32 32l-64 0 0 67.2c0 19.2-12.8 32-32 32s-32-12.8-32-32l0-67.2-64 0c-19.2 0-32-12.8-32-32s12.8-32 32-32l64 0 0-32-64 0c-19.2 0-32-12.8-32-32s12.8-32 32-32l64 0 0-19.2-89.6-86.4c-12.8-12.8-12.8-32 0-44.8 12.8-12.8 32-12.8 44.8 0l80 76.8 80-76.8c12.8-12.8 32-12.8 44.8 0 12.8 12.8 12.8 32 0 44.8l-96 92.8 0 12.8L611.2 579.2z" p-id="8090"></path></svg> | |||
+ 2
- 0
src/assets/icons/monitor.svg
Datei anzeigen
| @@ -0,0 +1,2 @@ | |||
| <?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1543827393750" class="icon" style="" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4695" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css">@font-face { font-family: rbicon; src: url("chrome-extension://dipiagiiohfljcicegpgffpbnjmgjcnf/fonts/rbicon.woff2") format("woff2"); font-weight: normal; font-style: normal; } | |||
| </style></defs><path d="M64 64V640H896V64H64zM0 0h960v704H0V0z" p-id="4696"></path><path d="M192 896H768v64H192zM448 640H512v256h-64z" p-id="4697"></path><path d="M479.232 561.604267l309.9904-348.330667-47.803733-42.5472-259.566934 291.669333L303.957333 240.008533 163.208533 438.6048l52.224 37.009067 91.6224-129.28z" p-id="4698"></path></svg> | |||
+ 1
- 0
src/assets/icons/multi_level.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1675604603623" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1216" width="200" height="200"><path d="M832.128 768c33.194667 0 60.501333 25.173333 63.573333 57.813333L896 832a64 64 0 0 1-63.872 64h-298.922667A63.786667 63.786667 0 0 1 469.333333 832a64 64 0 0 1 63.872-64h298.922667zM213.333333 874.666667c-23.722667 0-42.666667-19.072-42.666666-42.624V362.666667A42.666667 42.666667 0 0 1 213.333333 320l4.992 0.298667c21.333333 2.432 37.674667 20.48 37.674667 42.325333L255.957333 490.666667h128.298667c21.248 0 39.594667 16.469333 42.112 37.674666L426.666667 533.333333l-0.298667 4.992a42.368 42.368 0 0 1-42.112 37.674667H256l0.042667 213.333333h128.256c22.869333 0 42.410667 19.114667 42.410666 42.666667l-0.298666 4.992a42.368 42.368 0 0 1-42.112 37.674667zM832.128 469.333333c33.194667 0 60.501333 25.173333 63.573333 57.813334L896 533.333333a64 64 0 0 1-63.872 64h-298.922667A63.786667 63.786667 0 0 1 469.333333 533.333333a64 64 0 0 1 63.872-64h298.922667z m-255.957333-341.333333c33.194667 0 60.458667 25.173333 63.573333 57.813333L640 192c0 35.328-29.013333 64-63.829333 64H191.829333A63.744 63.744 0 0 1 128 192C128 156.672 157.013333 128 191.829333 128h384.341334z" fill="#000000" p-id="1217"></path></svg> | |||
+ 1
- 0
src/assets/icons/nested.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M.002 9.2c0 5.044 3.58 9.133 7.998 9.133 4.417 0 7.997-4.089 7.997-9.133 0-5.043-3.58-9.132-7.997-9.132S.002 4.157.002 9.2zM31.997.066h95.981V18.33H31.997V.066zm0 45.669c0 5.044 3.58 9.132 7.998 9.132 4.417 0 7.997-4.088 7.997-9.132 0-3.263-1.524-6.278-3.998-7.91-2.475-1.63-5.524-1.63-7.998 0-2.475 1.632-4 4.647-4 7.91zM63.992 36.6h63.986v18.265H63.992V36.6zm-31.995 82.2c0 5.043 3.58 9.132 7.998 9.132 4.417 0 7.997-4.089 7.997-9.132 0-5.044-3.58-9.133-7.997-9.133s-7.998 4.089-7.998 9.133zm31.995-9.131h63.986v18.265H63.992V109.67zm0-27.404c0 5.044 3.58 9.133 7.998 9.133 4.417 0 7.997-4.089 7.997-9.133 0-3.263-1.524-6.277-3.998-7.909-2.475-1.631-5.524-1.631-7.998 0-2.475 1.632-4 4.646-4 7.91zm31.995-9.13h31.991V91.4H95.987V73.135z"/></svg> | |||
+ 1
- 0
src/assets/icons/number.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1575802851180" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2867" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M279.272727 791.272727h512a46.545455 46.545455 0 0 1 0 93.090909H279.272727a46.545455 46.545455 0 0 1 0-93.090909z m33.838546-617.984V651.636364H193.722182V395.170909c0-37.003636-0.884364-59.298909-2.653091-66.746182a24.948364 24.948364 0 0 0-14.615273-16.989091c-8.005818-3.863273-25.786182-5.771636-53.341091-5.771636h-11.822545v-55.854545c57.716364-12.381091 101.562182-37.888 131.490909-76.520728h70.283636z m303.709091 396.8V651.636364H354.164364v-68.235637c77.777455-127.255273 124.043636-206.010182 138.705454-236.218182 14.661818-30.254545 22.016-53.853091 22.016-70.74909 0-13.032727-2.234182-22.714182-6.656-29.137455-4.421818-6.376727-11.170909-9.588364-20.247273-9.588364a22.248727 22.248727 0 0 0-20.200727 10.612364c-4.468364 7.121455-6.656 21.178182-6.656 42.263273v45.521454H354.164364v-17.454545c0-26.763636 1.396364-47.941818 4.142545-63.348364 2.746182-15.499636 9.541818-30.72 20.386909-45.661091 10.798545-14.987636 24.901818-26.298182 42.216727-33.978182 17.361455-7.68 38.167273-11.543273 62.37091-11.543272 47.476364 0 83.316364 11.776 107.706181 35.328 24.296727 23.552 36.445091 53.341091 36.445091 89.367272 0 27.368727-6.842182 56.32-20.48 86.853819-13.730909 30.533818-54.039273 95.325091-121.018182 194.420363h130.885819z m270.615272-189.393454c18.152727 6.097455 31.650909 16.104727 40.494546 29.975272 8.843636 13.917091 13.312 46.452364 13.312 97.652364 0 38.027636-4.328727 67.490909-13.032727 88.529455-8.657455 20.945455-23.598545 36.910545-44.869819 47.848727-21.271273 10.938182-48.593455 16.384-81.873454 16.384-37.794909 0-67.490909-6.330182-89.088-19.083636-21.550545-12.660364-35.746909-28.253091-42.542546-46.638546-6.795636-18.432-10.193455-50.362182-10.193454-95.883636v-37.841455h119.389091v77.730909c0 20.666182 1.210182 33.838545 3.723636 39.424 2.420364 5.585455 7.912727 8.424727 16.337455 8.424728 9.309091 0 15.36-3.537455 18.338909-10.612364 2.932364-7.121455 4.421818-25.6 4.421818-55.575273v-33.047273c0-18.338909-2.048-31.744-6.190546-40.215272a30.72 30.72 0 0 0-18.338909-16.709818c-8.052364-2.653091-23.738182-4.189091-46.964363-4.561455V357.050182c28.392727 0 45.893818-1.070545 52.596363-3.258182a22.946909 22.946909 0 0 0 14.475637-14.149818c2.932364-7.307636 4.421818-18.711273 4.421818-34.257455v-26.624c0-16.756364-1.722182-27.741091-5.12-33.047272-3.490909-5.352727-8.843636-8.005818-16.151273-8.005819-8.285091 0-13.963636 2.792727-16.989091 8.378182-3.025455 5.632-4.561455 17.640727-4.561454 35.933091v39.284364h-119.389091v-40.773818c0-45.661091 10.472727-76.567273 31.325091-92.625455 20.898909-16.058182 54.085818-24.064 99.607272-24.064 56.878545 0 95.511273 11.170909 115.805091 33.373091 20.293818 22.248727 30.394182 53.201455 30.394182 92.765091 0 26.810182-3.630545 46.173091-10.891636 58.088727-7.307636 11.915636-20.107636 22.807273-38.446546 32.628364z" p-id="2868"></path></svg> | |||
+ 1
- 0
src/assets/icons/order.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650329913223" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="11785" width="200" height="200"><path d="M875.4 101.1H155c-37.9 0-73.4 30.8-73.4 68.7 0 37.9 35.5 68.7 73.4 68.7h5v689.7l25.5-25.5h2.8l74.5-74.5 81.2 81.2 1.4-1.4 2.5 2.5 81.1-81.1 81.1 81.1 2.5-2.5 2.5 2.5 81.1-81.1 81.1 81.1 2.5-2.5 1.4 1.4 81.2-81.2 74.5 74.5h2.8l25.5 25.5V238.5h10.3c37.9 0 68.7-30.8 68.7-68.7 0-37.9-30.9-68.7-68.8-68.7z m5.9 97.6h-16.2v-57.6h-39v63.6h-0.1v629l-62.2-62.2-1.4 1.4-1.4-1.4-81.2 81.2-81.1-81.2-2.5 2.5-2.5-2.5-81.1 81.1-81.1-81.1-2.5 2.5-2.5-2.5-81.1 81.2-81.2-81.2-1.4 1.4-1.4-1.4-62.2 62.2 0.2-692.6H160v57.6h-14.7c-15.9 0-28.8-12.9-28.8-28.9 0-15.9 12.9-28.8 28.8-28.8h736c15.9 0 28.9 12.9 28.9 28.8-0.1 16-13 28.9-28.9 28.9zM288.6 451.2h209.3c10.3 0 18.6-8.3 18.6-18.6s-8.3-18.6-18.6-18.6H288.6c-10.3 0-18.6 8.3-18.6 18.6s8.4 18.6 18.6 18.6z m0-117.5h326.8c10.3 0 18.6-8.3 18.6-18.6s-8.3-18.6-18.6-18.6H288.6c-10.3 0-18.6 8.3-18.6 18.6s8.4 18.6 18.6 18.6zM635 531.5H288.6c-10.3 0-18.6 8.3-18.6 18.6s8.3 18.6 18.6 18.6H635c10.3 0 18.6-8.3 18.6-18.6s-8.3-18.6-18.6-18.6zM595.9 649H288.6c-10.3 0-18.6 8.3-18.6 18.6s8.3 18.6 18.6 18.6h307.2c10.3 0 18.6-8.3 18.6-18.6 0.1-10.3-8.3-18.6-18.5-18.6z" p-id="11786"></path></svg> | |||
+ 1
- 0
src/assets/icons/password.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1575802846045" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2750" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M868.593046 403.832442c-30.081109-28.844955-70.037123-44.753273-112.624057-44.753273L265.949606 359.079168c-42.554188 0-82.510202 15.908318-112.469538 44.690852-30.236652 28.782533-46.857191 67.222007-46.857191 108.198258l0 294.079782c0 40.977273 16.619516 79.414701 46.702672 108.136859 29.959336 28.844955 70.069869 44.814672 112.624057 44.814672l490.019383 0c42.585911 0 82.696444-15.969717 112.624057-44.814672 30.082132-28.844955 46.579875-67.222007 46.579875-108.136859L915.172921 511.968278C915.171897 471.053426 898.675178 432.677397 868.593046 403.832442zM841.821309 806.049083c0 22.098297-8.882298 42.772152-25.099654 58.306964-16.154935 15.661701-37.81935 24.203238-60.752666 24.203238L265.949606 888.559285c-22.934339 0-44.567032-8.54256-60.877509-24.264637-16.186657-15.474436-25.067932-36.148291-25.067932-58.246589L180.004165 511.968278c0-22.035876 8.881274-42.772152 25.192775-58.307987 16.186657-15.536858 37.81935-24.139793 60.753689-24.139793l490.019383 0c22.933315 0 44.597731 8.602935 60.752666 24.139793 16.21838 15.535835 25.099654 36.272112 25.099654 58.307987L841.822332 806.049083zM510.974136 135.440715c114.914216 0 208.318536 89.75214 208.318536 200.055338l73.350588 0c0-149.113109-126.366036-270.496667-281.669124-270.496667-155.333788 0-281.699824 121.383558-281.699824 270.496667l73.350588 0C302.623877 225.193879 396.059919 135.440715 510.974136 135.440715zM474.299865 747.244792l73.350588 0L547.650453 629.576859l-73.350588 0L474.299865 747.244792z" p-id="2751"></path></svg> | |||
+ 1
- 0
src/assets/icons/peoples.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650623852152" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7510" width="200" height="200"><path d="M520.23466666 504.57706667c51.3056-33.51253333 85.2544-91.47733333 85.2544-157.30133334 0-103.4848-84.27306667-187.7568-187.75786666-187.7568S229.9744 243.79093333 229.9744 347.27466667c0 65.7152 33.9488 123.68 85.2544 157.30133333-47.26613333 15.71946667-90.60266667 42.24533333-126.8448 78.4864-61.23946667 61.23946667-94.97066667 142.67413333-94.97066667 229.2384 0 13.3184 10.69866667 24.016 24.016 24.016s24.01493333-10.69866667 24.01493333-24.016c0-152.27946667 123.89866667-276.17706667 276.17813334-276.17706667S693.80053333 660.02133333 693.80053333 812.30186667c0 13.3184 10.6976 24.016 24.01493333 24.016s24.016-10.69866667 24.016-24.016c0-86.56426667-33.7312-167.99893333-94.97066666-229.23733334-36.02346667-36.13333333-79.36-62.768-126.6272-78.48746666zM278.00533333 347.38453333c0-77.06666667 62.65813333-139.72586667 139.72586667-139.72586666s139.72693333 62.65813333 139.72693333 139.72586666-62.6592 139.72693333-139.72693333 139.72693334c-76.95786667 0-139.72586667-62.6592-139.72586667-139.72693334z" p-id="7511"></path><path d="M871.40586666 599.0016a323.7312 323.7312 0 0 0-150.6432-119.8592c27.072-40.28053333 41.4816-87.76533333 41.04533334-136.77866667-0.43733333-59.60213333-22.70613333-116.69333333-62.54933334-160.79466666-8.95146667-9.824-24.1248-10.5888-33.94986666-1.63733334-9.824 8.95146667-10.58773333 24.1248-1.63733334 33.9488 66.69866667 73.57546667 67.13493333 185.13813333 0.9824 259.47733334-1.52746667 1.74613333-2.83733333 3.71093333-3.712 5.67466666-1.2 1.856-2.0736 3.93066667-2.72853333 6.22293334-3.49226667 12.77226667 4.14933333 25.9808 16.92053333 29.47306666 131.97546667 35.36853333 217.23093333 159.59466667 202.93013334 295.17226667-1.41866667 13.20853333 8.18773333 24.9984 21.39626666 26.41706667 0.87253333 0.1088 1.74613333 0.1088 2.50986667 0.1088 12.11733333 0 22.59733333-9.16906667 23.9072-21.504 7.968-75.86773333-11.3536-152.608-54.47146667-215.92106667z" p-id="7512"></path></svg> | |||
+ 1
- 0
src/assets/icons/perm.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1653975130734" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2343" width="200" height="200"><path d="M768 416.914c43.886-43.885 43.886-109.714 0-153.6C724.114 219.43 650.971 219.43 607.086 256s-43.886 109.714 0 153.6S724.114 460.8 768 416.914z m-109.714-51.2c-14.629-14.628-14.629-36.571 0-51.2 14.628-14.628 36.571-14.628 51.2 0 14.628 14.629 14.628 36.572 0 51.2s-36.572 14.629-51.2 0z m-512 563.2c-14.629 14.629-36.572 14.629-51.2 0s-14.629-36.571 0-51.2l387.657-387.657-14.629-21.943C409.6 365.714 424.23 241.371 504.686 153.6c102.4-102.4 263.314-102.4 358.4 0s102.4 263.314 0 358.4c-80.457 87.771-204.8 102.4-307.2 43.886l-21.943-14.629-160.914 160.914 80.457 80.458c14.628 14.628 36.571 14.628 51.2 0 14.628-14.629 14.628-36.572 0-51.2l-21.943-29.258 65.828-65.828c124.343 58.514 277.943 36.571 373.029-65.829 131.657-131.657 131.657-336.457 0-468.114s-336.457-124.343-468.114 0C358.4 204.8 329.143 351.086 387.657 475.429L36.571 826.514c-43.885 43.886-43.885 109.715 0 153.6 43.886 43.886 109.715 43.886 153.6 0l80.458-80.457-51.2-43.886-73.143 73.143z m307.2-51.2L321.829 746.057l-51.2 58.514L402.286 936.23c14.628 14.628 36.571 14.628 51.2 0 14.628-21.943 14.628-43.886 0-58.515z" p-id="2344"></path></svg> | |||
+ 1
- 0
src/assets/icons/publish.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650624655184" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="22328" width="200" height="200"><path d="M924.145781 233.089709l0-3.215228-0.642636-0.642636 0-2.571568-0.642636-0.642636 0-0.642636-0.642636-0.642636-0.642636 0-0.642636-0.642636 0-0.642636-1.928932-1.928932 0-0.642636-0.642636-0.642636 0-1.286296-1.928932 0-0.642636-0.642636-1.286296 0-0.642636-0.642636 0-0.642636-0.642636 0 0-0.642636-0.642636 0-0.642636-0.642636-0.642636 0 0-0.642636-2.571568 0 0-0.642636-5.14416 0-0.642636 0.642636-0.642636 0 0 0.642636-1.286296 0-0.642636 0.642636-1.286296 0L112.707968 515.999081c-10.287297 3.857864-15.431457 14.788821-11.573593 25.718755 2.571568 5.786797 7.073092 9.644661 12.216229 11.573593l235.972363 94.517677 24.433482 135.667889c1.928932 10.930957 12.216229 17.36039 22.50455 16.074094 4.500501-0.642636 8.358365-3.215228 10.930957-6.429433l87.444585-87.444585 178.104397 71.370491c10.287297 3.857864 21.218254-0.642636 25.718755-10.287297l223.756133-523.383258 0.642636-0.642636 0-0.642636 0-1.286296 0-5.14416L924.145781 233.089709 924.145781 233.089709zM364.112812 610.516758 364.112812 610.516758l-190.32165-75.870991 604.39841-230.829226L364.112812 610.516758 364.112812 610.516758zM405.263024 738.468918 405.263024 738.468918l-12.859889-74.585719 62.368466 25.076118L405.263024 738.468918 405.263024 738.468918zM670.169369 733.325781 670.169369 733.325781 406.54932 627.877147l452.012767-334.347904L670.169369 733.325781 670.169369 733.325781z" p-id="22329"></path></svg> | |||
+ 1
- 0
src/assets/icons/rabbitmq.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650625601015" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="38305" width="200" height="200"><path d="M192 128h-128v768h896V384h-384V128h-128v256h-256V128zM384 320v-256h256v256h384v640H0V64h256v256h128z" p-id="38306"></path><path d="M640 576v128h128v-128H640zM576 512h256v256h-256V512z" p-id="38307"></path></svg> | |||
+ 1
- 0
src/assets/icons/rate.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1577246781606" class="icon" viewBox="0 0 1069 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1098" xmlns:xlink="http://www.w3.org/1999/xlink" width="84.5595703125" height="81"><defs><style type="text/css"></style></defs><path d="M633.72929961 378.02038203l9.49872568 18.68789795 20.78025469 2.79745225 206.61592412 27.33248408a11.46496817 11.46496817 0 0 1 6.6095543 19.47324902l-147.2675168 147.35350284-14.89299345 14.89299345 3.8006376 20.68280244 37.84585956 204.89044571a11.46496817 11.46496817 0 0 1-16.4808914 12.2961788L554.68980898 751.84713388l-18.68789794-9.49299345-18.48726123 9.99171915-183.23885392 99.34968163a11.46496817 11.46496817 0 0 1-16.78471347-11.8662416l32.5433127-205.79617881 3.29617793-20.78598692-15.19108243-14.49172002-151.03375839-143.48407587a11.46496817 11.46496817 0 0 1 6.09936328-19.63949062l205.79617881-32.63503185 20.78598691-3.2961788L428.87898125 380.72038203 518.59235674 192.64331182a11.46496817 11.46496817 0 0 1 20.56815264-0.26369385l94.56879023 185.63503183zM496.64840732 85.52038203l-121.75796162 254.98089229L95.76433145 384.76178369A34.3949045 34.3949045 0 0 0 77.46050938 443.66879023l204.87324901 194.66369385-44.16879023 279.1146498a34.3949045 34.3949045 0 0 0 50.36560489 35.61592325l248.4-134.67898038 251.84522285 128.27579591a34.3949045 34.3949045 0 0 0 49.43694287-36.89426777l-51.30573223-277.85350284 199.73120977-199.90891758a34.3949045 34.3949045 0 0 0-19.82866201-58.40827998l-280.11783428-37.03184736L558.32993633 84.71210205a34.3949045 34.3949045 0 0 0-61.68152901 0.80254775z" p-id="1099"></path></svg> | |||
+ 1
- 0
src/assets/icons/redis.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <?xml version="1.0" standalone="no"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg t="1605865043777" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="856" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M1023.786667 611.84c-0.426667 9.770667-13.354667 20.693333-39.893334 34.56-54.613333 28.458667-337.749333 144.896-397.994666 176.298667-60.288 31.402667-93.738667 31.104-141.354667 8.32-47.616-22.741333-348.842667-144.469333-403.114667-170.368-27.093333-12.970667-40.917333-23.893333-41.386666-34.218667v103.509333c0 10.325333 14.250667 21.290667 41.386666 34.261334 54.272 25.941333 355.541333 147.626667 403.114667 170.368 47.616 22.784 81.066667 23.082667 141.354667-8.362667 60.245333-31.402667 343.338667-147.797333 397.994666-176.298667 27.776-14.464 40.106667-25.728 40.106667-35.925333v-102.058667l-0.213333-0.085333z m0-168.746667c-0.512 9.770667-13.397333 20.650667-39.893334 34.517334-54.613333 28.458667-337.749333 144.896-397.994666 176.298666-60.288 31.402667-93.738667 31.104-141.354667 8.362667-47.616-22.741333-348.842667-144.469333-403.114667-170.410667-27.093333-12.928-40.917333-23.893333-41.386666-34.176v103.509334c0 10.325333 14.250667 21.248 41.386666 34.218666 54.272 25.941333 355.498667 147.626667 403.114667 170.368 47.616 22.784 81.066667 23.082667 141.354667-8.32 60.245333-31.402667 343.338667-147.84 397.994666-176.298666 27.776-14.506667 40.106667-25.770667 40.106667-35.968v-102.058667l-0.256-0.042667z m0-175.018666c0.469333-10.410667-13.141333-19.541333-40.533334-29.610667-53.248-19.498667-334.634667-131.498667-388.522666-151.253333-53.888-19.712-75.818667-18.901333-139.093334 3.84C392.234667 113.706667 92.629333 231.253333 39.338667 252.074667c-26.666667 10.496-39.68 20.181333-39.253334 30.506666V386.133333c0 10.325333 14.250667 21.248 41.386667 34.218667 54.272 25.941333 355.498667 147.669333 403.114667 170.410667 47.616 22.741333 81.066667 23.04 141.354666-8.362667 60.245333-31.402667 343.338667-147.84 397.994667-176.298667 27.776-14.506667 40.106667-25.770667 40.106667-35.968V268.074667h-0.341334zM366.677333 366.08l237.269334-36.437333-71.68 105.088-165.546667-68.650667z m524.8-94.634667l-140.330666 55.466667-15.232 5.973333-140.245334-55.466666 155.392-61.44 140.373334 55.466666z m-411.989333-101.674666l-22.954667-42.325334 71.594667 27.989334 67.498667-22.101334-18.261334 43.733334 68.778667 25.770666-88.704 9.216-19.882667 47.786667-32.085333-53.290667-102.4-9.216 76.416-27.562666z m-176.768 59.733333c70.058667 0 126.805333 21.973333 126.805333 49.109333s-56.746667 49.152-126.805333 49.152-126.848-22.058667-126.848-49.152c0-27.136 56.789333-49.152 126.848-49.152z" p-id="857"></path></svg> | |||
+ 1
- 0
src/assets/icons/refresh.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" role="img" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 512 512"><path d="M400 148l-21.12-24.57A191.43 191.43 0 0 0 240 64C134 64 48 150 48 256s86 192 192 192a192.09 192.09 0 0 0 181.07-128" fill="none" stroke="currentColor" stroke-linecap="square" stroke-miterlimit="10" stroke-width="32"></path><path d="M464 68.45V220a4 4 0 0 1-4 4H308.45a4 4 0 0 1-2.83-6.83L457.17 65.62a4 4 0 0 1 6.83 2.83z" fill="currentColor"></path></svg> | |||
+ 1
- 0
src/assets/icons/role.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1640017511829" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="10964" width="256" height="256"><path d="M79.23846992 961.89615371v-25.44230742c0-109.28076943 28.83461573-214.89230742 81.13846113-297.41538515 48.42692315-76.39615372 115.30384629-131.57307685 195.50769258-161.89615372A240.78461573 240.78461573 0 0 1 279.48846992 300.5c0-131.53846114 104.33076943-238.53461572 232.54615372-238.53461572s232.51153887 106.99615372 232.51153798 238.53461572a240.85384629 240.85384629 0 0 1-76.74230742 176.98846114c190.86923057 73.00384629 276.99230742 277.13076943 276.99230742 458.96538514v25.44230743H79.23846992zM694.90770049 300.5c0-103.43076943-82.03846114-187.61538427-182.87307686-187.61538427-100.83461573 0-182.87307685 84.18461573-182.87307685 187.61538427 0 103.46538427 82.03846114 187.65 182.87307685 187.65 100.83461573 0 182.87307685-84.18461573 182.87307686-187.65z m-79.16538516 213.50769258a226.45384629 226.45384629 0 0 1-103.7076917 25.0961537 225.93461572 225.93461572 0 0 1-104.12307686-25.30384628c-195.02307685 51.12692315-271.10769258 239.05384629-278.41153886 397.17692315h765.03461573c-7.99615372-167.4-95.22692315-347.74615372-278.79230831-396.96923057z m-143.41153799 37.2461537h79.40769258l39.73846114-8.48076943-45.24230742 65.66538429 30.6 227.52692313-64.8 56.90769258-69.19615372-56.90769258 40.53461485-227.52692313-50.78076944-65.66538429 39.73846201 8.48076944z" p-id="10965"></path></svg> | |||
+ 1
- 0
src/assets/icons/security.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650625555592" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="36820" width="200" height="200"><path d="M586.666667 494.933333l-8.533334 40.533334-44.8-119.466667-19.2 2.133333-29.866666 57.6H448l-8.533333 19.2-25.6 51.2-29.866667-72.533333-17.066667 6.4 38.4 93.866667h17.066667l38.4-78.933334H497.066667l27.733333-51.2 46.933333 125.866667h19.2l14.933334-74.666667h51.2v-19.2h-66.133334l-4.266666 19.2zM512 283.733333c-117.333333 0-213.333333 96-213.333333 213.333334s96 213.333333 213.333333 213.333333 213.333333-96 213.333333-213.333333c0-119.466667-96-213.333333-213.333333-213.333334z m0 401.066667c-104.533333 0-189.866667-85.333333-189.866667-189.866667s85.333333-189.866667 189.866667-189.866666 189.866667 85.333333 189.866667 189.866666-85.333333 189.866667-189.866667 189.866667z m381.866667-460.8c-44.8-14.933333-134.4-44.8-179.2-66.133333-89.6-44.8-123.733333-74.666667-157.866667-100.266667-12.8-10.666667-27.733333-14.933333-44.8-14.933333s-32 4.266667-44.8 12.8c-34.133333 25.6-68.266667 55.466667-157.866667 100.266666-44.8 21.333333-134.4 51.2-179.2 66.133334-29.866667 10.666667-46.933333 36.266667-44.8 66.133333 8.533333 98.133333 32 288 89.6 405.333333 68.266667 134.4 236.8 238.933333 302.933334 279.466667 10.666667 6.4 21.333333 8.533333 34.133333 8.533333s23.466667-2.133333 34.133333-8.533333c66.133333-40.533333 234.666667-145.066667 302.933334-279.466667 57.6-117.333333 81.066667-307.2 89.6-401.066666 2.133333-32-17.066667-59.733333-44.8-68.266667zM810.666667 674.133333c-42.666667 85.333333-138.666667 172.8-285.866667 262.4-4.266667 0-8.533333 2.133333-12.8 2.133334s-8.533333-2.133333-10.666667-4.266667c-149.333333-87.466667-245.333333-177.066667-288-260.266667C153.6 554.666667 132.266667 347.733333 128 288c-2.133333-14.933333 12.8-21.333333 17.066667-23.466667l17.066666-6.4c49.066667-17.066667 125.866667-42.666667 168.533334-64 81.066667-40.533333 119.466667-70.4 151.466666-93.866666 4.266667-4.266667 8.533333-6.4 12.8-10.666667 0-2.133333 6.4-4.266667 14.933334-4.266667h4.266666c8.533333 0 14.933333 2.133333 17.066667 4.266667 4.266667 4.266667 8.533333 6.4 12.8 10.666667 29.866667 23.466667 68.266667 53.333333 151.466667 93.866666 42.666667 21.333333 117.333333 46.933333 168.533333 64l17.066667 6.4c4.266667 2.133333 17.066667 6.4 17.066666 23.466667-6.4 59.733333-27.733333 266.666667-87.466666 386.133333z" p-id="36821"></path></svg> | |||
+ 1
- 0
src/assets/icons/shopping.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650814514935" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="42619" width="200" height="200"><path d="M346.112 806.912q19.456 0 36.864 7.168t30.208 19.968 20.48 30.208 7.68 36.864-7.68 36.864-20.48 30.208-30.208 20.48-36.864 7.68q-20.48 0-37.888-7.68t-30.208-20.48-20.48-30.208-7.68-36.864 7.68-36.864 20.48-30.208 30.208-19.968 37.888-7.168zM772.096 808.96q19.456 0 37.376 7.168t30.72 19.968 20.48 30.208 7.68 36.864-7.68 36.864-20.48 30.208-30.72 20.48-37.376 7.68-36.864-7.68-30.208-20.48-20.48-30.208-7.68-36.864 7.68-36.864 20.48-30.208 30.208-19.968 36.864-7.168zM944.128 227.328q28.672 0 44.544 7.68t22.528 18.944 6.144 24.064-3.584 22.016-13.312 37.888-22.016 62.976-23.552 68.096-18.944 53.248q-13.312 40.96-33.28 56.832t-49.664 15.872l-35.84 0-65.536 0-86.016 0-96.256 0-253.952 0 14.336 92.16 517.12 0q49.152 0 49.152 41.984 0 20.48-9.728 35.328t-38.4 14.848l-49.152 0-94.208 0-118.784 0-119.808 0-99.328 0-55.296 0q-20.48 0-34.304-9.216t-23.04-24.064-14.848-32.256-8.704-32.768q-1.024-6.144-5.632-29.696t-11.264-58.88-14.848-78.848-16.384-87.552q-19.456-103.424-44.032-230.4l-76.8 0q-15.36 0-25.6-7.68t-16.896-18.432-9.216-23.04-2.56-22.528q0-20.48 13.824-33.792t37.376-13.312l21.504 0 21.504 0 25.6 0 34.816 0q20.48 0 32.768 6.144t19.456 15.36 10.24 19.456 5.12 17.408q2.048 8.192 4.096 23.04t4.096 30.208q3.072 18.432 6.144 38.912l700.416 0zM867.328 194.56l-374.784 0 135.168-135.168q23.552-23.552 51.712-24.064t51.712 23.04z" p-id="42620"></path></svg> | |||
+ 1
- 0
src/assets/icons/size.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M0 54.857h54.796v18.286H36.531V128H18.265V73.143H0V54.857zm127.857-36.571H91.935V128H72.456V18.286H36.534V0h91.326l-.003 18.286z"/></svg> | |||
+ 1
- 0
src/assets/icons/skill.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M31.652 93.206h33.401c1.44 2.418 3.077 4.663 4.93 6.692h-38.33v-6.692zm0-10.586h28.914a44.8 44.8 0 0 1-1.264-6.688h-27.65v6.688zm0-17.27H59.39c.288-2.286.714-4.532 1.34-6.687H31.65v6.687h.003zm53.913 44.84v5.85c0 2.798-2.095 5.075-4.667 5.075h-70.07c-2.576 0-4.663-2.277-4.663-5.075V31.26l23.22-20.96v22.25H17.16v6.688h18.39V6.688h45.348c2.576 0 4.667 2.277 4.667 5.066v20.009c1.987-.675 4.053-1.128 6.17-1.445v-18.56C91.738 5.28 86.874 0 80.902 0H31.15L0 28.118v87.917c0 6.48 4.859 11.759 10.832 11.759h70.07c5.974 0 10.837-5.27 10.837-11.759v-4.41c-2.117-.312-4.183-.765-6.17-1.435h-.004zM23.279 58.667h-7.96v6.688h7.96v-6.688zm-7.956 41.23h7.96v-6.691h-7.96v6.692zm7.956-23.96h-7.96v6.687h7.96v-6.688zm89.718-15.042l-4.896-4.07-12.447 17.613-11.19-9.305-3.762 5.311 16.091 13.38 16.204-22.929zM128 70.978c0-18.632-13.97-33.782-31.147-33.782-17.168 0-31.135 15.155-31.135 33.782 0 18.628 13.97 33.783 31.135 33.783 17.172 0 31.143-15.15 31.143-33.783H128zm-6.17 0c0 14.933-11.203 27.1-24.981 27.1-13.77 0-24.987-12.158-24.987-27.1 0-14.941 11.195-27.099 24.987-27.099 13.778 0 24.982 12.158 24.982 27.1z"/></svg> | |||
+ 1
- 0
src/assets/icons/system.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1675605231338" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="12660" width="200" height="200"><path d="M139 669.6V164.3c0-12.7 10.3-23.1 23.1-23.1h694.4c12.7 0 23.1 10.4 23.1 23.1v248.5h70V164.3c0-51.3-41.8-93.1-93.1-93.1H162c-51.3 0.1-93 41.8-93 93.1v505.3c0 51.3 41.8 93.1 93.1 93.1h224.7v-70H162c-12.7 0-23-10.4-23-23.1zM104.7 800.6h282v70h-282z" p-id="12661"></path><path d="M954.9 599.4l-5.1-15c-11.5-33.9-29.4-64.9-53.2-91.9l-10.5-11.9h-83.2l-41.7-72.2-15.6-3.1c-34.8-6.9-71.3-6.9-106.1 0l-15.6 3.1-41.7 72.2H499l-10.5 11.9c-23.8 27.1-41.7 58-53.2 91.9l-5.1 15 41.7 72.2-41.7 72.2 5.1 15c11.5 33.9 29.4 64.9 53.2 91.9l10.5 11.9h83.2l41.7 72.2 15.6 3.1c17.4 3.5 35.3 5.2 53.1 5.2s35.6-1.8 53.1-5.2l15.6-3.1 41.7-72.2h83.2l10.5-11.9c23.8-27.1 41.7-58 53.2-91.9l5.1-15-41.7-72.2 41.6-72.2z m-76.8 151.2c-6.4 14.9-14.5 29-24.3 42h-91.2l-45.6 79c-16.1 1.9-32.4 1.9-48.5 0l-45.6-79h-91.2c-9.8-13-17.9-27-24.3-42l45.6-79.1-45.6-79.1c6.4-14.9 14.5-29 24.3-42h91.2l45.6-79c16.1-1.9 32.4-1.9 48.5 0l45.6 79h91.2c9.8 13 17.9 27 24.3 42l-45.6 79.1 45.6 79.1z" p-id="12662"></path><path d="M692.7 560.2c-61.4 0-111.3 49.9-111.3 111.3s49.9 111.3 111.3 111.3S804 732.9 804 671.5c0-61.3-49.9-111.3-111.3-111.3z m0 152.7c-22.8 0-41.3-18.5-41.3-41.3s18.5-41.3 41.3-41.3 41.3 18.5 41.3 41.3-18.5 41.3-41.3 41.3z" p-id="12663"></path></svg> | |||
+ 1
- 0
src/assets/icons/theme.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg width="128" height="128" xmlns="http://www.w3.org/2000/svg"><path d="M125.5 36.984L95.336 2.83C93.735 1.018 91.565 0 89.3 0c-2.263 0-4.433 1.018-6.033 2.83l-3.786 4.286c-1.6 1.812-3.77 2.83-6.032 2.831H54.553c-2.263 0-4.434-1.018-6.033-2.83L44.734 2.83C43.134 1.018 40.964 0 38.701 0c-2.263 0-4.434 1.018-6.034 2.83L2.5 36.984C.9 38.796 0 41.254 0 43.815c0 2.562.899 5.02 2.5 6.831L14.565 64.31c2.178 2.468 5.367 3.403 8.33 2.444 1.35-.435 2.709.592 2.709 2.18v49.407c0 5.313 3.84 9.66 8.532 9.66h59.726c4.693 0 8.532-4.347 8.532-9.66V68.934c0-1.59 1.36-2.616 2.71-2.181 2.962.96 6.15.024 8.329-2.444L125.5 50.646c1.6-1.811 2.499-4.269 2.499-6.83 0-2.563-.899-5.02-2.5-6.832z"/></svg> | |||
+ 1
- 0
src/assets/icons/tree.svg
Datei anzeigen
| @@ -0,0 +1 @@ | |||
| <svg t="1650623941490" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="9166" width="200" height="200"><path d="M977.454545 558.545455h-34.90909v-104.727273c0-44.218182-37.236364-81.454545-81.454546-81.454546H546.909091v-93.090909H744.727273c25.6 0 46.545455-20.945455 46.545454-46.545454V93.090909c0-25.6-20.945455-46.545455-46.545454-46.545454H279.272727c-25.6 0-46.545455 20.945455-46.545454 46.545454v139.636364c0 25.6 20.945455 46.545455 46.545454 46.545454h197.818182v93.090909H162.909091c-44.218182 0-81.454545 37.236364-81.454546 81.454546V558.545455H46.545455c-25.6 0-46.545455 20.945455-46.545455 46.545454v325.818182c0 25.6 20.945455 46.545455 46.545455 46.545454h139.636363c25.6 0 46.545455-20.945455 46.545455-46.545454V605.090909c0-25.6-20.945455-46.545455-46.545455-46.545454H151.272727v-104.727273c0-6.981818 4.654545-11.636364 11.636364-11.636364h314.181818v116.363637H442.181818c-25.6 0-46.545455 20.945455-46.545454 46.545454v325.818182c0 25.6 20.945455 46.545455 46.545454 46.545454h139.636364c25.6 0 46.545455-20.945455 46.545454-46.545454V605.090909c0-25.6-20.945455-46.545455-46.545454-46.545454h-34.909091v-116.363637H861.090909c6.981818 0 11.636364 4.654545 11.636364 11.636364V558.545455H837.818182c-25.6 0-46.545455 20.945455-46.545455 46.545454v325.818182c0 25.6 20.945455 46.545455 46.545455 46.545454h139.636363c25.6 0 46.545455-20.945455 46.545455-46.545454V605.090909c0-25.6-20.945455-46.545455-46.545455-46.545454zM162.909091 628.363636v279.272728H69.818182V628.363636h93.090909z m395.636364 0v279.272728h-93.09091V628.363636h93.09091zM302.545455 209.454545V116.363636h418.90909v93.090909H302.545455z m651.636363 698.181819h-93.090909V628.363636h93.090909v279.272728z" p-id="9167"></path></svg> | |||
