邃芒慧影、口播(PC)
https://neuver.metavatar.cc/
Du kan inte välja fler än 25 ämnen
Ämnen måste starta med en bokstav eller siffra, kan innehålla bindestreck ('-') och vara max 35 tecken långa.
|
|
2 år sedan | |
|---|---|---|
| .husky | 2 år sedan | |
| public | 2 år sedan | |
| src | 2 år sedan | |
| .editorconfig | 2 år sedan | |
| .env.development | 2 år sedan | |
| .env.production | 2 år sedan | |
| .env.test | 2 år sedan | |
| .eslintignore | 2 år sedan | |
| .eslintrc-auto-import.json | 2 år sedan | |
| .eslintrc.cjs | 2 år sedan | |
| .gitignore | 2 år sedan | |
| .prettierignore | 2 år sedan | |
| .prettierrc.cjs | 2 år sedan | |
| .stylelintignore | 2 år sedan | |
| .stylelintrc.cjs | 2 år sedan | |
| CHANGELOG.md | 2 år sedan | |
| LICENSE | 2 år sedan | |
| README.md | 2 år sedan | |
| commitlint.config.cjs | 2 år sedan | |
| index.html | 2 år sedan | |
| package.json | 2 år sedan | |
| tsconfig.json | 2 år sedan | |
| tsconfig.node.json | 2 år sedan | |
| vite.config.ts | 2 år sedan | |
| vite.config.ts.timestamp-1684808728027-38eb82a763185.mjs | 2 år sedan | |
| yarn-error.log | 2 år sedan | |
| yarn.lock | 2 år sedan | |
README.md
项目介绍
vue3-element-admin 是基于
vue-element-admin 升级的 Vue3 版本后台管理框架,使用
Vue3、Vite4、TypeScript、Pinia、Element Plus 当前主流技术栈开发。
项目特色
- 基于
vue-element-admin升级的Vue3版本,主流技术栈,无过度自定义封装,极易上手,减少学习成本; - 配套
Java后台接口,非Mock数据,在线接口文档; - 从
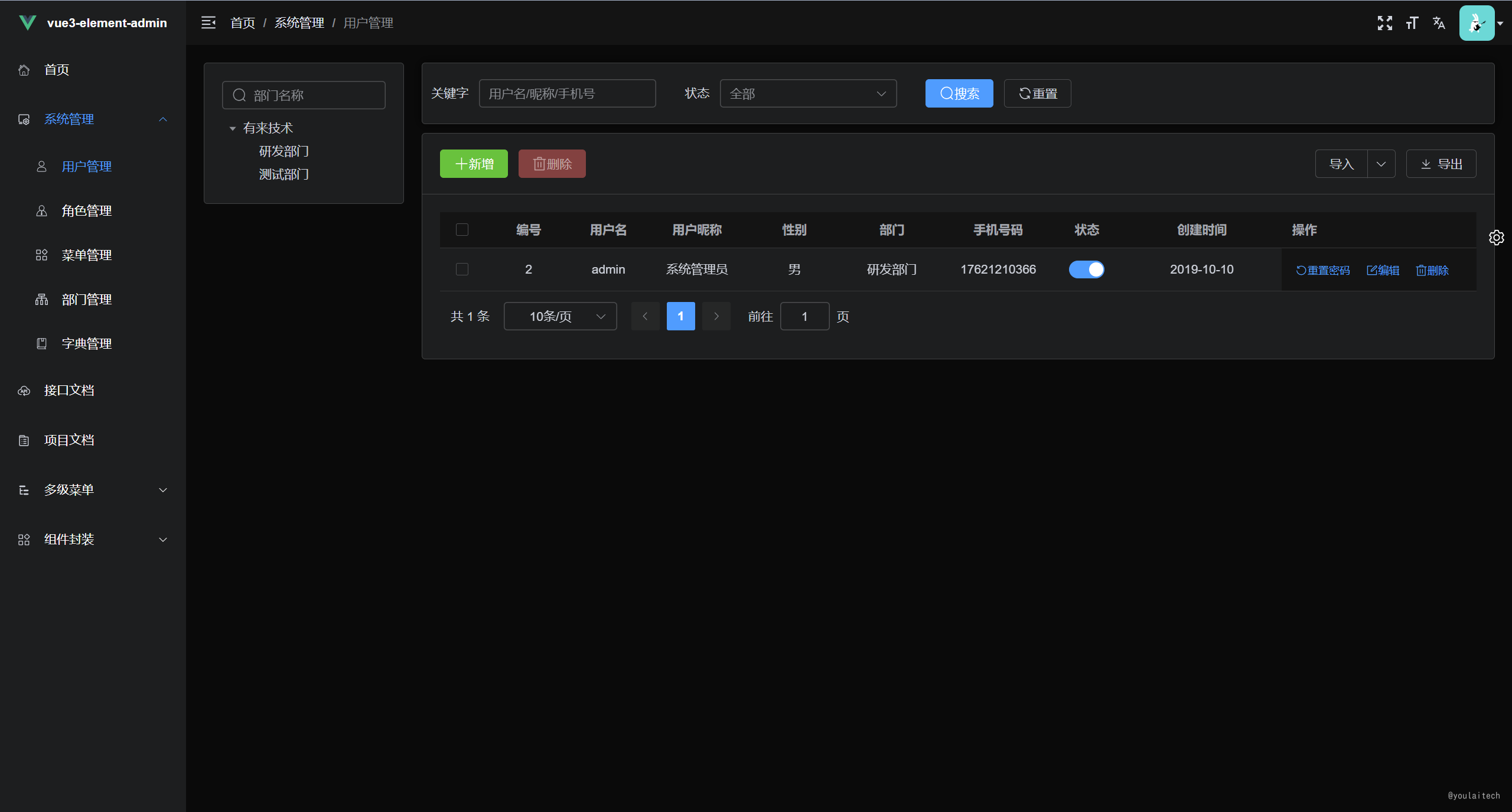
0到1的项目文档支持,官方文档。 - 系统功能:用户、角色、菜单、字典管和部门管理等;
- 基础设施:动态路由,按钮权限,常用组件封装。
技术栈
| 技术栈 | 描述 | 官网 |
|---|---|---|
| Vue3 | 渐进式 JavaScript 框架 | https://v3.cn.vuejs.org/ |
| TypeScript | JavaScript 的一个超集 | https://www.tslang.cn/ |
| Vite | 前端开发与构建工具 | https://cn.vitejs.dev/ |
| Element Plus | 基于 Vue 3,面向设计师和开发者的组件库 | https://element-plus.gitee.io/zh-CN/ |
| Pinia | 新一代状态管理工具 | https://pinia.vuejs.org/ |
| Vue Router | Vue.js 的官方路由 | https://router.vuejs.org/zh/ |
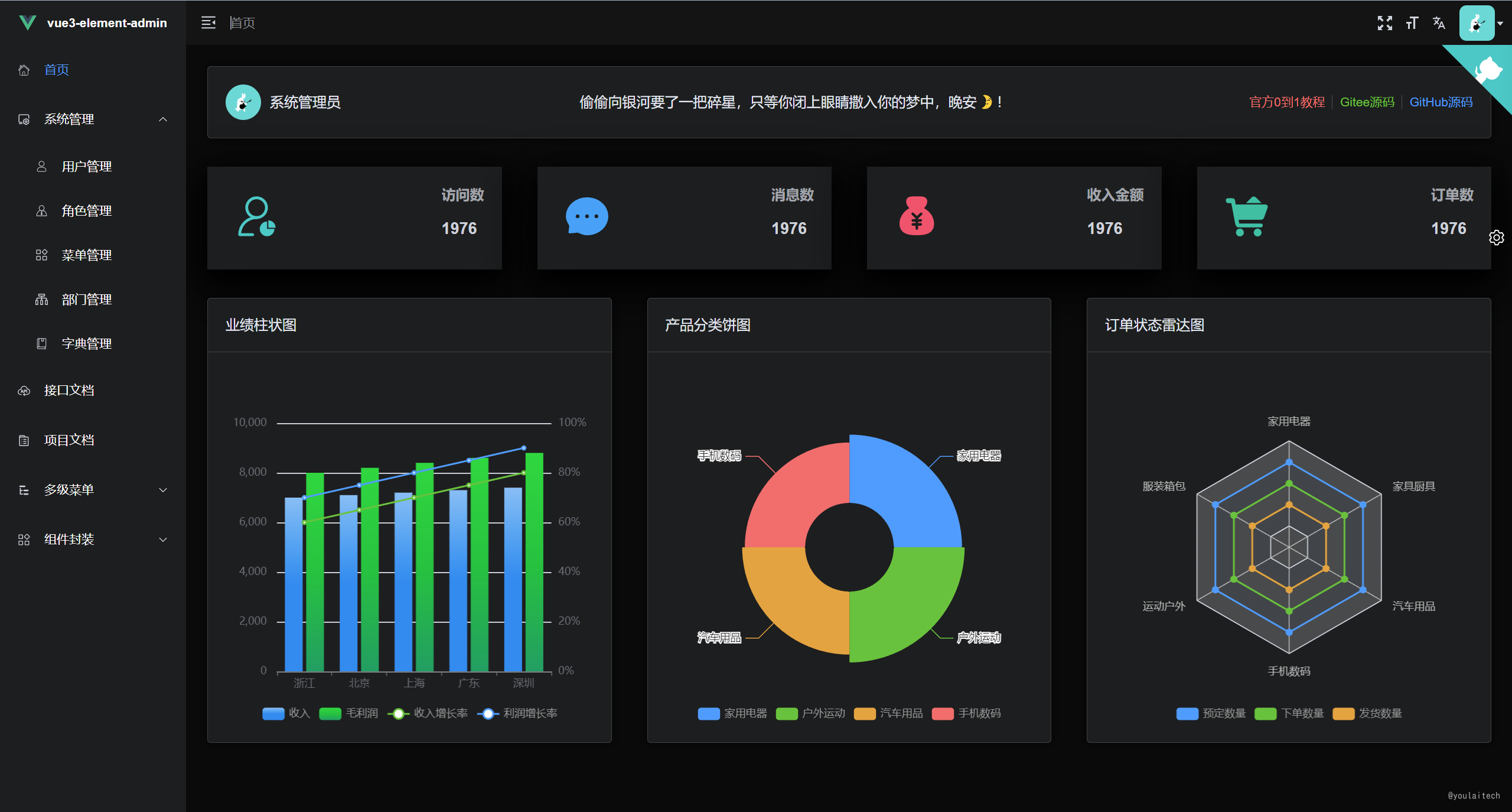
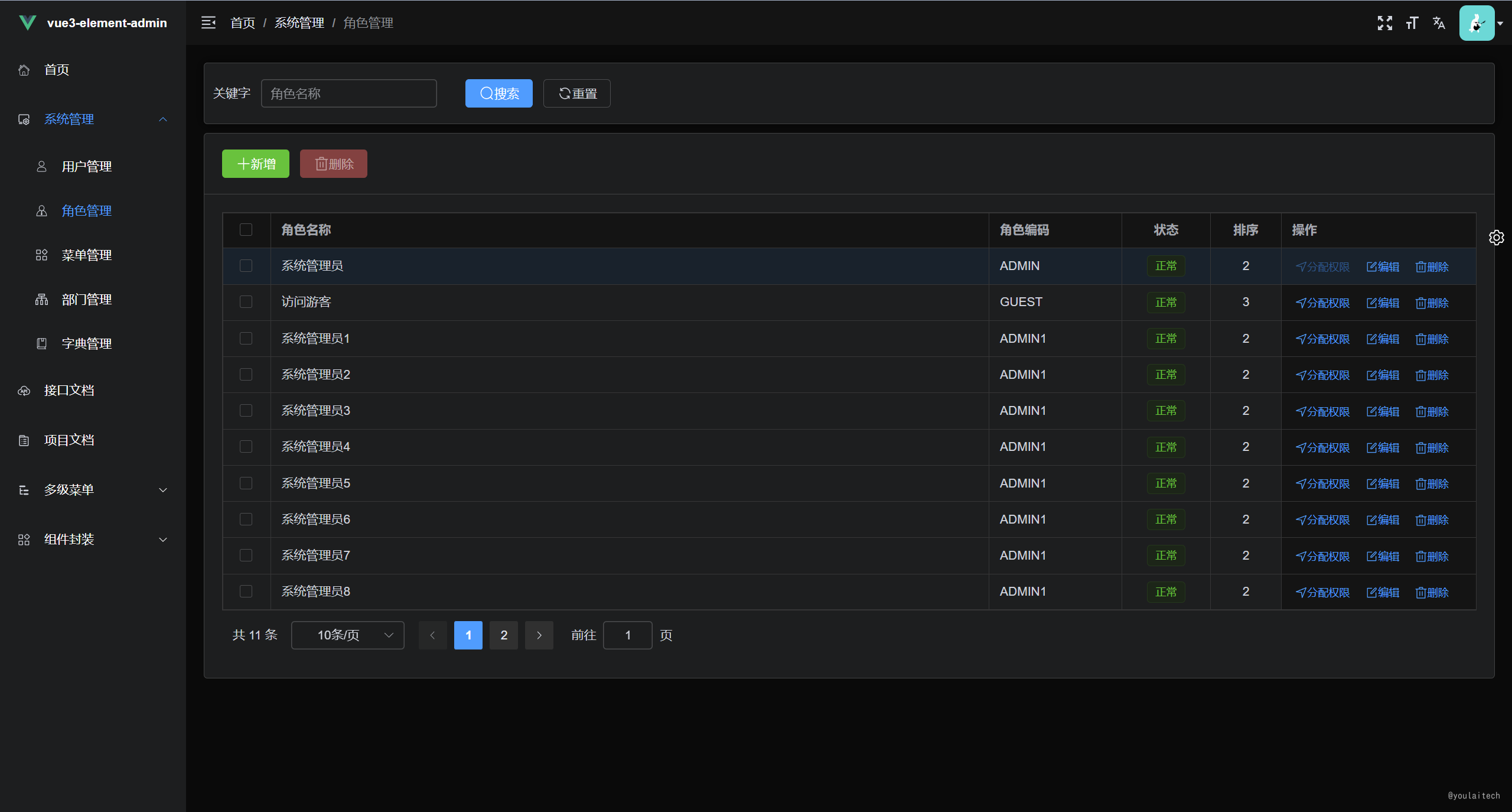
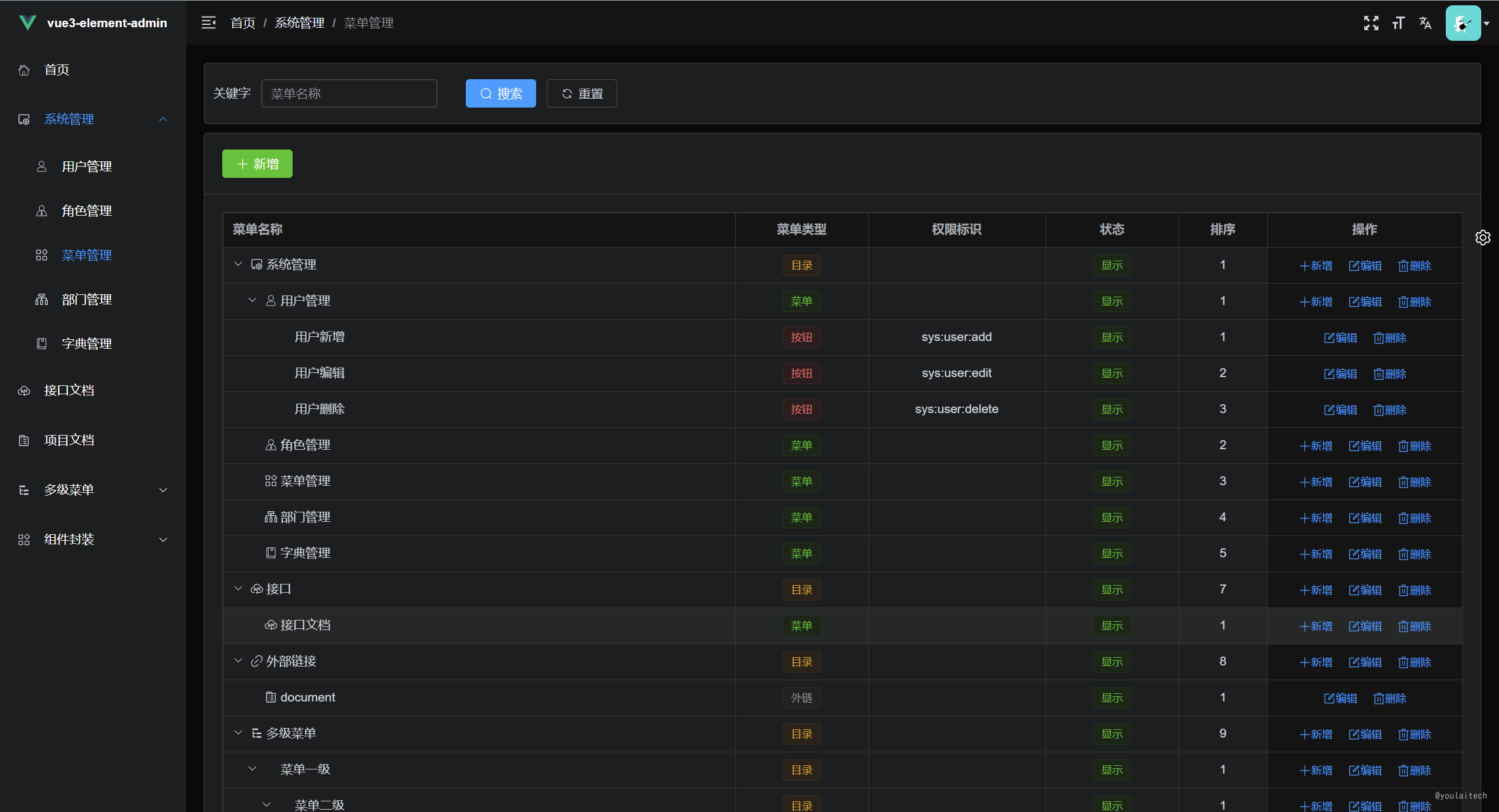
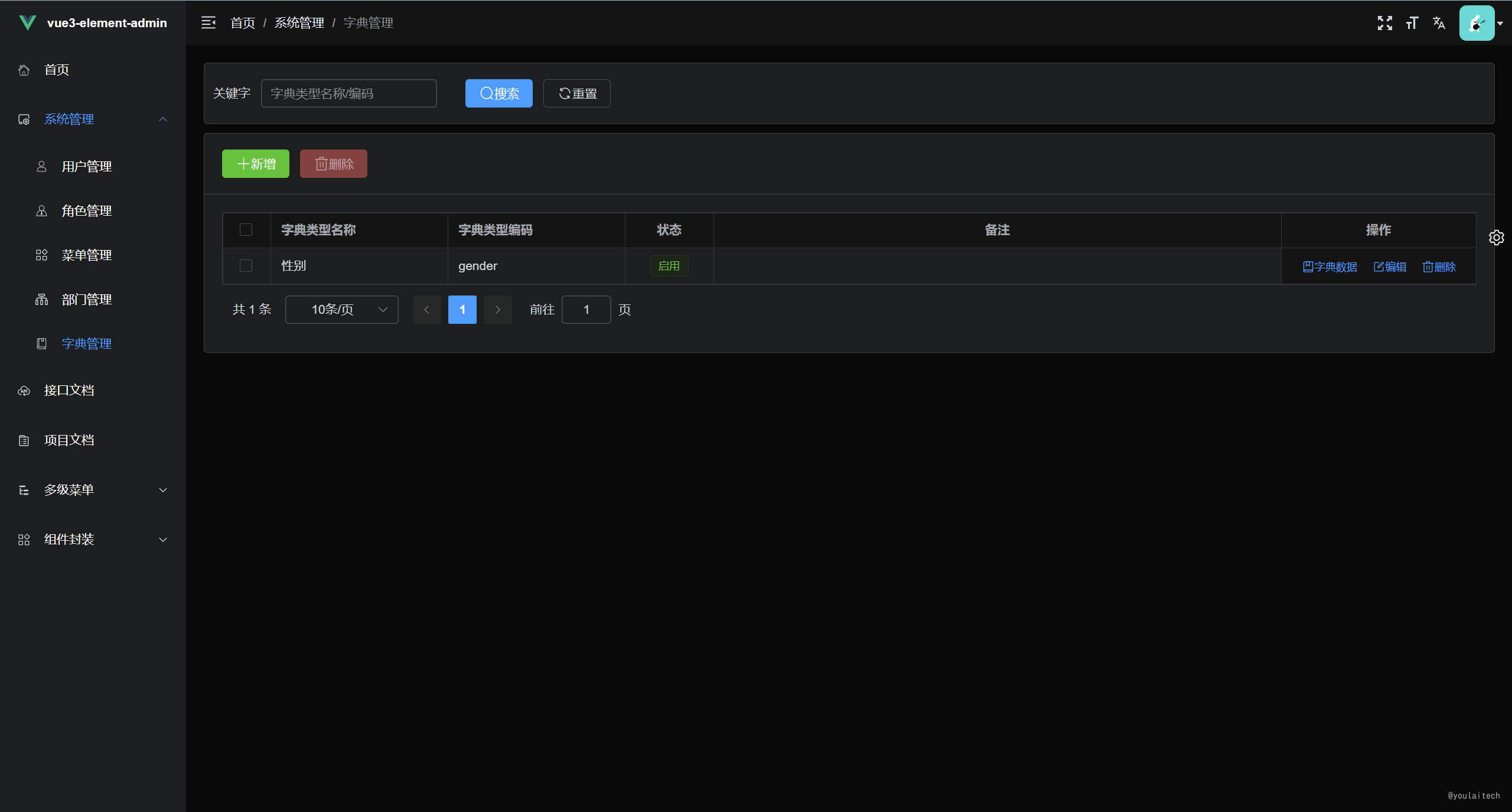
项目预览
在线预览地址: http://vue3.youlai.tech/
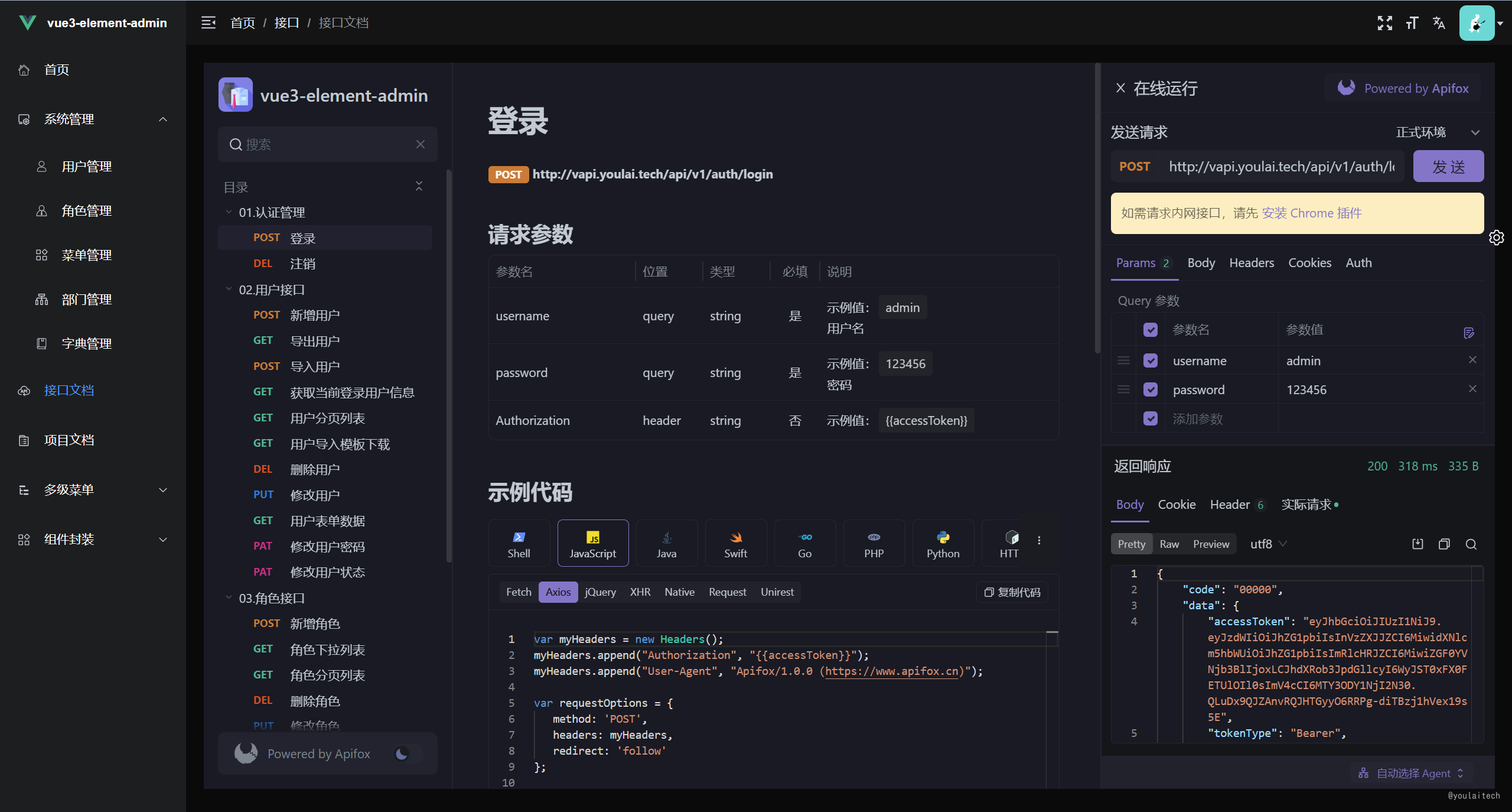
控制台 & 接口文档
 |
|---|
 |
权限管理系统
项目地址
| Gitee | Github | |
|---|---|---|
| vue3-element-admin | vue3-element-admin | |
| vue3-element-admin | ||
| 后端 | youlai-boot | youlai-boot |
环境要求
- Node 环境
版本:16+
- 开发工具
VSCode
-
必装插件
-
Vue Language Features (Volar)
-
TypeScript Vue Plugin (Volar)
项目启动
# 安装 pnpm
npm install pnpm -g
# 安装依赖
pnpm install
# 项目运行
pnpm run dev
# 项目打包
pnpm run build:prod
项目部署
- 上传文件
将打包生成在 dist 目录下的文件拷贝至 /usr/share/nginx/html 目录
- nginx.cofig 配置
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# 代理转发 prod-api 标识至 vapi.youlai.tech
location /prod-api/ {
proxy_pass http://vapi.youlai.tech/;
}
}
接口文档
- 接口调用地址:vapi.youlai.tech
- 接口文档地址:vue3-element-admin 在线接口文档
本地接口
默认使用线上接口,你可以通过以下步骤完成本地接口环境搭建:
- 获取基于
Java 、SpringBoot开发的后端 youlai-boot 源码 ; - 根据后端工程说明文档 README.md 完成本地启动;
- 替换 vite.config.ts 的代理目标地址 vapi.youlai.tech 为本地的 localhost:8989 。
关于我们
欢迎加我的微信,备注
前端、后端、全栈进对应技术交流群
| 微信交流群 | 我的微信 |
|---|---|
 |
 |
git commit -m “feat: " git commit --no-verify -m “提交时的注释” 跳过检验 git merge origin/dev_






 |
| --- | --- |
|
|
| --- | --- |
|  |
|
 |
|